Android使用RecyclerView实现投票系统
本文实例为大家分享了Android投票系统的具体代码,供大家参考,具体内容如下
一、创建一个fragment_vote_list.xml用来显示投票的主页面
(1)标题栏使用Toolbar
(2)投票区域可以滑动,使用RecyclerView实现
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:clickable="true"
android:background="@color/backgroundColorWhite">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/backgroundColorWhite"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/vote_list_toolbar"
android:layout_width="match_parent"
android:layout_height="@dimen/toolbarHeight"
android:background="@color/backgroundColorWhite"
app:contentInsetStart="0dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/vote_list_back_btn"
android:layout_width="@dimen/titleBarBackWidth"
android:layout_height="@dimen/titleBarBackHeight"
android:layout_margin="@dimen/margin_min"
android:layout_centerVertical="true"
android:background="@drawable/titlebar_back"
android:layout_marginLeft="@dimen/padding_20"
/>
<TextView
android:id="@+id/vote_list_title_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_gravity="center_vertical"
android:text="投票"
android:textColor="@color/textcolor_28282d"
android:textSize="@dimen/textSizeMax"
android:textStyle="bold"/>
</RelativeLayout>
</android.support.v7.widget.Toolbar>
<android.support.v7.widget.RecyclerView
android:id="@+id/vote_list_recycleview"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v7.widget.RecyclerView>
</LinearLayout>
</RelativeLayout>
注:界面字体大小以及控件宽度自行调整即可,使用RecyclerView首先需要在项目的build.gradle中添加相应的依赖库才行。添加:implementation ‘com.android.support:recyclerview-v7:24.2.1'
界面效果:

二、创建一个item_vote.xml用来显示投票的具体内容
(1)主布局使用LinearLayout实现,里面添加一个TextView用来显示投票的问题,使用CheckBox作为投票的多选框。
(2)将当前的Item加载到投票的主页面中
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/backgroundColorWhite" > <TextView android:id="@+id/item_vote_question_tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1.请问你支持哪一个决议?" android:textColor="@color/black" android:textSize="@dimen/item_vote_question" android:layout_marginLeft="@dimen/padding_20" /> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@color/backgroundColorWhite" android:orientation="vertical" android:layout_margin="@dimen/padding_20"> <CheckBox android:id="@+id/item_vote_answer1_cb" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="AAAAAA" android:textColor="@color/black" android:textSize="@dimen/item_vote_answer" /> <CheckBox android:id="@+id/item_vote_answer2_cb" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="BBBBBBB" android:textColor="@color/black" android:textSize="@dimen/item_vote_answer" /> <CheckBox android:id="@+id/item_vote_answer3_cb" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="BCCCCC" android:textColor="@color/black" android:textSize="@dimen/item_vote_answer" /> </LinearLayout> </LinearLayout>
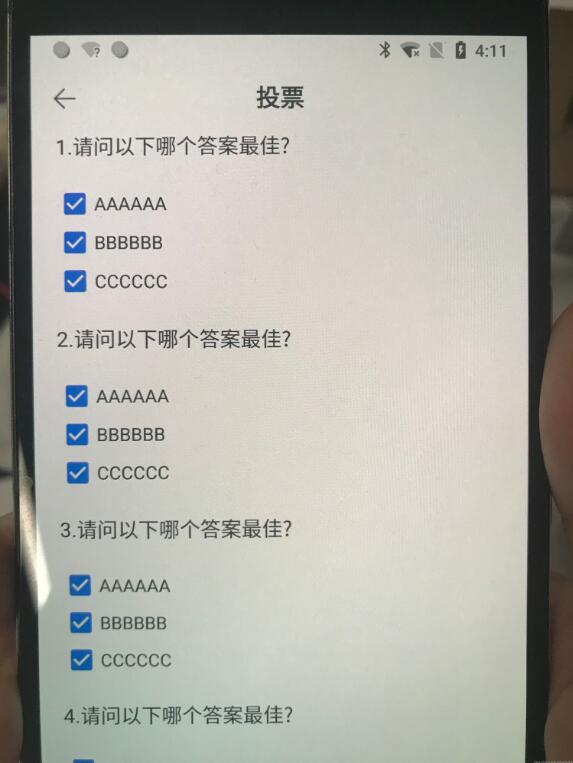
界面效果:

三、创建一个投票信息实体类作为适配器的适配类型,新建VoteInfo.java类。
public class VoteInfo {
private String questionItem;
private String[] answerItems;
public VoteInfo(String questionItem,String[] answerItems){
this.questionItem=questionItem;
this.answerItems=answerItems;
}
public String getQuestionItem(){
return questionItem;
}
public String[] getAnswerItems(){
return answerItems;
}
}
四、接下来需要为RecyclerView准备一个适配器,新建VoteInfoAdapter.java,让这个适配器继承自RecyclerView.Adapter,并将泛型指定为VoteInfoAdapter.ViewHolder。其中,ViewHolder是我们在VoteInfoAdapter中定义的一个内部类。
public class VoteInfoAdapter extends RecyclerView.Adapter<VoteInfoAdapter.ViewHolder> {
private List<VoteInfo> mVoteInfoList;
