vue.js给动态绑定的radio列表做批量编辑的方法

每个题目绑定的题目结构如下json对象,每次动态添加选项就是将其加入了vue实例的某个数组对象中:
vm.options.push({ id: "", text: "新选项", checked: false });
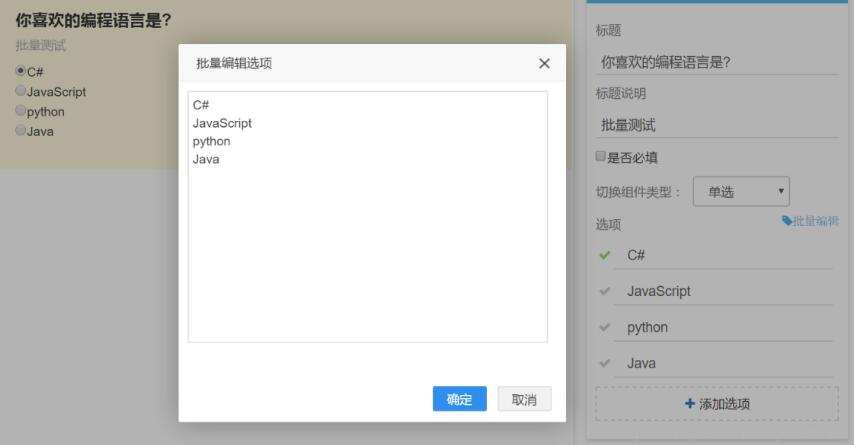
现在对radio或者checkbox集合列表进行批量添加,这里使用到了textarea容器.
textare每一行都是一条数据,它的内部是根据回车来区分(break-word自动换行不算),每一行是一个对象,整体就是一个文本数组了,获取如下:
var contents = $("#optionsArea").val().split("\n");
获取到数组,他只是个文本数组,我们动态绑定的radio列表却是一个个json对象,所以再把文本数组转成vue绑定一致的格式:
先清空数组:
vm.options.length = 0;
再将文本数组映射成vue绑定需要的数据结构:
vm.options = contents.map(function (item, index, arr) {
return {
id: "",
text: item,
checked: false
}
});
以上这篇vue.js给动态绑定的radio列表做批量编辑的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
您可能感兴趣的文章:
- vue.js选中动态绑定的radio的指定项
相关推荐
-
vue.js选中动态绑定的radio的指定项
上一文,介绍了vue.js动态添加.删除绑定的radio选项,本文介绍如何选中radio的某一项 绑定的数据和上文的model是一致的,选中radio或者checkbox需要注意的是: 不管<input type='radio checked='true''> 你的checked属性值是true或者false,他都会选中. 选中不选中,不是看checked的属性值,而是看有没有checked这个属性,所以,动态选中,不用v-model,也不用checked='true',判断是否需要渲染ch
-
vue.js给动态绑定的radio列表做批量编辑的方法
每个题目绑定的题目结构如下json对象,每次动态添加选项就是将其加入了vue实例的某个数组对象中: vm.options.push({ id: "", text: "新选项", checked: false }); 现在对radio或者checkbox集合列表进行批量添加,这里使用到了textarea容器. textare每一行都是一条数据,它的内部是根据回车来区分(break-word自动换行不算),每一行是一个对象,整体就是一个文本数组了,获取如下: var c
-
vue.js删除动态绑定的radio的指定项
上图效果,动态添加绑定radio选项,然后也可以动态删除,右边编辑器删除,左边的视图也对应的删除. 视图代码 view: "<ul><li v-for='option in options'>" + "<input type='radio' :name='groupName'>{{option.text}}" + "</li></ul>", 数据绑定model.options: opti
-
使用vue.js在页面内组件监听scroll事件的方法
思路:scroll在哪儿个组件内,就在获取那个dom元素.网上好多思路是 window.addEventListener("scroll", function(){ console.log('scrolling'); }); 这是监听不到的!如果你整个网页可以滑动,或许还可以试试! 对于像我这样,只在页面的内的一个div内要监听的. 实现代码如下: 第一步:滑动的组件外层的div加 ref="viewBox" 为了通过$refs获取dom元素 <!--设备列表
-
Vue.js 中 axios 跨域访问错误问题及解决方法
1.假如访问的接口地址为 http://www.test.com/apis/index.php (php api 接口) 2.而开发地址为http://127.0.0.1:8080,当axios发起请求时,出现如下错误: Failed to load http://www.test.com/apis/index.php?&act=login: The value of the 'Access-Control-Allow-Origin' headerin the response must no
