推荐40个简单的 jQuery 导航插件和教程(下篇)
在这篇文章中,我为大家收集了40款非常棒的 jQuery 导航插件和教程。导航作为网站重要的组成部分,能够帮助用户找到他们想要的内容,因此导航设计的好坏决定了用户能够在你的网站停留更长的时间,浏览更多的内容。在下面的集合中,你会发现很多便利的 jQuery 导航插件和有用的教程,帮助你实现充满吸引力的网站导航,让你网站更有组织性和交互性。


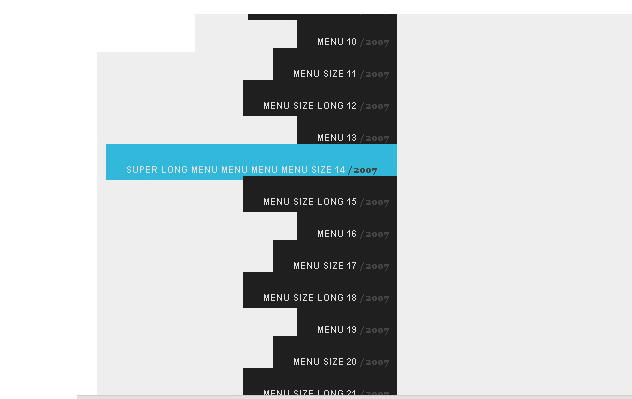
Vertical Scroll Menu with jQuery Tutorial



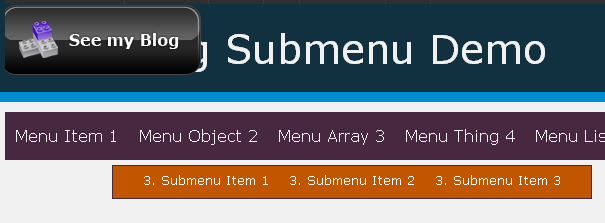
Easy to Style jQuery Drop Down Menu Tutorial

How To Create A Keypress Navigation Using jQuery



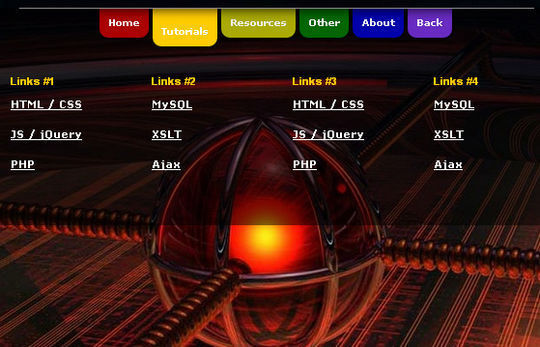
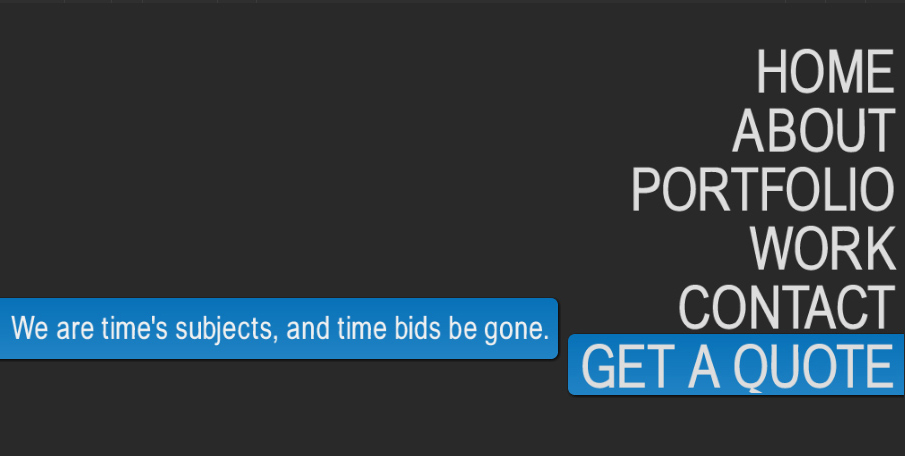
Outside the Box Navigation with jQuery