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view= LayoutInflater.from(parent.getContext()).inflate(R.layout.item_vote,parent,false);
ViewHolder holder=new ViewHolder(view);
return holder;
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
VoteInfo voteInfo=mVoteInfoList.get(position);
holder.questionItem.setText(voteInfo.getQuestionItem());
holder.answerItem_1.setText(voteInfo.getAnswerItems()[0]);
holder.answerItem_2.setText(voteInfo.getAnswerItems()[1]);
holder.answerItem_3.setText(voteInfo.getAnswerItems()[2]);
}
@Override
public int getItemCount() {
return mVoteInfoList.size();
}
static class ViewHolder extends RecyclerView.ViewHolder{
TextView questionItem;
CheckBox answerItem_1;
CheckBox answerItem_2;
CheckBox answerItem_3;
public ViewHolder(View itemView) {
super(itemView);
questionItem=(TextView)itemView.findViewById(R.id.item_vote_question_tv);
answerItem_1=(CheckBox)itemView.findViewById(R.id.item_vote_answer1_cb);
answerItem_2=(CheckBox)itemView.findViewById(R.id.item_vote_answer2_cb);
answerItem_3=(CheckBox)itemView.findViewById(R.id.item_vote_answer3_cb);
}
}
public VoteInfoAdapter(List<VoteInfo> voteInfoList){
mVoteInfoList=voteInfoList;
}
}
五、适配器已经准备完毕,开始使用RecyclerView,新建一个ShowVoteAdapter.java类。
public class ShowVoteActivity extends BaseActivity{
@BindView(R.id.vote_list_recycleview)
RecyclerView recyclerView;
private List<VoteInfo> voteInfoList=new ArrayList<VoteInfo>();
@Override
protected void onCreate(Bundle saveInstanceState) {
super.onCreate(saveInstanceState);
ScreenUtils.setContentViewWithOrientation(this,
ScreenUtils.isPhone() ? R.layout.fragment_vote_list : R.layout.fragment_vote_list);
initVoteInfo();
LinearLayoutManager linearLayoutManager=new LinearLayoutManager(this);
recyclerView.setLayoutManager(linearLayoutManager);
VoteInfoAdapter voteInfoAdapter=new VoteInfoAdapter(voteInfoList);
recyclerView.setAdapter(voteInfoAdapter);
}
private void initVoteInfo(){
VoteInfo vote1=new VoteInfo("1.请问以下哪个答案最佳?",new String[]{"AAAAAA","BBBBBB","CCCCCC"});
voteInfoList.add(vote1);
VoteInfo vote2=new VoteInfo("2.请问以下哪个答案最佳?",new String[]{"AAAAAA","BBBBBB","CCCCCC"});
voteInfoList.add(vote2);
VoteInfo vote3=new VoteInfo("3.请问以下哪个答案最佳?",new String[]{"AAAAAA","BBBBBB","CCCCCC"});
voteInfoList.add(vote3);
VoteInfo vote4=new VoteInfo("4.请问以下哪个答案最佳?",new String[]{"AAAAAA","BBBBBB","CCCCCC"});
voteInfoList.add(vote4);
VoteInfo vote5=new VoteInfo("5.请问以下哪个答案最佳?",new String[]{"AAAAAA","BBBBBB","CCCCCC"});
voteInfoList.add(vote5);
VoteInfo vote6=new VoteInfo("6.请问以下哪个答案最佳?",new String[]{"AAAAAA","BBBBBB","CCCCCC"});
voteInfoList.add(vote6);
VoteInfo vote7=new VoteInfo("7.请问以下哪个答案最佳?",new String[]{"AAAAAA","BBBBBB","CCCCCC"});
voteInfoList.add(vote7);
VoteInfo vote8=new VoteInfo("8.请问以下哪个答案最佳?",new String[]{"AAAAAA","BBBBBB","CCCCCC"});
voteInfoList.add(vote8);
VoteInfo vote9=new VoteInfo("9.请问以下哪个答案最佳?",new String[]{"AAAAAA","BBBBBB","CCCCCC"});
voteInfoList.add(vote9);
VoteInfo vote10=new VoteInfo("10.请问以下哪个答案最佳?",new String[]{"AAAAAA","BBBBBB","CCCCCC"});
voteInfoList.add(vote10);
VoteInfo vote11=new VoteInfo("11.请问以下哪个答案最佳?",new String[]{"AAAAAA","BBBBBB","CCCCCC"});
voteInfoList.add(vote11);
}
}
六、需要AndroidManifest.xml中注册ShowVoteActivity,才能够正常启动。
<activity android:name="com.inpor.fastmeetingcloud.activity.ShowVoteActivity" android:configChanges="keyboardHidden|orientation|screenSize" android:screenOrientation="portrait" android:windowSoftInputMode="stateAlwaysHidden|adjustPan" />
七、最终界面效果图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

