android计算pad或手机的分辨率/像素/密度/屏幕尺寸/DPI值的方法
手机分辨率基础知识(DPI,DIP计算)
1.术语和概念
|
术语 |
说明 |
备注 |
|
Screen size(屏幕尺寸) |
指的是手机实际的物理尺寸,比如常用的2.8英寸,3.2英寸,3.5英寸,3.7英寸 |
摩托罗拉milestone手机是3.7英寸 |
|
Aspect Ratio(宽高比率) |
指的是实际的物理尺寸宽高比率,分为long和nolong |
Milestone是16:9,属于long |
|
Resolution(分辨率) |
和电脑的分辨率概念一样,指手机屏幕纵、横方向像素个数 |
Milestone是854*480 |
|
DPI(dot per inch) |
每英寸像素数,如120dpi,160dpi等,假设QVGA(320*240)分辨率的屏幕物理尺寸是(2英寸*1.5英寸),dpi=160 |
可以反映屏幕的清晰度,用于缩放UI的 |
|
Density(密度) |
屏幕里像素值浓度,resolution/Screen size可以反映出手机密度, | |
|
Density-independent pixel (dip) |
指的是逻辑密度计算单位,dip和具体像素值的对应公式是dip/pixel=dpi值/160,也就是px = dp * (dpi / 160) |
2. DPI值计算
比如:计算WVGA(800*480)分辨率,3.7英寸的密度DPI,如图1所示

图1
Diagonal pixel表示对角线的像素值(= ),DPI=933/3.7=252
),DPI=933/3.7=252
3.手机屏幕的分类
3.1根据手机屏幕密度(DPI)或屏幕尺寸大小分为以下3类,如图2所示

图2
3. 2手机屏幕分类和像素密度的对应关系如表1所示:
|
Low density (120), ldpi |
Medium density (160), mdpi |
High density (240), hdpi | |
|
Small screen |
QVGA (240x320) | ||
|
Normal screen |
WQVGA400 (240x400)WQVGA432 (240x432) |
HVGA (320x480) |
WVGA800 (480x800)WVGA854 (480x854) |
|
Large screen |
WVGA800* (480x800)WVGA854* (480x854) |
表1
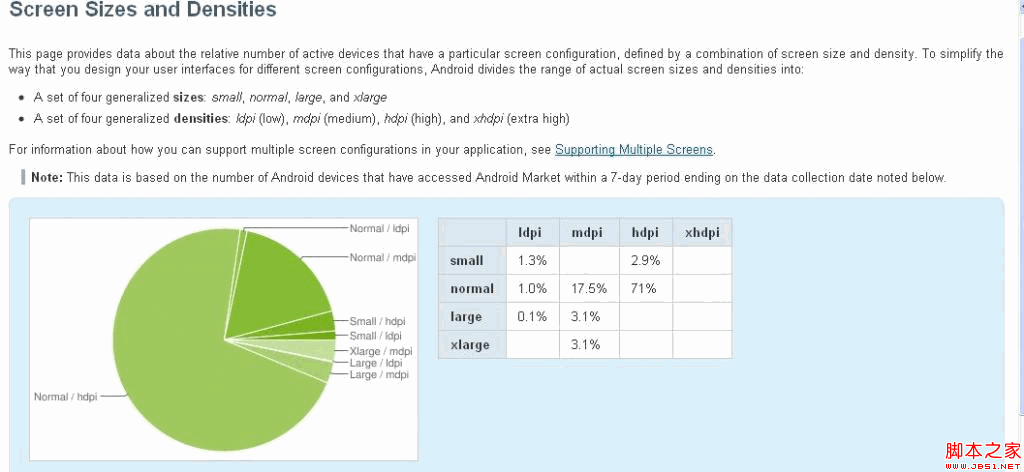
3.3手机尺寸分布情况(http://developer.android.com/resources/dashboard/screens.html)如图3所示,目前主要是以分辨率为800*480和854*480的手机用户居多

图3
从以上的屏幕尺寸分布情况上看,其实手机只要考虑3-4.5寸之间密度为1和1.5的手机
4 UI设计
从开发角度讲,应用程序会根据3类Android手机屏幕提供3套UI布局文件,但是相应界面图标也需要提供3套,如表2所示
|
Icon Type |
Standard Asset Sizes (in Pixels), for Generalized Screen Densities | ||
|
Low density screen (ldpi) |
Medium density screen (mdpi) |
High density screen (hdpi) | |
|
Launcher |
36 x 36 px |
48 x 48 px |
72 x 72 px |
|
Menu |
36 x 36 px |
48 x 48 px |
72 x 72 px |
|
Status Bar |
24 x 24 px |
32 x 32 px |
48 x 48 px |
|
Tab |
24 x 24 px |
32 x 32 px |
48 x 48 px |
|
Dialog |
24 x 24 px |
32 x 32 px |
48 x 48 px |
|
List View |
24 x 24 px |
32 x 32 px |
48 x 48 px |
表2
5 如何做到自适应屏幕大小呢?
