ExtJS4 Grid改变单元格背景颜色及Column render学习
利用的是Column的render
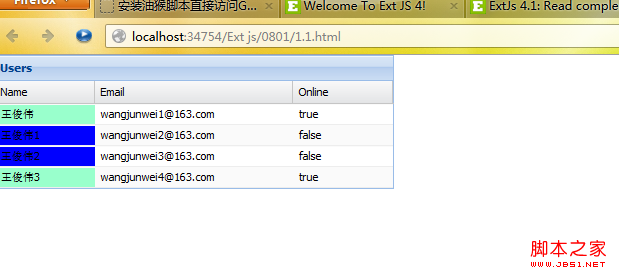
先看效果图:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link href="../extjs-4.1.0/resources/css/ext-all.css" rel="stylesheet" type="text/css" />
<script src="../extjs-4.1.0/bootstrap.js" type="text/javascript"></script>
<style type="text/css">
.x-grid-cell.user-online
{
background-color: #9fc;
}
.x-grid-cell.user-offline
{
background-color: blue;
}
</style>
<script type="text/javascript">
Ext.onReady(function () {
Ext.widget('grid', {
title: 'Users',
store: {
fields: ['name', 'email', 'online'],
data: [
{ 'name': '王俊伟', 'email': 'wangjunwei1@163.com', 'online': true },
{ 'name': '王俊伟1', 'email': 'wangjunwei2@163.com', 'online': false },
{ 'name': '王俊伟2', 'email': 'wangjunwei3@163.com', 'online': false },
{ 'name': '王俊伟3', 'email': 'wangjunwei4@163.com', 'online': true }
]
},
columns: [
{
header: 'Name',
dataIndex: 'name',
renderer: function (value, meta, record) {
meta.tdCls = record.get("online") ? 'user-online' : 'user-offline';
return value;
}
},
{ header: 'Email', dataIndex: 'email', flex: 1 },
{ header: 'Online', dataIndex: 'online' }
],
width: 400,
renderTo: Ext.getBody()
});
});
</script>
</head>
<body>
</body>
</html>