‘Mootools Homepage' Inspired Navigation Effect Using jQuery

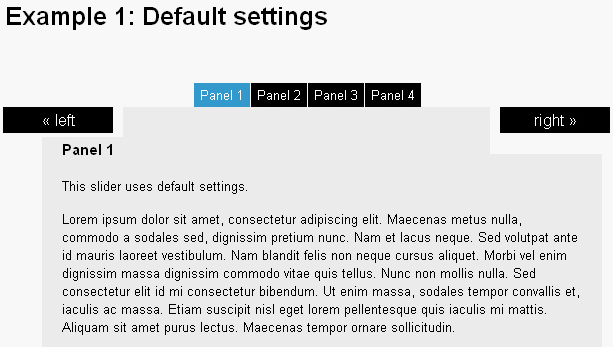
Beautiful Slide Out Navigation


Using jQuery for Background Image Animations


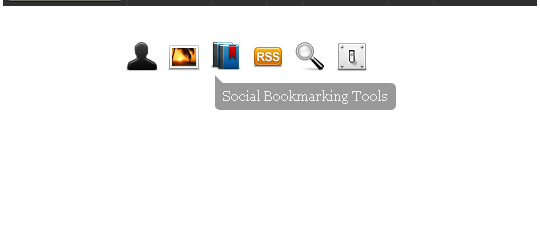
jQuery Horizontal Tooltips menu tutorials



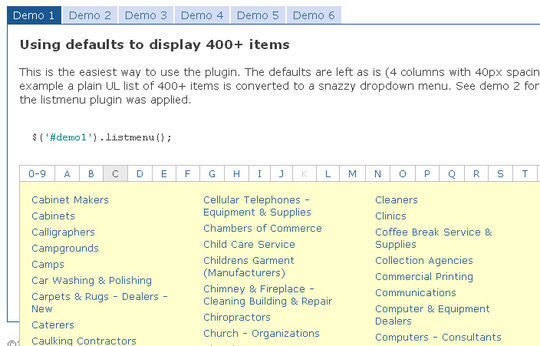
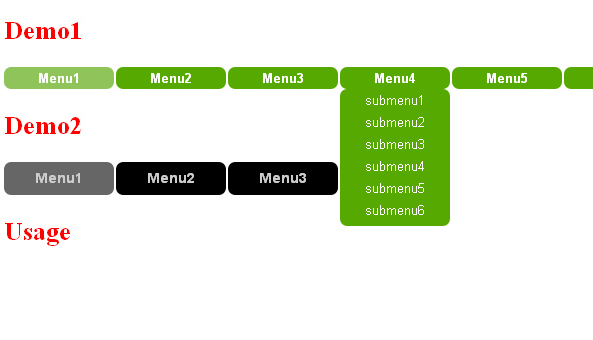
MultiColor Animated DropDown Menu

