ExtJS 简介 让你知道extjs是什么

(wlr的blog应用)


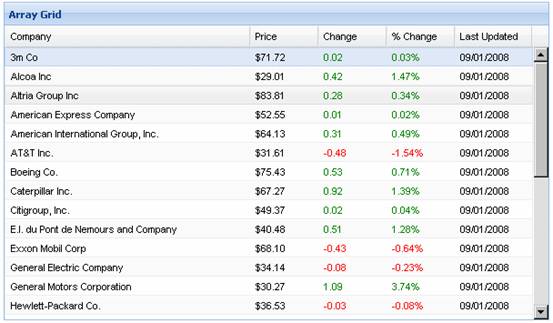
(ExtJS的表格控件)

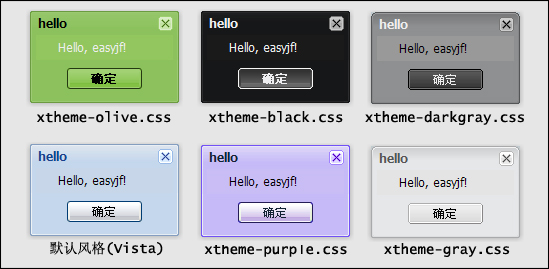
(不同主题的ExtJS弹出框效果)
ExtJS是一个用javascript写的,主要用于创建前端用户界面,是一个与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack Slocum开发,通过参考Java Swing等机制来组织可视化组件,无论从UI界面上CSS样式的应用,到数据解析上的异常处理,都可算是一款不可多得的JavaScript客户端技术的精品。
相关推荐
-
ExtJS 2.0实用简明教程 之Ext类库简介
ExtJS的类库由以下几部分组成: 底层API(core):底层API中提供了对DOM操作.查询的封装.事件处理.DOM查询器等基础的功能.其它控件都是建立在这些底层api的基础上,底层api位于源代码目录的core子目录中,包括DomHelper.js.Element.js等文件,如图xx所示. 控件(widgets):控件是指可以直接在页面中创建的可视化组件,比如面板.选项板.表格.树.窗口.菜单.工具栏.按钮等等,在我们的应用程序中可以直接通过应用这些控件来实现友好.交互性强
-
extjs简介_动力节点Java学院整理
ExtJS为开发者在开发富客户的B/S应用中提供丰富的UI组件,具有统一的主题,便于快速开发,提高效率.但显然它并不适合互联网站的开发. 主要目录文件介绍 builds:压缩后的ExtJS代码,体积更小,更快: docs:开发文档: examples:官方演示示例: locale:多国语言资源文件: pkgs:ExtJS各部分功能的打包文件: resource:ExtJS所需要的CSS与图片文件: src:未压缩的源代码目录: bootstarp.js:ExtJS库引导文件,可自动切换ext-a
-
ExtJS 简介 让你知道extjs是什么
(wlr的blog应用) (ExtJS的表格控件) (不同主题的ExtJS弹出框效果) ExtJS是一个用javascript写的,主要用于创建前端用户界面,是一个与后台技术无关的前端ajax框架.因此,可以把ExtJS用在.Net.Java.Php等各种开发语言开发的应用中. ExtJs最开始基于YUI技术,由开发人员Jack Slocum开发,通过参考Java Swing等机制来组织可视化组件,无论从UI界面上CSS样式的应用,到数据解析上的异常处理,都可算是一款不可多得的JavaScrip
-
Extjs学习笔记之一 初识Extjs之MessageBox
在其中新建一个my目录,以后所有的样例文件都新建在这个目录中.1.Hello world! 先看一个Extjs版的Hello World网页的全部代码: 复制代码 代码如下: <html> <head> <title>Extjs MessageBox</title> <link rel="Stylesheet" type="text/css" href="../resources/css/ext-all
-
ExtJS 学习专题(一) 如何应用ExtJS(附实例)
要使用ExtJS,先要得到ExtJS库文件,ExtJS库文件可以到ExtJS官网下载,地址是www.extjs.com/products/gxt/download.php,把下载得到的ZIP压缩文件解压缩到[D:\ExtCode]目录下,可以得到以下内容. adapter:负责将里面提供第三方底层库(包括Ext自带的底层库)映射为Ext所支持的底层库. build: 压缩后的ext全部源码(里面分类存放). docs: API帮助文档. exmaples:提供使用ExtJs技术做出的
-
JQuery,Extjs,YUI,Prototype,Dojo 等JS框架的区别和应用场景简述
