jQuery实现点击DIV同时点击CheckBox,并为DIV上背景色的实例
废话不多说,直接上代码吧
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>JqueryTest</title>
<script src="js/jquery-1.8.3.min.js"></script>
<script>
$(document).ready(function () {
$('input').click(function(e){
e.stopPropagation();
var parent = $(this).parent();
$(this).is(':checked') ? parent.css('background-color','#CCC') : parent.css('background-color','#FFF');
});
$('div').click(function(){
$(this).find(':checkbox').click();
if($(this).css('background-color') == 'rgb(255, 255, 255)'){
$(this).css('background-color', '#CCC');
}else{
$(this).css('background-color', '#FFF');
}
});
});
</script>
</head>
<body>
<div>
<input type="checkbox" />A
</div>
<div>
<input type="checkbox" />B
</div>
<div>
<input type="checkbox" />C
</div>
</body>
</html>
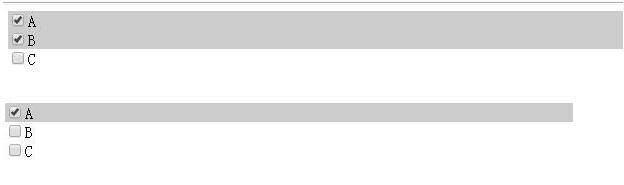
效果截图:

以上这篇jQuery实现点击DIV同时点击CheckBox,并为DIV上背景色的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
您可能感兴趣的文章:
- js实现点击切换checkbox背景图片的简单实例
- 基于js实现checkbox批量选中操作
- jQuery实现点击行选中或取消CheckBox的方法
相关推荐
-
基于js实现checkbox批量选中操作
本文实例为大家分享了js实现checkbox批量选中的具体代码,供大家参考,具体内容如下 <html > <head> <title>checkbox全选</title> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <style type="text/css"></style&
-
js实现点击切换checkbox背景图片的简单实例
在制作网页的过程中,经常需要实现点击切换背景图片的效果,本文关注的是表单中checkbox背景图片切换的实现.如图,在输入用户名和密码后,用户需要选择是否记住密码 图片背景为白色表示未勾选状态 ,背景为蓝色表示勾选状态 . HTML源码如下: <div class="check"> <input id="checkbox1" class="checkbox" type="checkbox" checked =
-
jQuery实现点击行选中或取消CheckBox的方法
本文实例讲述了jQuery实现点击行选中或取消CheckBox的方法.分享给大家供大家参考,具体如下: /// <summary> /// 点击行选中或者取消CheckBox /// </summary> /// <param name="TableID">表ID</param> function SetCheckBox_Check(TableID) { var $TableID = TableID == "" ? &
-
jQuery实现点击DIV同时点击CheckBox,并为DIV上背景色的实例
废话不多说,直接上代码吧 <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>JqueryTest</title> <script src="js/jquery-1.8.3.min.js"></script> <script> $(document).r
-
WPF中button按钮同时点击多次触发click解决方法
解决WPF中button按钮同时点击多次触发click的方法,供大家参考,具体内容如下 DateTime lastClick = DateTime.Now; object obj = new object(); int i = 0; private void Button_Click(object sender, RoutedEventArgs e) { this.IsEnabled = false; var t = (DateTime.Now - lastClick).TotalMillise
-
jQuery实现表格隔行及滑动,点击时变色的方法【测试可用】
