Node.js+Express配置入门教程
Node.js是一个Javascript运行环境(runtime)。实际上它是对Google V8引擎进行了封装。V8引 擎执行Javascript的速度非常快,性能非常好。Node.js对一些特殊用例进行了优化,提供了替代的API,使得V8在非浏览器环境下运行得更好。Node.js是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。Node.js 使用事件驱动, 非阻塞I/O模型而得以轻量和高效,非常适合在分布式设备上运行的数据密集型的实时应用。
Express 是一个基于 Node.js 平台的极简、灵活的 web 应用开发框架,它提供一系列强大的特性,帮助你创建各种 Web 和移动设备应用。Express 也是官方推荐的Web框架。
下面介绍一下如何在window环境下跑起来一个网站:
1 安装node.js
2 新建一个文件夹nodejs_express
3 打开cmd ,定位到nodejs_express下
E:\myapp\nodejs_express
4 项目初始化 npm init,走完配置后,会在文件夹下生成一个文件:
package.json
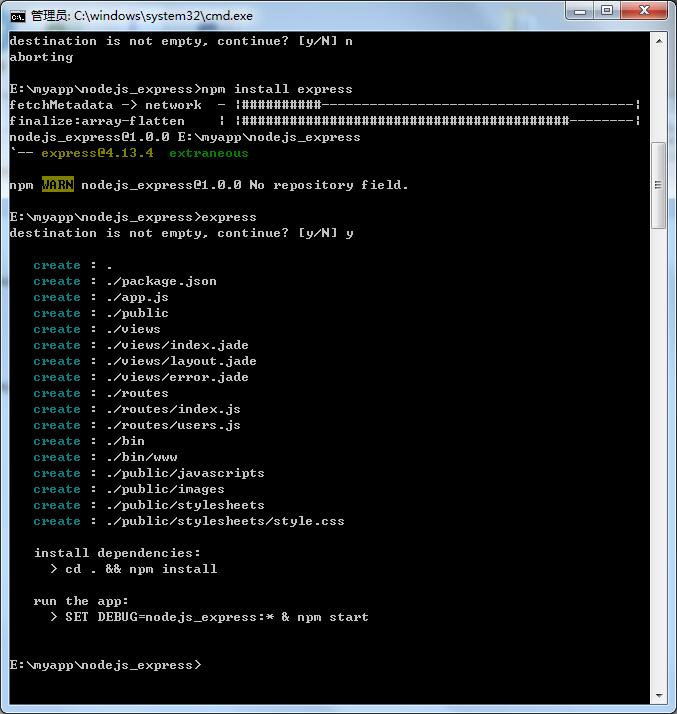
5 安装Express :npm install express,安装成功后,会在文件夹下生成一个node_modules目录
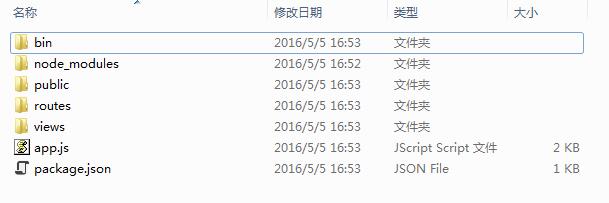
6 Express项目初始化 express (express hello)


7 安装依赖包npm install serve-favicon morgan cookie-parser body-parser path;>npm install jade
更简单的是:
进入项目目录,安装nodejs依赖模块npm install (cd hello ;npm install )
8 启动npm start,并用本地IP的3000端口进行访问

9 端口号可以在bin/www文件中进行修改
以上所述是小编给大家介绍的Node.js+Express配置入门教程的相关知识,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
Linux CentOS系统下安装node.js与express的方法
前言 最近因为工作需要,要安装使用node.js与express,但在网上找了很多步骤,各种问题,所以还是自己总结下吧. 1.下载 wget --no-check-certificate https://nodejs.org/dist/v6.10.1/node-v6.10.1-linux-x64.tar.xz 2.解压 tar xvf node-v6.10.1-linux-x64.tar.xz 在bin文件夹中已经存在node以及npm,设置为全局. sudo ln -s /data/node-
-
Node.js和Express简单入门介绍
仅仅入门如何用Node.js和Express搭建一个web服务器,没有说明太多概念性的东西. 一. Nodejs简介 ==Node是JavaScript语言的服务器运行环境.== 所谓"运行环境"有两层意思:首先,JavaScript语言通过Node在服务器运行,在这个意义上,Node有点像JavaScript虚拟机:其次,Node提供大量工具库,使得JavaScript语言与操作系统互动(比如读写文件.新建子进程),在这个意义上,Node又是JavaScript的工具库.