Create a Good Looking Floating Menu with jQuery Easing

相关推荐
-
jQuery 借助插件Lavalamp实现导航条动态美化效果
借助 插件 Lavalamp实现导航条动态显示效果, 以前用animate来实现,效果不是很好 复制代码 代码如下: <script src="js/jquery-2.0.0.min.js" type="text/javascript"></script> <script src="js/jquery.easing.min.js" type="text/javascript"></sc
-
分享14个很酷的jQuery导航菜单插件
导航按钮是网站的非常重要的一部分,因其将网站的所有部分而集中一处,jQuery导航菜单插件在其中扮演重要的角色. 本文介绍了14个很酷的jQuery导航菜单插件,它们够漂亮.简单,并且完全兼容各种类型的web浏览器. 1.Facets Navigation Demo | Download 2.Rocking & Rolling Demo | Download 3.Garage Door Menu Demo | Download 4.Little Boxes Menu Demo | Downloa
-
jquery 简单图片导航插件jquery.imgNav.js
熟悉jquery的家伙大概花个5到10分钟就可以搞定了吧.由于这种导 航效果比较通用,LEVIN顺手写了个 jquery插件- 如果你的网站也需要类似的效果,大可拿去直接用或者扩展下:) 如果你也想尝试将某些可重用功能封 装成jquery插件,别忘了看看一般的jquery插件开发过程,另外还有偶的一个jquery插件模板. 复制代码 代码如下: ;(function($) { // Private functions. var p = {}; p.showC = function(opts) {
-
15款优秀的jQuery导航菜单插件分享
1. Apple Menu Style 2. Color Fading Menu 3. Animated Drop Down Menu 4. Random Link Color 5. Scrollable 6. Moo Tool Homepage like 7. Animated Menu 8. jqDock Menu 9. Sliding jQuery Menu 10. CSS Mac Book Menu 11. Kwicks 12. Fading Menu with Content Repl
-
jQuery插件PageSlide实现左右侧栏导航菜单
jQuery左右侧栏导航菜单插件PageSlide,目前比较流行的导航菜单展现形式,特别是在手机端或者触屏页面,效果还是不错的,支持自定义展现的方向,菜单内容可自行定义,支持加载页面,或者模态的窗格中显示此页的隐藏的内容,推荐使用. 使用方法: 1.加载插件和jQuery <link rel="stylesheet" type="text/css" href="../jquery.pageslide.css" /> <scrip
-
推荐40款强大的 jQuery 导航插件和教程(上篇)
在这篇文章中,我为大家收集了40款非常棒的 jQuery 导航插件和教程.导航作为网站重要的组成部分,能够帮助用户找到他们想要的内容,因此导航设计的好坏决定了用户能够在你的网站停留更长的时间,浏览更多的内容.在下面的集合中,你会发现很多便利的 jQuery 导航插件和有用的教程,帮助你实现充满吸引力的网站导航,让你网站更有组织性和交互性. A Stylish Navigation Menu With jQuery ( 演示 | 下载 ) Making a Fresh Content Accord
-
推荐40个简单的 jQuery 导航插件和教程(下篇)
在这篇文章中,我为大家收集了40款非常棒的 jQuery 导航插件和教程.导航作为网站重要的组成部分,能够帮助用户找到他们想要的内容,因此导航设计的好坏决定了用户能够在你的网站停留更长的时间,浏览更多的内容.在下面的集合中,你会发现很多便利的 jQuery 导航插件和有用的教程,帮助你实现充满吸引力的网站导航,让你网站更有组织性和交互性. Creating CSS3 Dropdown Menu ( 演示 | 下载 ) Creating a CSS3 Dropdown Menu ( 演示 | 下载
-
20个非常棒的 jQuery 幻灯片插件和教程分享
滑块和幻灯片效果是常用的内容展示方式之一,这是一种在有限的网页空间内展示系列项目时非常好的方法.今天这篇文章就与大家分享20个非常棒的 jQuery 幻灯片插件和教程. > Slider Gallery with jQuery Create an Image Rotator with Description (CSS/jQuery) Create a Slick and Accessible Slideshow Using jQuery Simple JQuery Image Slide Sho
-
整理8个很棒的 jQuery 倒计时插件和教程
