OpenStack 组件的更新教程
本节教大家更新 OpenStack 组件的方法。请注意,是更新(Update)而不是升级(Upgrade)。更新是给组件打补丁,版本不变;而升级是刷新版本,比如从 kilo 升级到 liberty。
更新真的有必要吗?
对于已经部署好的 OpenStack,我们有更新某个组件的需求吗? 答案是:有!
OpenStack 是软件,是软件就会有 bug。 OpenStack 包含了很多组件,结构很松散,每个组件可以单独更新,只要保证各个组件都属于同一个大版本(比如 kilo, liberty)就不会有问题。
当我们遇到了 bug,如果社区已经有 fix,只需要更新包含该 fix 的组件就可以了,其他组件保持不变。
下面以 nova 组件为例演示如何更新。 假设目前部署的 OpenStack 是 kilo,现在发现了一个 bug,需要升级,最简单的办法是升级到 nova 在 kilo 里的最新版本,步骤如下:
- 从 github clone nova。
- 切换到 kilo 的最新版本。
- 安装 nova python 源码。
- 重启所有 nova-* 服务。
从 github clone nova
OpenStack 的所以代码都是在 github 上维护的,每个模块有自己的 repository. nova 的 repository 在https://github.com/openstack/nova
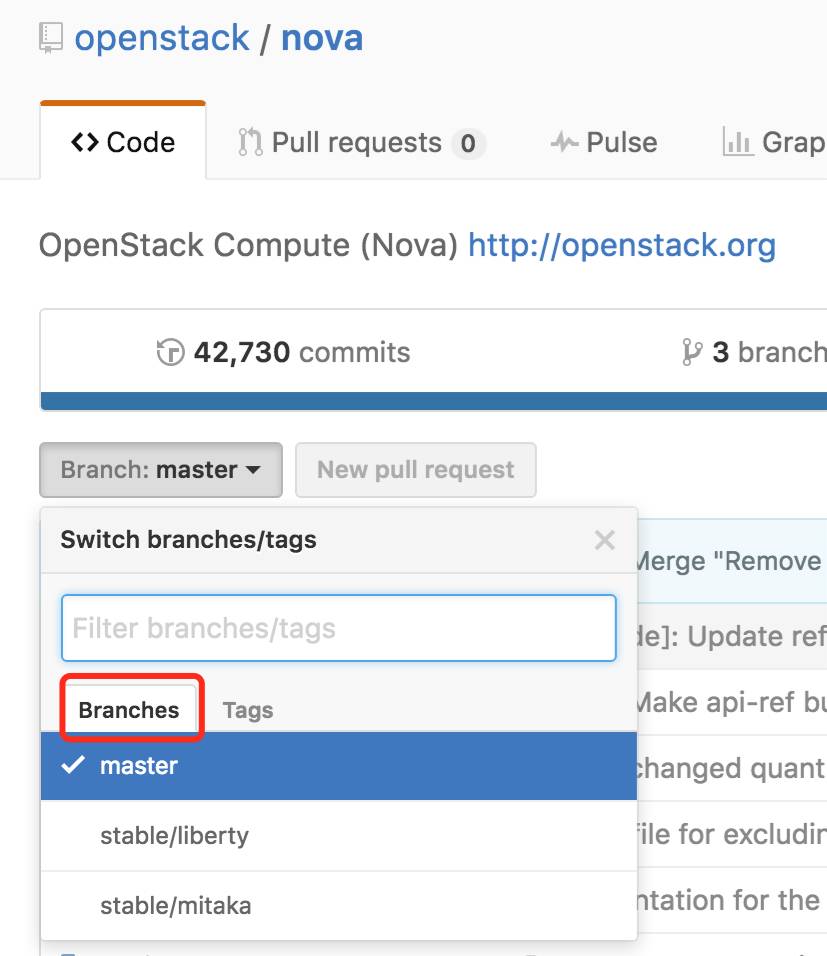
点击 “Branches”,可以看到 nova 最近的几个版本。