-
win7下安装配置node.js+express开发环境
1.安装 node.js. 进入官网的下载地址:http://www.nodejs.org/download/ . 选择Windows Installer或者选择Windows Installer (.msi) 32-bit,下载安装包. 下载完成后,双击安装. 2.安装 Express. 通过nmp包管理器进行安装,安装分为: 全局安装:自动安装到"C:\Users\[当前用户]\AppData\Roaming\npm"下,并且自动将路径添加到环境变量"Path"
-
Node.js的Express框架使用上手指南
Express介绍 npm提供了大量的第三方模块,其中不乏许多Web框架,比如我们本章节要讲述的一个轻量级的Web框架 --- Express. Express是一个简洁.灵活的node.js Web应用开发框架, 它提供一系列强大的功能,比如:模板解析.静态文件服务.中间件.路由控制等等,并且还可以使用插件或整合其他模块来帮助你创建各种 Web和移动设备应用,是目前最流行的基于Node.js的Web开发框架,并且支持Ejs.jade等多种模板,可以快速地搭建一个具有完整功能的网站. 好,下面我
-
Node.js+Express配置入门教程详解
Node.js是一个Javascript运行环境(runtime).实际上它是对Google V8引擎进行了封装.V8引 擎执行Javascript的速度非常快,性能非常好.Node.js对一些特殊用例进行了优化,提供了替代的API,使得V8在非浏览器环境下运行得更好.Node.js是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快.易于扩展的网络应用.Node.js 使用事件驱动, 非阻塞I/O 模型而得以轻量和高效,非常适合在分布式设备上运行的数据密集型
-
node.js express安装及示例网站搭建方法(分享)
1.首先肯定是要安装Node.JS windows cmd依次输入如下命令: cd C:\Program Files\nodejs\ npm install -g express npm install -g express-generator 2.创建一个示例工程 windows cmd依次输入如下命令: cd C:\Program Files\nodejs\node_global express -e microblog //即ejs,-j(即jade) cd microblog npm i
-
从零学习node.js之express入门(六)
一. 介绍 什么是express,为什么要使用express?根据官方网站的说法,express是一个基于 Node.js 平台的极简.灵活的web应用开发框架,它提供一系列强大的特性.丰富的API接口,对web应用的接口进行了二次的封装,提供了MVC模式,方便我们可以快速地创建各种web和移动应用. Express 框架核心特性: 可以设置中间件来响应 HTTP 请求. 定义了路由表用于执行不同的 HTTP 请求动作. 可以通过向模板传递参数来动态渲染 HTML 页面. 本文也只是简单的了解下
-
零基础搭建Node.js、Express、Ejs、Mongodb服务器及应用开发入门
本文改自非鱼的<[翻译]前端开发人员入门指南,从零开始搭建Node.js, Express, Jade, Mongodb服务器>,之所以把Jade换成Ejs,是因为我觉得ejs更符合WEB编程人员的习惯,更确切说应该是更符合PHP.ASP程序员的使用习惯.好了,废话不多说,直接开始教程. 第1部分 – 15分钟安装 如果你真的是从零开始学,那就花点时间先把环境搭建起来吧.这不难,我用的是Win8,所以这看上去跟那些用Mac和Ubuntu或者其它*nix系统的教程有点区别,不过大致是一样的. 第
-
Node.js+Express配置入门教程
Node.js是一个Javascript运行环境(runtime).实际上它是对Google V8引擎进行了封装.V8引 擎执行Javascript的速度非常快,性能非常好.Node.js对一些特殊用例进行了优化,提供了替代的API,使得V8在非浏览器环境下运行得更好.Node.js是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快.易于扩展的网络应用.Node.js 使用事件驱动, 非阻塞I/O模型而得以轻量和高效,非常适合在分布式设备上运行的数据密集型的
-
Node.js安装配置图文教程
本文为大家分享了Node.js安装配置教程,供大家参考,具体内容如下 1.本安装步骤可参考:http://www.runoob.com/nodejs/nodejs-install-setup.html 2.Node.js安装包及源码下载地址:https://nodejs.org/en/download/ 3.根据不同平台系统选择需要的Node.js安装包 4.下载完成后,双击下载后的安装包 node-v6.10.3-x64,如下所示: 5.Node.js默认安装目录为:"C:\Program F
-
Node.js + express基本用法教程
