利用jQuery接受和处理xml数据的代码(.net)
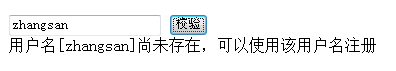
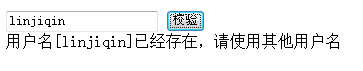
效果如下:


package com.ljq.test;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.ServletException;
import java.io.IOException;
import java.io.PrintWriter;
/**
* 利用jQuery接受和处理xml数据
*
* @author jiqinlin
*
*/
@SuppressWarnings("serial")
public class AjaxXmlServer extends HttpServlet{
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
try{
//修改一----响应的Content-Type必须是text/xml
response.setContentType("text/xml;charset=utf-8");
PrintWriter out = response.getWriter();
//1.取参数
String old = request.getParameter("name").trim();
//修改二-----返回的数据需要拼装成xml格式
StringBuilder builder = new StringBuilder();
builder.append("<message>");
//2.检查参数是否有问题
if(old == null || "".equals(old)){
builder.append("用户名不能为空").append("</message>");
} else{
//3.校验操作
String name = old;
if(name.equals("linjiqin")){
builder.append("用户名[" + name + "]已经存在,请使用其他用户名").append("</message>");
} else{
builder.append("用户名[" + name + "]尚未存在,可以使用该用户名注册").append("</message>");
}
out.println(builder.toString());
System.out.println(builder.toString());
}
} catch(Exception e){
e.printStackTrace();
}
}
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
<servlet>
<servlet-name>AjaxXmlServer</servlet-name>
<servlet-class>com.ljq.test.AjaxXmlServer</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>AjaxXmlServer</servlet-name>
<url-pattern>/servlet/ajaxXmlServer</url-pattern>
</servlet-mapping>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<script type="text/javascript" src="http://localhost:8083/jqueryprj/js/jquery-1.3.1.js"></script>
<script type="text/javascript" src="http://localhost:8083/jqueryprj/js/verifyjqueryxml.js"></script>
</head>
<body>
<input type="text" id="userName" />
<input type="button" value="校验" onclick="verify()"/>
<div id="result"></div>
<!--div和span的直观差异,div中的内容独占行,span中的内容和前后其他内容相处良好-->
</body>
</html>
function verify(){
var userName = $("#userName").val();
$.ajax({
type: "POST", //http请求方式
url: "servlet/ajaxXmlServer", //服务器端url地址
data: "name=" + userName, //发送给服务器端的数据
dataType: "xml", //告诉JQuery返回的数据格式
success: callback //定义交互完成,并且服务器正确返回数据时调用的回调函数
});
}
//回调函数
function callback(data) {
var jqueryObj = $(data);
//获取message节点
var message = jqueryObj.children();
//获取文本内容
var text = message.text();
//4.将服务器段返回的数据动态的显示在页面上
$("#result").html(text);
}