-
vue动态删除从数据库倒入列表的某一条方法
如下所示: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> //导入vue.js <script type="text/javascript" src="./vue.js"></script> //非常简单了设置了一下css样式 <style type=&q
-
vue.js路由mode配置之去掉url上默认的#方法
比如 : http://localhost:8080/#/login 路由中间默认带有 # 如果需要去掉#,只需将mode的默认值'hash'改为'history'即可. router.js : import Router from 'vue-router' import routers from './routers' export default () => { return new Router({ routers, mode: 'history' // 加上这个配置项,url默认的 #
-
JS实现单个或多个文件批量下载的方法详解
目录 前言 单个文件Download 方案一:location.href or window.open 方案二:通过a标签的download属性 方案三:API请求 多个文件批量Download 方案一:按单个文件download方式,循环依次下载 方案二:前端打包成zip download 方案三:后端压缩成zip,然后以文件流url形式,前端调用download 总结 前言 在前端Web开发中,下载文件是一个很常见的需求,也有一些比较特殊的Case,比如下载文件请求是一个POST.url不是
-
Vue.js样式动态绑定实现小结
在项目中,我们时常会遇到动态的去绑定操作切换不同的CSS样式,结合自身项目中遇到的一些情况,也参考了一些文档,针对vue.js样式的动态绑定切换做出如下小结: 动态切换的核心思想: 利用vue指令v-bind来实现动态绑定,从而设置切换不同的样式- vue的最大特点是数据驱动,利用特殊的语法将DOM"绑定"到底层数据,DOM与数据保持同步,每当数据发生变化,DOM视图就会做出相应的更新和响应,正是基于这种特性,我们得以实现class和style的动态绑定- (一定要充分理解数据驱动的含
-
Vue.js报错Failed to resolve filter问题的解决方法
之前使用vue.js写分页功能时,写了一个过滤器,发现一个比较奇怪的错误. console控制台调试的时候,提示错误消息: Failed to resolve filter: HomePage console错误信息.jpg 我原来的写法: 原来的错误写法.jpg 错误原因: 经过自己的摸索,后来发现竟然是代码顺序错误问题. 由于先执行的pageList,后执行的Vue的过滤方法,最终调整过的写法: 修改后的正确写法.jpg 作者:=金刚= 文章地址:http://www.cnblogs.com
随机推荐
- VBS调用WMI遍历搜索硬盘文件并计数的方法
- C++ 中Vector常用基本操作
- Javascript基础_嵌入图像的简单实现
- 一个比较新奇的隐藏文件的招数
- php下pdo的mysql事务处理用法实例
- PHP实现多进程并行操作的详解(可做守护进程)
- Go语言中三种不同md5计算方式的性能比较
- 一个关于javascript匿名函数的问题分析
- Linux Shell中判断进程是否存在的代码
- js监听表单value的修改同步问题,跨浏览器支持
- vbs病毒源文件
- 使用MySQL的LAST_INSERT_ID来确定各分表的唯一ID值
- OraclePL/SQL单行函数和组函数详解
- JavaScript中函数声明优先于变量声明的实例分析
- WEB页子窗口(showModalDialog和showModelessDialog)使用说明
- Linux基础知识99问(四)
- Linux Apache Web 服务器终极教程
- javascript+html5+css3自定义提示窗口
- C#字符串加密解密方法实例
- Laravel5.5中利用Passport实现Auth认证的方法

