php开发留言板的CRUD(增,删,改,查)操作
项目结构:

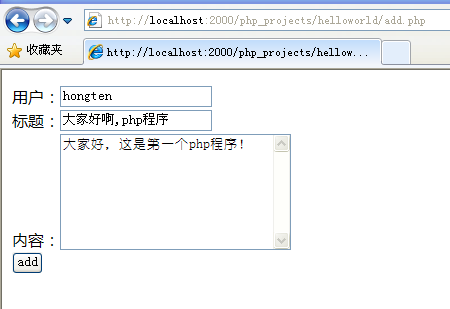
添加页面: 说明:这里只注重操作,对界面的美工没有下工夫,希望大家理解......

列表页面:

修改页面:
create database form;
use form;
CREATE TABLE `message` (
`id` tinyint(1) NOT NULL auto_increment,
`user` varchar(25) NOT NULL,
`title` varchar(50) NOT NULL,
`content` tinytext NOT NULL,
`lastdate` date NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=gbk AUTO_INCREMENT=1 ;
<?php
$conn = @ mysql_connect("localhost", "root", "") or die("数据库链接错误");
mysql_select_db("form", $conn);
mysql_query("set names 'gbk'");
?>
<?php
include 'conn.php';
if($_POST['submit']){
$sql="INSERT INTO message(id,user,title,content,lastdate) VALUES (NULL, '$_POST[user]', '$_POST[title]', '$_POST[content]', now())";
mysql_query($sql);
//页面跳转,实现方式为javascript
$url = "list.php";
echo "<script language='javascript' type='text/javascript'>";
echo "window.location.href='$url'";
echo "</script>";
}
?>
<script type="text/javascript">
function checkPost(){
if(addForm.user.value==""){
alert("请输入用户名");
addForm.user.focus();
return false;
}
if(addForm.title.value.length<5){
alert("标题不能少于5个字符");
addForm.title.focus();
return false;
}
}
</script>
<FORM name="addForm" METHOD="POST" ACTION="add.php" onsubmit="return checkPost();">
用户:<INPUT TYPE="text" NAME="user" /><br />
标题:<INPUT TYPE="text" NAME="title" /><br />
内容:<TEXTAREA NAME="content" ROWS="8" COLS="30"></TEXTAREA><br />
<INPUT TYPE="submit" name="submit" value="add" /></FORM>
<?php
include 'conn.php';
?>
<?php
echo "<div align='center'><a href='add.php'>继续添加</a></div>";
?>
<table width=500 border="0" align="center" cellpadding="5" cellspacing="1" bgcolor="#add3ef">
<?php
$sql="select * from message order by id";
$query=mysql_query($sql);
while ($row=mysql_fetch_array($query)){
?>
<tr bgcolor="#eff3ff">
<td>标题:<font color="red"><?=$row[title]?></font> 用户:<font color="red"><?=$row[user] ?></font><div align="right"><a href="preEdit.php?id=<?=$row[id]?>">编辑</a> | <a href="delete.php?id=<?=$row[id]?>">删除</a></div></td>
</tr>
<tr bgColor="#ffffff">
<td>内容:<?=$row[content]?></td>
</tr>
<tr bgColor="#ffffff">
<td><div align="right">发表日期:<?=$row[lastdate]?></div></td>
</tr>
<?php }?>
</table>
<?php
include 'conn.php';
$id = $_GET['id'];
$query="delete from message where id=".$id;
mysql_query($query);
?>
<?php
//页面跳转,实现方式为javascript
$url = "list.php";
echo "<script language='javascript' type='text/javascript'>";
echo "window.location.href='$url'";
echo "</script>";
?>
<?php
include 'conn.php';
$id=$_GET[id];
$query="SELECT * FROM message WHERE id =".$id;
$result=mysql_query($query);
while ($rs=mysql_fetch_array($result)){
?>
<FORM METHOD="POST" ACTION="postEdit.php">
<input type="hidden" name="id" value="<?=$rs[id]?>">
用户:<INPUT TYPE="text" NAME="user" value="<?=$rs[user]?>"/><br />
标题:<INPUT TYPE="text" NAME="title" value="<?=$rs[title]?>"/><br />
内容:<TEXTAREA NAME="content" ROWS="8" COLS="30"><?=$rs[content]?></TEXTAREA><br />
<INPUT TYPE="submit" name="submit" value="edit"/>
</FORM>
<?php }?>
<?php
include 'conn.php';
$query="update message set user='$_POST[user]',title='$_POST[title]',content='$_POST[content]' where id='$_POST[id]'";
mysql_query($query);
?>
<?php
//页面跳转,实现方式为javascript
$url = "list.php";
echo "<script language='javascript' type='text/javascript'>";
echo "window.location.href='$url'";
echo "</script>";
?>

 项目中所需的sql:
项目中所需的sql: 