Struts2 的国际化实现方式示例
以前一直看见 i18N ,现在才知道原来 i18N 就是 Internationalization,因为以 i 开头,以 N 结尾,共18个字母,也就是国际化的意思。在百度搜索主页上没有看见中英文的切换,毕竟百度在中国是为了中国人而设计的,没必要弄个英文的切换。google搜索主页上是有的,因为谷歌在中国的服务器放到了香港,所以还有繁体切换。这是怎么做到的呢?其实原理很简单,用Struts2很容易实现的。以实现中英文切换为例做一下说明:
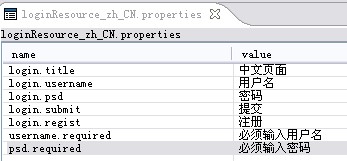
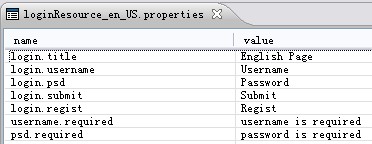
第一步:在src目录下添加两个资源文件,命名方式很重要的。格式:baseName_language_country.properties。还有两种命名方式,都可以的,这个不用过多研究。比如,实现中英文切换我们要添加 resource_zh_CN.properties 和 resource_en_US.properties。然后将各个key-value对添加到这两个文件中,key字段一定要统一。如:


其中,value值可以使用占位符,比如:你好{0},至于怎么传参数,稍后再解释。
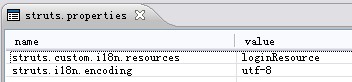
第二步:配置struts.properties文件,这个文件也是放在src目录下的。

第一个键值对是为了告诉程序,国际化资源文件是loginResource开头命名的资源文件。
到这里其实配置就算完事儿了,接下来就是在各个地方使用。
(1)在jsp中使用。举两个例子。
<s:text name="login.title"></s:text> <s:textfield name="username" key="login.username"></s:textfield>
还可以输出带占位符的信息。如,有一个 login.welcome = 你好{0},那么可以用下面这种方式来显示:
<s:text name="login.welcome"><s:param><s:property value="username"/></s:param></s:text>
(2)在Action中使用。举个例子:
getText("login.username");
还可以使用带占位符的信息。如,有一个 login.welcome = 你好{0},那么可以用下面这种方式来显示:
String params[] = {"张三"};
String welcome = getText("login.welcome", params);
第三步,实现在jsp页面中的中英文切换。
index.jsp中主要部分代码如下:
<a href="lang.action?request_locale=zh_CN" rel="external nofollow" >中文</a>
<a href="lang.action?request_locale=en_US" rel="external nofollow" >English</a>
<s:form id="loginform" action="login" method="post">
<s:textfield name="username" key="login.username"></s:textfield>
<s:textfield name="psd" key="login.psd" ></s:textfield>
<s:submit key="login.submit"></s:submit>
</s:form>
主要看前两行代码,lang.action其实就是一个实现页面转换的Action,没有什么实质性的内容,随便定义一个HelloAction.java,在execute()方法中返回个success就行了。url中的这个参数 request_locale会被 i18n 拦截器读取,然后根据这个值设置语言环境。 i18n 拦截器是struts中default里面自带的拦截器。
struts.xml配置如下:
<action name="login" class="com.main.action.LoginAction">
<exception-mapping result="error" exception="java.lang.RuntimeException"></exception-mapping>
<result name="success">/success.jsp</result>
<result name="error">/index.jsp</result>
<result name="input">/index.jsp</result>
<result name="regist">/regist.jsp</result>
</action>
<action name="lang" class="com.main.action.HelloAction">
<result name="success">/index.jsp</result>
</action>
哦了,基本完成了,接下来就是看效果啦。运行一下:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