1)界面布局方面
需要根据物理尺寸的大小准备5套布局,layout(放一些通用布局xml文件,比如界面中顶部和底部的布局,不会随着屏幕大小变化,类似windos窗口的title bar),layout-small(屏幕尺寸小于3英寸左右的布局),layout-normal(屏幕尺寸小于4.5英寸左右),layout-large(4英寸-7英寸之间),layout-xlarge(7-10英寸之间)
2)图片资源方面
需要根据dpi值准备5套图片资源,drawable,drawalbe-ldpi,drawable-mdpi,drawable-hdpi,drawable-xhdpi
Android有个自动匹配机制去选择对应的布局和图片资源
手机的分辨率 像素 密度和 屏幕尺寸是我们经常听到的字眼,它们之间的关系如下:
分辨率是指屏幕上有横竖各有多少个容器点,每个容器点是用于容纳一个像素的。
像素严格来说是指用于图片上的,图片上的像素点越多,图片就越显的清晰,当然也会越大。
手机可以有相同的分辨率,但屏幕尺寸可以不相同,例如3.7英寸的屏幕可以是320*480的分辨率,5.1英寸的屏幕也可以是320*480的分辨率,那这2个屏幕在显示时有什么区别呢?
举个例子:如果A手机屏幕宽度是5CM,B手机宽度是10Cm,宽度分辨率都是320,那么显示同一张图片时,B手机上的图片就会显的大一点,并且没有A手机上的清晰。为什么呢,这就是我们常见的密度(DPI)概念,即每英寸多少个点。本身一行5CM有320个点,DPI大约是150,现在是一行10CM有320个点,密度大约是75。密度大为减少,所以B手机显示的图片会变大,不清晰。就像我们使用Android Screen Monitor在电脑上显示手机屏幕一样,总感觉在电脑上显示时有点大,这就是因为你电脑的分辨率密度没有手机的分辨率密度大导致的,可以把电脑的分辨率调大一点让电脑屏幕密度和手机密度一致。
换算方式:
72像素/英寸=28.346像素/厘米
300像素/英寸=118.11像素/厘米
1 厘米=0.3937 英寸
1 英寸=2.54 厘米
像素不能直接换算成英寸、厘米,要在dpi下才能换算!
以常见1024像素对比:
1024像素=3.413英寸=8.67厘米 (300像素/英寸dpi 每英寸≈0.003333像素),所以1024像素的厘米尺寸就是:1024*0.003333*2.54
1024像素=14.222英寸=36.12厘米 (72像素/英寸dpi 每英寸≈0.013889像素),所以1024像素的厘米尺寸就是:1024*0.013889*2.54
提起分辨率,我们需要了解两个概念,图像分辨率和输出分辨率。
图像分辨率是每英寸的像素数,以ppi为单位,图像分辨率又常常被表示成每一个方向上的总像素数量,比如640×480像素、1280×960像素等。而决定图像输出质量的是图像的输出分辨率,描述的是设备输出图像时每英寸可产生的点数(dpi),以dpi为单位,两者有联系但并不总是相等的。
dpi (dot per inch)输出分辨率
打印机分辨率又称为输出分辨率,是指在打印输出时横向和纵向两个方向上每英寸最多能够打印的点数,通常以“点/英寸”即dpi(dot per inch)表示。而所谓最高分辨率就是指打印机所能打印的最大分辨率,也就是所说的打印输出的极限分辨率。平时所说的打印机分辨率一般指打印机的最大分辨率,目前一般激光打印机的分辨率均在600×600dpi以上。
dpi是“dot per inch”的缩写。顾名思义,就是指在每英寸长度内的点数。通常,我们都使用dpi来作为扫描器和打印机的解析度单位,数值越高表示解析度越高。目前,市面上出售扫描器的光学解析度主要有600×1200 dpi和1200×2400 dpi两种。扫描器的光学解析度由两个数字构成,是因为横向解析度和纵向解析度不同。较小的数字通常为纵向解析度,即我们一般区分扫描器解析度用的数值。也就是说,600×1200 dpi的扫描器,我们通常简称为600 dpi。
电脑显示器的解析度约为72dpi,这个数值其实是这样计算出来的:以一部15寸的电脑显示器为例,可视面积的水平长度大约为11.2寸,如果显示模式是800×600,那么解析度就是800/11.2=71.4。如果是17寸电脑显示器,以1024×768的显示模式来看,解析度就变成1024/12.8=80了。
像素(Pixel)
对于计算机的屏幕设备而言,像素(Pixel)或者说px是一个最基本的单位,就是一个点。其它所有的单位,都和像素成一个固定的比例换算关系。所有的长度单位基于屏幕进行显示的时候,都统一先换算成为像素的多少,然后进行显示。所以,就计算机的屏幕而言,相对长度和绝对长度没有本质差别。任何单位其实都是像素,差别只是比例不同。
如果把讨论扩展到其它输出设备,比如打印机,基本的长度单位可能不是像素,而是其它的和生活中的度量单位一致的单位了。
CSS绝对长度单位是对于输出设备(output device)而言的。拿pt来说,这是一个在文字排版工具(word,adobe等)中非常常用的字体单位,不管你的显示器分辨率是1024*768,还是800*600,同一篇文档打印在纸面上的结果是一样的。
写网页用哪个长度单位更好,是px还是pt呢?