jQuery 倒计时插件和教程. jQuery Countdown spriteTimer php ajax/jquery countdown Add a Countdown Timer on Your Website jQuery Flipclock Fancy Countdown Cool jQuery Countdown Joomla jQuery Countdown
-
分享十五个最佳jQuery 幻灯插件和教程
幻灯(通常也被称为"内容滑动".内容切换效果.焦点图等)是在网站或博客的较小区域展示大量内容的很好的方法.动态的自动滑动内容在很多网站上都是很流行的.你是否也对在自己的网站上实现类似的效果感兴趣?那就看一下本文列出的jQuery插件吧!1. jFlow 官方网站 | 演示 一个漂亮而整洁的图片幻灯,被nettut推荐,如果你想自己做一个图片幻灯效果,就去看看吧. 2. 使用jQuery UI实现推荐内容的幻灯展示 官方网站 这是一个教你如何"使用一种很有冲击力的方法展示你的网
-
编写简单的jQuery提示插件
很简单的代码,就不多废话了. 代码: 复制代码 代码如下: /** * 2014年11月13日 * 提示插件 */ (function ($) { $.fn.tips = function (text) { var divtipsstyle = "position: absolute; left: 0; top: 0; background-color: #dceaf2; padding: 3px; border: solid 1px #6dbde4; visibilit
-
25个非常棒的jQuery滑块插件和教程小结
1.Create a Slick and Accessible Slideshow Using jQuery 效果演示 2. Create an Image Rotator with Description (CSS/jQuery) 效果演示 3.A Beautiful Apple-style Slideshow Gallery With CSS & jQuery 效果演示 4.Fancy Thumbnail Hover Effect w/ jQuery 效果演示 5.Simple JQuery
-
推荐40个非常优秀的jQuery插件和教程【系列三】
Snippet – jQuery Syntax Highlighter ( 演示| 下载 ) Snippet 是一款超棒的代码高亮插件,支持15种流行语言,有数十种配色方案供选择,酷! Apple-like Retina Effect With jQuery ( 演示| 下载 ) 使用 jQuery 实现的苹果 Retina 效果插件,很棒! Animate Panning Slideshow with jQuery ( 演示| 下载 ) 一款很棒的 jQuery 幻灯片插件,有详细的制作教程.
-
8款非常棒的响应式jQuery 幻灯片插件推荐
这篇文章收集了8款优秀的响应式 jQuery 幻灯片插件,它们能够非常容易的集成到 Web 项目中.响应式(Responsive)设计的目标是要让产品界面能够响应用户的行为,根据不同终端设备自动调整尺寸,带给用户良好的使用体验. Flexslider FlexSlider 是一款非常棒的响应式 jQuery 幻灯片插件,能够自适应屏幕尺寸,呈现漂亮的外观. Blueberry Blueberry 是一款开源的 jQuery 图片幻灯片插件,适用于流体.响应式网页布局. unoslider 特别推
-
推荐25个超炫的jQuery网格插件
jQuery 网格插件可以让你创建各种各样的表格布局,网格布局是报纸和杂志中最常见的布局,现在的网站中也很常见,在这篇文章中,我向大家推荐25个jQuery的网格插件,你可以任意控制网格的行和列,用文本和图片进行填充.我用了顶级的来形容这个些插件,我可以肯定你了解它们之后会觉得很酷. 1. Gridify Gridify是轻量级的 jQuery 插件,用来创建一个类似 Pinterest 图片加载网格插件.支持图像加载事件,支持窗口缩放事件,支持非常长的高度项,支持动态项宽度,支持动画 (CSS
随机推荐
- asp.net repeater实现批量删除第1/2页
- SQL Server误区30日谈 第2天 DBCC CHECKDB会导致阻塞
- java位运算加密示例
- 解析GridView自带分页及与DropDownList结合使用
- JS加ASP二级域名转向的代码
- 深入解析PHP中逗号与点号的区别
- Android带进度条的文件上传示例(使用AsyncTask异步任务)
- Android实现手机拍照功能
- 用Eclipse连接MySQL数据库的步骤
- 自定义Toast工具类ToastUtil防止多次点击时Toast不消失的方法
- 用户代理字符串userAgent可实现的四个识别
- asp.net网站防恶意刷新的Cookies与Session解决方法
- Bootstrap的基本应用要点浅析
- Android手势滑动实现ImageView缩放图片大小
- 设计模式中的Memento备忘录模式的在iOS App开发中的运用
- c++ #include是怎么样工作的?
- python difflib模块示例讲解
- 基于C++执行内存memcpy效率测试的分析
- Android WebView实现网页滚动截图
- JFreeChart折线图的生成方法

