jQuery实现仿路边灯箱广告图片轮播效果
特效介绍
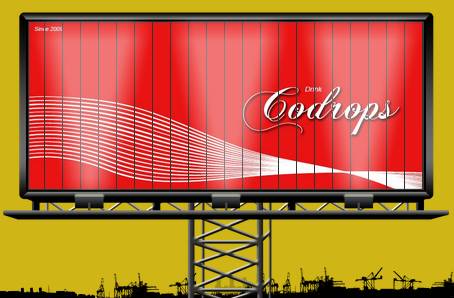
本图片幻灯就像路边灯箱广告,路边大广告牌效果,LED切换效果,并且会一直保持在页面最低端。
演示图

使用方法
1、在head区域引入style.css。
<link rel="stylesheet" href="css/style.css" type="text/css" charset="utf-8"/>
2、html代码放在</body>上面:
<div class="palmtrees"></div>
<div class="powerline"></div>
<div class="city"></div>
<div class="container">
<div class="ad">
<div id="ad_1" class="ad_1">
<img class="slice_1" src="ads/ad1_slice01.jpg"/>
<img class="slice_2" src="ads/ad1_slice02.jpg"/>
<img class="slice_3" src="ads/ad1_slice03.jpg"/>
<img class="slice_4" src="ads/ad1_slice04.jpg"/>
<img class="slice_5" src="ads/ad1_slice05.jpg"/>
<img class="slice_6" src="ads/ad1_slice06.jpg"/>
<img class="slice_7" src="ads/ad1_slice07.jpg"/>
<img class="slice_8" src="ads/ad1_slice08.jpg"/>
<img class="slice_9" src="ads/ad1_slice09.jpg"/>
<img class="slice_10" src="ads/ad1_slice10.jpg"/>
<img class="slice_11" src="ads/ad1_slice11.jpg"/>
<img class="slice_12" src="ads/ad1_slice12.jpg"/>
<img class="slice_13" src="ads/ad1_slice13.jpg"/>
<img class="slice_14" src="ads/ad1_slice14.jpg"/>
<img class="slice_15" src="ads/ad1_slice15.jpg"/>
<img class="slice_16" src="ads/ad1_slice16.jpg"/>
<img class="slice_17" src="ads/ad1_slice17.jpg"/>
<img class="slice_18" src="ads/ad1_slice18.jpg"/>
<img class="slice_19" src="ads/ad1_slice19.jpg"/>
<img class="slice_20" src="ads/ad1_slice20.jpg"/>
<img class="slice_21" src="ads/ad1_slice21.jpg"/>
<img class="slice_22" src="ads/ad1_slice22.jpg"/>
</div>
<div id="ad_2" class="ad_2">
<img class="slice_1" src="ads/ad2_slice01.jpg"/>
<img class="slice_2" src="ads/ad2_slice02.jpg"/>
<img class="slice_3" src="ads/ad2_slice03.jpg"/>
<img class="slice_4" src="ads/ad2_slice04.jpg"/>
<img class="slice_5" src="ads/ad2_slice05.jpg"/>
<img class="slice_6" src="ads/ad2_slice06.jpg"/>
<img class="slice_7" src="ads/ad2_slice07.jpg"/>
<img class="slice_8" src="ads/ad2_slice08.jpg"/>
<img class="slice_9" src="ads/ad2_slice09.jpg"/>
<img class="slice_10" src="ads/ad2_slice10.jpg"/>
<img class="slice_11" src="ads/ad2_slice11.jpg"/>
<img class="slice_12" src="ads/ad2_slice12.jpg"/>
<img class="slice_13" src="ads/ad2_slice13.jpg"/>
<img class="slice_14" src="ads/ad2_slice14.jpg"/>
<img class="slice_15" src="ads/ad2_slice15.jpg"/>
<img class="slice_16" src="ads/ad2_slice16.jpg"/>
<img class="slice_17" src="ads/ad2_slice17.jpg"/>
<img class="slice_18" src="ads/ad2_slice18.jpg"/>
<img class="slice_19" src="ads/ad2_slice19.jpg"/>
<img class="slice_20" src="ads/ad2_slice20.jpg"/>
<img class="slice_21" src="ads/ad2_slice21.jpg"/>
<img class="slice_22" src="ads/ad2_slice22.jpg"/>
</div>
</div>
</div>
<div class="billboard"></div>
注:由于切换的一张图片实际上是22张35*340的图片组成。所以,如果想更换切换的图片,必须把图片切成连续的35*340的图片集,然后按照顺序依次写成如下的格式:
<div id="ad_N" class="ad_N"> <img class="slice_1" src="ads/图片1.jpg"/> <img class="slice_2" src="ads/图片2.jpg"/> <img class="slice_3" src="ads/图片3.jpg"/> <img class="slice_4" src="ads/图片4.jpg"/> <img class="slice_5" src="ads/图片5.jpg"/> <img class="slice_6" src="ads/图片6.jpg"/> <img class="slice_7" src="ads/图片7.jpg"/> <img class="slice_8" src="ads/图片8.jpg"/> <img class="slice_9" src="ads/图片9.jpg"/> <img class="slice_10" src="ads/图片10.jpg"/> <img class="slice_11" src="ads/图片11.jpg"/> <img class="slice_12" src="ads/图片12.jpg"/> <img class="slice_13" src="ads/图片13.jpg"/> <img class="slice_14" src="ads/图片14.jpg"/> <img class="slice_15" src="ads/图片15.jpg"/> <img class="slice_16" src="ads/图片16.jpg"/> <img class="slice_17" src="ads/图片17.jpg"/> <img class="slice_18" src="ads/图片18.jpg"/> <img class="slice_19" src="ads/图片19.jpg"/> <img class="slice_20" src="ads/图片20.jpg"/> <img class="slice_21" src="ads/图片21.jpg"/> <img class="slice_22" src="ads/图片22.jpg"/> </div>
3、js代码放在文档最底端:
<script src="jquery/jquery-1.8.3.min.js" type="text/javascript"></script>
<script>
$(function() {
$('#ad_1 > img').each(function(i,e){
rotate($(this),500,3000,i);
});
function rotate(elem1,speed,timeout,i){
elem1.animate({'marginLeft':'18px','width':'0px'},speed,function(){
var other;
if(elem1.parent().attr('id') == 'ad_1')
other = $('#ad_2').children('img').eq(i);
else
other = $('#ad_1').children('img').eq(i);
other.animate({'marginLeft':'0px','width':'35px'},speed,function(){
var f = function() { rotate(other,speed,timeout,i) };
setTimeout(f,timeout);
});
});
}
});
</script>
特效下载 效果演示
以上所述就是本文的全部内容,希望大家能够喜欢。
赞 (0)