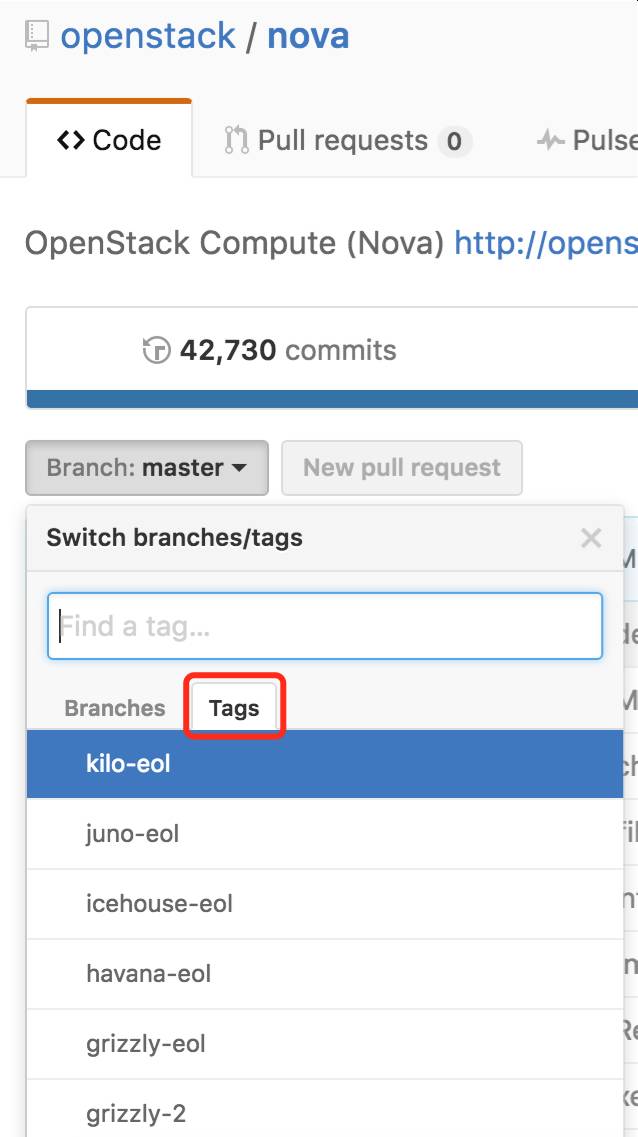
咦,怎么没有 kilo? 别着急,点击 “Tags”。

这里有 kilo-eol,"eol" 表示 “end of life”,意味着 nova 对于 kilo 不在更新了,是 kilo 的最终版本。如果要更新 kilo 上的 nova,用这个版本就行了。
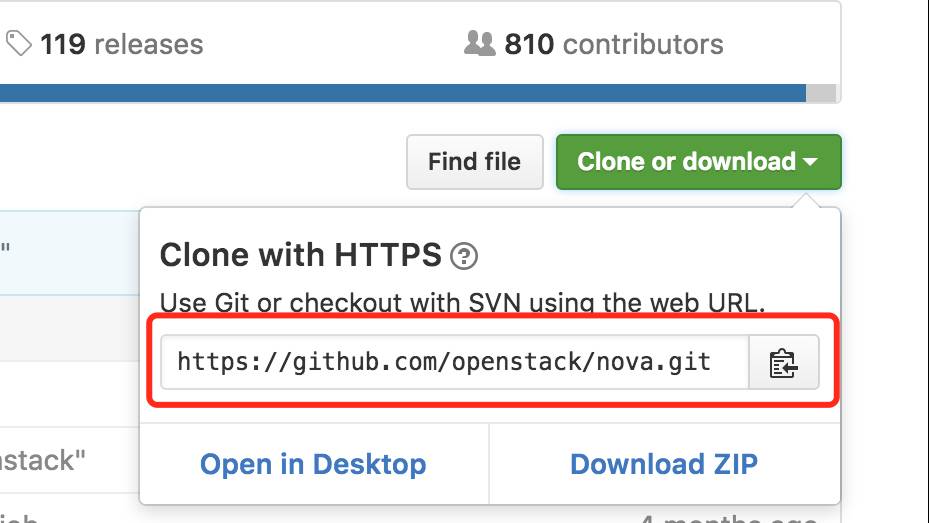
通过 git clone 命令下载 nova,下载链接如下:

运行命令:
git clonehttps://github.com/openstack/nova.git
切换到 kilo 的最新版本
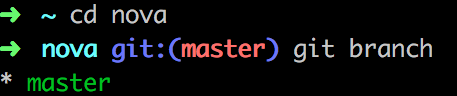
下载完成后,查看当前的 branch 为 master:

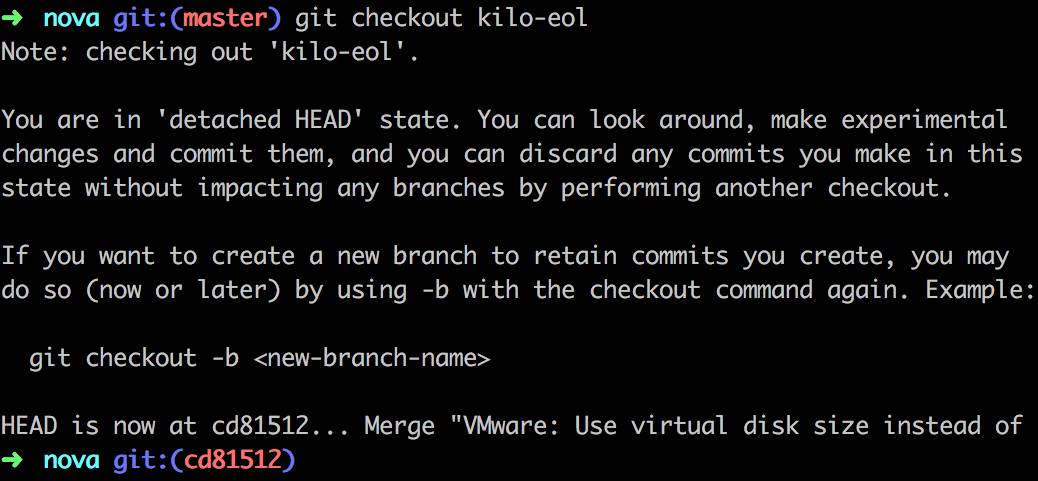
切换到 kilo-eol:

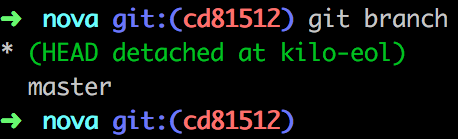
确认目前已经是 kilo-eol 了:

安装 nova python 源码
OpenStack 用 python 开发,更新版本很简单,只需要通过 pip 命令安装新版本的源代码就行了,没有编译等步骤。
在 nova 目录下执行如下命令:
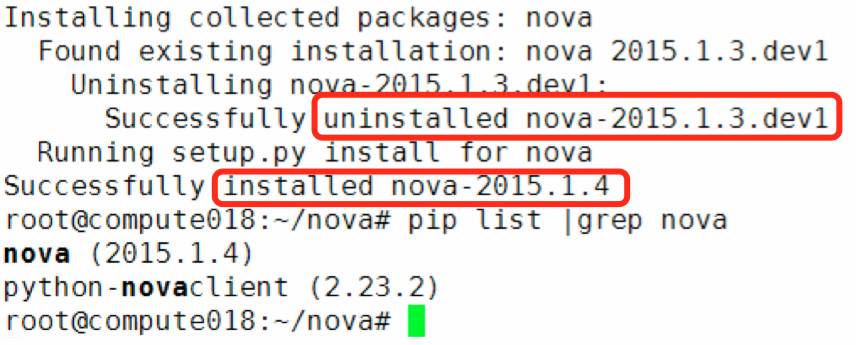
pip install .

nova 已经从 nova-2015.1.3.dev1 更新到 nova-2015.1.4 了。
重启所有 nova-* 服务
所有运行了 nova-* 服务的节点(控制节点和计算节点)都需要更新源代码并重启服务,最简单的方法是重启整个节点。
至此,nova 组件更新完成。下节我们将再分享一个 troubleshooting 的案例。