我个人比较偏向px,因为px能够精确地表示元素在屏幕中的位置和大小,网页主要是为了屏幕显示,而不是为了打印等其它需要的。
CSS相对长度单位(relative length unit)
CSS相对长度单位中的相对二字,表明了其长度单位会随着它的参考值的变化而变化,不是固定的。以下是CSS相对长度单位列表:
CSS相对长度单位
说明:
em 元素的字体高度The height of the element s font
ex 字母x的高度The height of the letter "x"
px 像素Pixels
% 百分比Percentage
CSS绝对长度单位(absolute length unit)
绝对长度单位是一个固定的值。比如我们常用的有mm,就是毫米的意思。以下是CSS绝对长度单位列表:
CSS绝对长度单位
说明
in 英寸Inches (1英寸 = 2.54 厘米)
cm 厘米Centimeters
mm 毫米Millimeters
pt 点Points (1点 = 1/72英寸)
pc 皮卡Picas (1皮卡 = 12 点)
像素是相对于显示器屏幕分辨率而言的。譬如,WiNDOWS的用户所使用的分辨率一般是96像素/英寸。而MAC的用户所使用的分辨率一般是72像素/英寸。所以在WiNDOWS的CSS中dpi为 96像素/英寸。
另附上对照表:
常见照片尺寸、像素及打印尺寸对照表(实用)
|
英寸 照片规格 |
厘米 |
像素 |
数码相机类型 |
打印尺寸 分辨率:300dpi |
|
1寸 |
2.5×3.5cm |
413×295 |
/ |
/ |
|
身份证大头照 |
3.3×2.2 |
390×260 |
/ |
/ |
|
2 |
3.5×5.3cm |
626×413 |
/ |
/ |
|
小2寸(护照) |
4.8×3.3cm |
567×390 |
/ |
/ |
|
5寸 |
12.7×8.9 |
1200×840以上 |
100万像素 |
/ |
|
6寸 |
15.2×10.2 |
1440×960以上 |
130万像素 |
/ |
|
7寸7×5 |
17.8×12.7 |
1680×1200以上 |
200万像素 |
12.7x17.7 |
|
8寸8×6 |
20.3×15.2 |
1920×1440以上 |
300万像素 |
15.2x20.3 |
|
10寸10×8 |
25.4×20.3 |
2400×1920以上 |
400万像素 |
20.3x25.4 |
|
12寸12×10 |
30.5×20.3 |
2500×2000以上 |
500万像素 |
25.4x30.5 |
|
15寸15×10 |
38.1×25.4 |
3000×2000 |
600万像素 |
25.4x38.1 |
最近做项目发现,同样的分辨率2台机器,某个界面的样式就是不一样,经过多次测试发现,原来第一台pad(lenovo A1_07)的密度为1.5,转换成dpi是240,属于高密度;另一台pad的密度为1,属于中等密度,转换成dpi就是160,应该属于中等密度
这就发现问题了, 解决方法:
应该在values文件夹下面分别放置values-hdpi, values-mdpi分别对应的样式,就OK了
以下是学习资料
screen resolution
把设备上的物理dpi 用乘法转换成 dips
Androidname approx. resolution multiply by this get dips
ldpi ~120 dpi 1.333
mdpi ~160 dpi 1.0 (基线密度)
tvdpi ~213 dpi 0.751
hdpi ~240 dpi 0.67
xhdpi ~320 dpi 0.5
dpi:每英寸像素数(密度*160)
density:密度
手机像素密度(density)实际上是以单位英寸160个像素作为参考标准,主要密度有0.75,1,1.5和2,当密度为2时就表示1英寸有320个像素,Android中通过代码可以获取到屏幕的像素值和密度,根据这些值就可以反向算出屏幕的物理尺寸
屏幕尺寸=屏幕对角线的像素值/(密度*160)= [(长的平方+宽的平方)开根号] / (密度*160)
实践过程:
由于Android设备中获取的密度density本身是个约等于的数值,比如计算出密度的准确值density=1.575,实际在代码中读到的density=1.5, 需要实现一个简单的计算屏幕尺寸的应用在不同设备上验证物理尺寸准确程度,具体代码如下:
DisplayMetrics metric = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(metric);
int width = metric.widthPixels; // 屏幕宽度(像素)
int height = metric.heightPixels; // 屏幕高度(像素)
float density = metric.density; // 屏幕密度(0.75 / 1.0 / 1.5)
int densityDpi = metric.densityDpi; // 屏幕密度DPI(120 / 160 / 240)
double diagonalPixels = Math.sqrt(Math.pow(width, 2)+Math.pow(height, 2)) ;
double screenSize = diagonalPixels/(160*density) ;
有可能上面的计算屏幕的尺寸不是太准确