本文实例讲述了Node.js + express基本用法.分享给大家供大家参考,具体如下: 这里来讲下 express 框架的使用,编译的环境是 VS Code ,这里我已经配饰了阿里的镜像,所有 npm 指令用 cnpm 代替 首先学会向 Node.js 种引入 express 非常建党只需两步,输入指令: cnpm init 然后就可以载入 express cnpm install express -save 到此为止 express 救成功导入了 这里介绍一个技巧: 输入: cnpm in
-
Windows系统下Node.js的简单入门教程
随着近日Paypal和Netflix宣告 迁移到Node.js, 服务器端Javascript平台已经证明其自身在企业领域的价值. 这对于Node来说是一小步,对于Javascript而言却是一大跨越啊! 来自.NET, Java, PHP, Ruby on Rails和更多技术领域的程序员, 所有游走于服务器端的编码者都会聚集到这个平台上. 作为像 Yahoo, Walmart, 和 Oracle 这样的大玩家入局,, Node 正在甩掉其一直就存在的不成熟和不稳定的坏名声. 在这篇文章中,我
-
Node.js Express安装与使用教程
之前我们在安装完Node.js后直接写了个HelloWorld网站,这次呢,我们使用Node.js的Web框架Express来重写一下HelloWorld,看看有什么不同.同时我们还会重写之前的文件服务器,功能更完善而代码更简洁. 安装 express 为了重写我们的HelloWorld,我们需要安装Express模块.Express基于Node.js的一个Web框架,官方网站在这里:http://expressjs.com/.官网对Express的介绍是: Fast, unopinionate
-
windows系统下node.js环境配置与安装教程图文详解(详细版)
国内目前关注最高,维护最好的一个关于nodejs的网站应该是http://www.cnodejs.org/ windows系统下简单nodejs环境配置. 第一步:下载安装文件 下载地址:官网https://nodejs.org/en/download/ 这里用的是 第二步:安装nodejs 下载完成之后,双击 node-v6.9.1-x64.msi,开始安装nodejs,默认是安装在C:\Program Files\nodejs下面 第三步:安装相关环境 打开C:\Program Files\
-
利用PM2部署node.js项目的方法教程
前言 大家在开发中应该发现了,如果直接通过node app来启动,如果报错了可能直接停在整个运行,supervisor感觉只是拿来用作开发环境的.再网上找到pm2.目前似乎最常见的线上部署nodejs项目的有forever,pm2这两种.下面本文将详细介绍利用PM2部署node.js项目的方法教程,需要的朋友们下面来一起看看详细的介绍: 使用场合: supervisor是开发环境用. forever管理多个站点,每个站点访问量不大,不需要监控. pm2 网站访问量比较大,需要完整的监控界面. P
-
Ajax 的初步实现(使用vscode+node.js+express框架)
需求: 点击按钮 向服务端发送一个请求 然后将服务端返回的响应体结果在一个div中呈现出来 同时页面不刷新 一. 服务端的前期准备 安装node.js https://nodejs.org/en/download/ 检验是否安装成功 : 在命令行输入 node -v 按下enter 键之后出现 版本号就表明安装成功 (图如下) 使用 vscode安装express (前提是你已经成功安装了node.js) 在 vscode 里面新建一个文件夹 文件下面包含俩个文件 一个是你的前端页面代码:.ht
-
angular2+node.js express打包部署的实战
Angular2我自己还在摸索学习中,本文介绍了angular2+node.js express打包部署的实战,分享给大家,也给自己留个笔记 angular是客户端js,Node.js 是服务端JS,建立SPA 网站需要把这两者统一到一起. 1.angular2项目创建,使用angular-cli ng new mypos 2.使用express命令行工具创建express项目. express --view=hbs 3.angular2 中 需要引用到第三方库 例如 jQuery,bootst
随机推荐
- 用vbs如何确定在 HTA 中选择了哪些文本?
- 关于数据库连接池Druid使用说明
- ExtJS 2.2.1的grid控件在ie6中的显示问题
- 原生JS查找元素的方法(推荐)
- PHP合并数组+号和array_merge的区别
- C# 常用公共方法
- JS+CSS实现下拉列表框美化效果(3款)
- 原生js封装运动框架的示例讲解
- 用asp实现的截取指定格式字符串的代码
- JavaScript驾驭网页-CSS与DOM
- centos6.5服务器安装Nginx设置服务和开机自启的方法
- Vps、云主机、独立主机Udp发包处理流程
- 通过ibatis解决sql注入问题
- 详解C++语言中的加法运算符与赋值运算符的用法
- 深入理解:单一入口、MVC、ORM、CURD、ActiveRecord概念
- Android实现调用系统图库与相机设置头像并保存在本地及服务器
- Android popupWindow弹出窗体实现方法分析
- Android录制mp3格式文件
- java关于调用方法的汇总
- NodeJS实现不可逆加密与密码密文保存的方法

