jQuery+Ajax用户登录功能的实现
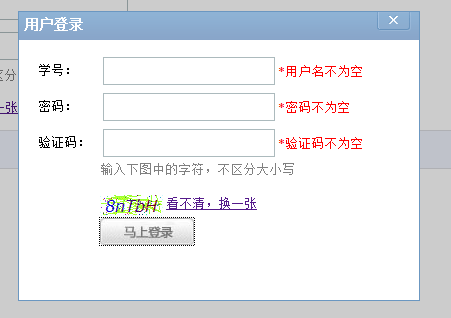
ok,先来贴几张张效果图。


其中大致流程是用户点击页面右上角的登录链接接着弹出div模拟窗口,该窗口通过iframe调用Login.aspx页面,用户输入用户名
密码和验证码后,Login.aspx页面的jQuery代码post到Login.ashx页面处理,Login.ashx页面可以算是简易的aspx页面吧。
当然你用LoginProcess.aspx 也是可以的。Login.ashx页面处理完把结果返回给Login.aspx页面处理,result变量用与接收结果。
如果返回1表示登录成功,则关闭模拟窗口。
<asp:HyperLink ID="lnkLogin" runat="server" NavigateUrl="#" >登录</asp:HyperLink>
<script language="javascript" type="text/javascript">
$('#<%=this.lnkLogin.ClientID %>').click(
function(){
jBox.open('iframe-jBoxID','iframe','Login.aspx','用户登录
','width=400,height=250,center=true,draggable=true,model=true');
} );
</script>
<form id="form1" onsubmit="return false;">
<table id="login-table">
<tr>
<td width="60">学号:</td>
<td><input class="textbox" type="text" style="width:160px;" id="txtUserName"
maxlength="9" onblur="checkUserName()" onclick="$.trim(this.value)"/><span></span>
</td>
</tr>
<tr>
<td width="60">密码:</td>
<td><input class="textbox" type="password" style="width:160px;" id="txtUserPwd"
onblur="checkUserPwd()" onclick="$.trim(this.value)" /><span></span>
</td>
</tr>
<tr>
<td width="60">验证码:</td>
<td><input class="textbox" type="text" style="width:160px;" maxlength="5"
id="txtCheckCode" onblur="checkCheckCode()" onclick="$.trim(this.value)"/><span>
</span>
</td>
</tr>
<tr>
<td width="60"></td>
<td><div style="color:#808080;">输入下图中的字符,不区分大小写</div><br />
<img src="CheckCode.aspx" style="vertical-align:middle;" alt="验证码" id="imgCheckCode" />
<a href="#" id="change_image">看不清,换一张</a></td>
</tr>
<tr>
<td width="60"></td>
<td><input type="image" src="App_Themes/Images/btn_login.jpg" id="btnLogin"
alt="马上登录" style="border:0;"/></td>
</tr>
</table>
</form>
<script language="javascript" type="text/javascript" >
$(document).ready(function(){
// 验证码更新
$('#change_image').click(
function(){
$('#imgCheckCode').attr('src','CheckCode.aspx?'+Math.random());
});
//关键的代码
$("#btnLogin").click(function(){
if(checkUserName() && checkUserPwd() && checkCheckCode())
{
var data = {
UserName: $('#txtUserName').val(),
UserPwd: $('#txtUserPwd').val(),
CheckCode: $('#txtCheckCode').val()
};
//提交数据给Login.ashx页面处理
$.post("Ajax/Login.ashx",data,function(result){
if(result == "1") //登录成功
{
alert("登录成功!您可以进行其他操作了!");
// 关闭模拟窗口
window.parent.window.jBox.close();
}
else if(result == "2") //验证码错误
{
$('#txtCheckCode').next("span").css("color","red").text("*
验证码错误");
}
else
{
alert("登录失败!请重试");
}
});
}
else
{
checkUserName();
checkUserPwd();
checkCheckCode();
}
});
});
//check the userName
function checkUserName()
{
if($("#txtUserName").val().length == 0)
{
$("#txtUserName").next("span").css("color","red").text("*用户名不为空");
return false;
}
else
{
var reg = /^\d{9}$/;
if(!reg.test($('#txtUserName').val()))
{
$('#txtUserName').next("span").css("color","red").text("*正确的格式
如:030602888");
return false;
}
else
{
$("#txtUserName").next("span").css("color","red").text("");
return true;
}
}
}
//check the pwd
function checkUserPwd()
{
if($('#txtUserPwd').val().length == 0)
{
$('#txtUserPwd').next("span").css("color","red").text("*密码不为空");
return false;
}
else
{
$('#txtUserPwd').next("span").css("color","red").text("");
return true;
}
}
// check the check code
function checkCheckCode()
{
if($('#txtCheckCode').val().length == 0)
{
$('#txtCheckCode').next("span").css("color","red").text("*验证码不为空");
return false;
}
else
{
$('#txtCheckCode').next("span").css("color","red").text("");
return true;
}
}
</script>
using System;
using System.Collections;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Xml.Linq;
using System.Data.SqlClient;
using System.Web.SessionState; //支持session必须的引用
namespace Website.Ajax
{
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class Login : IHttpHandler,IRequiresSessionState
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string checkCode = "";
if (context.Session["checkCode"] != null)
{
checkCode = Convert.ToString(context.Session["checkCode"]).ToLower();
}
if (context.Request.Form["CheckCode"].ToLower() == checkCode)
{
using (SqlConnection conn = new
SqlConnection(SqlHelper.StudentConnectionString))
{
string sql = "select ID,stuNumber,userPassword,realName from
t_stuUser where stuNumber=@UserName and userPassword=@UserPwd";
SqlCommand cmd = new SqlCommand(sql, conn);
SqlParameter pUserName = cmd.Parameters.Add("@UserName",
SqlDbType.VarChar, 30);
SqlParameter pUserPwd = cmd.Parameters.Add("@UserPwd",
SqlDbType.VarChar, 150);
pUserName.Value = context.Request.Form["UserName"];
pUserPwd.Value = Common.MD5(context.Request.Form["UserPwd"]);
conn.Open();
SqlDataReader sdr =
cmd.ExecuteReader(CommandBehavior.CloseConnection);
if (sdr.Read())
{
context.Session["UserID"] = Convert.ToString(sdr["ID"]);
context.Session["StuName"] =
Convert.ToString(sdr["realName"]);
context.Session["StuNumber"] =
Convert.ToString(sdr["stuNumber"]);
context.Response.Write("1"); // 登录成功
}
else
{
context.Response.Write("0"); //登录失败,用户名或密码错误
}
}
}
else
{
context.Response.Write("2"); // 验证码错误
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
}