本文实例讲述了jQuery实现表格隔行及滑动,点击时变色的方法.分享给大家供大家参考,具体如下: 运行效果截图如下: 具体代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml&qu
-
解决jQuery ajax动态新增节点无法触发点击事件的问题
在写ajax加载数据的时候发现,后面添加进来的demo节点元素,失去了之前的点击事件.为什么点击事件失效,我们该怎么去解决呢? 其实最简单的方法就是直接在标签中写onclick="",但是这样写其实是有点low的,最好的方式还是通过给类名绑定一个click事件. 解决jQuery ajax动态新增节点无法触发事件问题的两种解决方法,为了达到更好的演示效果,假设在某个页面的body下有以下结构的代码: <ul id="demo"> <li class
-
基于vue循环列表时点击跳转页面的方法
1.在data数组里边添加id(说明:我的是虚拟数据) 2.在点击事件上传入id参数,如下: 3.在methods里边添加点击跳转的方法,不要忘记在function后边的括号内传入id,然后判断如果id==1,就跳转那个页面,id==2跳转那个页面. 至此跳转完成. 附加: 点击返回上一页方法: window.history.go(-1);就是返回上一页.(不要忘记在标签上添加click点击事件) returnS:function () { window.history.go(-1); } 以上
-
Element的穿梭框数据量大时点击全选卡顿的解决方案
目录 方案一:复制EUI的transfer组件,然后进行修改,再引入项目目录 方案二:分页操作 分析 方案 现象:我们渲染了9999条数据,由于transfer组件会一次性渲染所有数据,所以一次性渲染这么多,卡个几十秒很正常好吧.所以懒加载或者分页是基本操作,方案二是分页操作. 懒加载的方式可以用EUI的无限滚动:https://element.eleme.cn/ 即便我们做了懒加载之后,点击全选依旧是卡顿6秒以上,所以方案一解决的是:即便做了懒加载或者分页操作后,用户点击分页,依旧会卡顿几秒的
-
vue中div禁止点击事件的实现
目录 div禁止点击事件 div作为按钮不可点击问题的处理 div禁止点击事件 在props里面定义一个判断是不是只读的属性. 在最外面的div里面添加三元表达式 pointer-events: none;是禁止鼠标点击事件 div作为按钮不可点击问题的处理 vue中div作为按钮,使用:disabled="flag"(flag为布尔类型)控制按钮是否可点击,发现无论flag为true还是false,div按钮都可点击. 解决方法,将div换成button. 以上为个人经验,希望能给大
-
vue循环中点击选中再点击取消(单选)的实现
没有展开时 点击展开之后 <div class="flashread_item_box_time"> <span class="moment_time">9分钟前</span> <div class="flashread_item_box_zan"> <span class="flashread_item_box_item"><i class="ico
-
js获取鼠标点击的对象,点击另一个按钮删除该对象的实现代码
今天遇到一个很奇葩的需求,是这样的:当我点击文字的时候弹出一个删除按钮,可以删除刚才点击的文字. 诶?当时想了想,没什么难度吧.可是,既然是奇葩的需求怎么可能这么简单. 对,还有一个功能.我并不知道我点了哪个标签,英文可以承载文字的标签太多太多.... 当时我tm就懵逼了.你都不知道要点哪个标签,我怎么去绑定事件?给谁绑定事件? 扯了半天,还是要写.于是就动工了. 我思路是这样的: START 1,首先得获取鼠标点击的对象.(问题是...我怎么知道点了哪个) 那么先写个函数去获取鼠标点击的对象
随机推荐
- Prototype源码浅析 Enumerable部分之each方法
- 基于Require.js使用方法(总结)
- 图片翻转菜单技术研究
- 批处理之家发现的用批处理实现的系统类应用代码
- JavaScript的原型继承详解
- Linux编译安装vsftpd服务器(本地用户验证方式)
- LRecyclerView侧滑iOS阻塞效果不完整的解决办法
- python过滤字符串中不属于指定集合中字符的类实例
- python发送邮件的实例代码(支持html、图片、附件)
- ASP 类 Class入门 推荐
- C++十六进制宏的用法详解
- js中的前绑定和后绑定详解
- PHP图片等比缩放类SimpleImage使用方法和使用实例分享
- 举例讲解Java设计模式编程中模板方法模式的运用实例
- SQL 实现某时间段的统计业务
- jQuery插件 selectToSelect使用方法
- PopupWindow使用方法详解
- 比Ghost更强 给系统做一个“影子分身术”
- Cisco实战配置三层交换的综合案例
- 如何使用Python的Requests包实现模拟登陆