所以Javascript已经成为了web开发最最基本的要求之一了. 而在现实的敏捷开发中,我们通常会选择一个JS框架来取代繁琐的Native Javascript的编写.你会发现这样会节省很多的时间,写的代码也很清晰便捷.(当然在学生时代的是有也质疑过,用框架会对原生态的 Javascript理解不深入,其实这是多虑了的.在对框架的深入的同时,对原生的js也会理解的更透彻一些.成为一个精明的开发者,两者是相依相偎的.而最好的状态就是想Qzone前端一样,完全按照自己的需求开发出一套JS,CSS框
-
ExtJs Excel导出并下载IIS服务器端遇到的问题
项目是Extjs的主要针对于Extjs GridPanel数据导出这块先做一下说明. 我们可以通过Ext.getcmp()方法获取到GridPanel对象并通过重写的方法获取Excel字符串具体方法可以百度到.这个应该也不是什么大问题. 复制代码 代码如下: //输出报表 function ExportReport(title) { var vExportContent = Ext.getCmp("gridPanel").getExcelXml(null, title); if (Ex
-
ExtJS 2.0实用简明教程之应用ExtJS
样式文件为resources/css/ext-all.css,extjs的js库文件主要包含两个,adapter/ext/ext-base.js及ext-all.js,其中ext-base.js表示框架基础库,ext-all.js是extjs的核心库.adapter表示适配器,也就是说可以有多种适配器,因此,可以把adapter/ext/ext-base.js换成adapter/jquery/ext-jquery-adapter.js,或adapter/prototype/ext-prototy
-
ExtJs整合Echarts的示例代码
由于Echarts不提供表格功能,想要实现上图下表,需要自己增加一个table标签. ExtJs整合Echarts 从Echarts官网下载js文件通过import引用 新建一个页面,通过竖直放置的两个div排版,上方预留给Echarts,下方预留给table标签 initPanel : function() { if (this.panel) { return } var panel = new Ext.Panel({ id : 'echart', html : '<div id="ma
-
jquery实现简单的遮罩层
本文实例讲解了jquery遮罩层,包括遮罩层的不同样式实现.mask实现遮罩层等,分享给大家供大家参考,具体内容如下 一.jQuery实现遮罩层的不同样式 1.1 背景半透明遮罩层样式 需要一个黑色(当然也可以其他)背景,且须设置为绝对定位,以下是项目中用到的css样式: /* 半透明的遮罩层 */ #overlay { background: #000; filter: alpha(opacity=50); /* IE的透明度 */ opacity: 0.5; /* 透明度 */ displa
随机推荐
- jquery实现像栅栏一样左右滑出式二级菜单效果代码
- CentOS 7下安装配置proftpd搭建ftp服务器的详细教程
- C#验证身份证的函数
- java 代码中预防空指针异常的处理办法
- 简单的用java实现读/写文本文件的示例
- jquery动态改变div宽度和高度
- 配置Nginx服务器防止Flood攻击的方法
- MySQL的root密码忘记怎么办 修改root密码的方式
- 在Android Studio中使用BaiduMap SDK实时获取当地位置信息
- Node.js插件的正确编写方式
- python实现汉诺塔递归算法经典案例
- FCKEditor v2.6 编辑器配置图解教程
- jQuery插件ajaxFileUpload实现异步上传文件效果
- 微信小程序 label 组件详解及简单实例
- 必须会的SQL语句(七) 字符串函数、时间函数
- JavaScript中的稀疏数组与密集数组[译]
- JavaScript字符串对象slice方法入门实例(用于字符串截取)
- 金山反病毒20041228_日报
- Python+tkinter模拟“记住我”自动登录实例代码
- Java设计模式之Prototype原型模式

