C#伪彩色处理的具体方法
伪彩色处理是指将灰度图像转换成彩色图象。因为人眼对于彩色的分辨能力远高于对灰度图像的分辨能力,所以将灰度图像转换成彩色可以提高人眼对图像细节的辨别能力。伪彩色并不能真实的反映图像像的彩色情况。
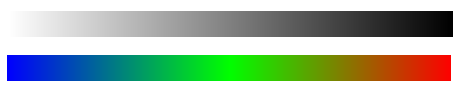
效果图:

强度分层法和灰度级-彩色变换法:
(1)强度分层法是伪彩色处理技术中最简单的一种。
在某个灰度级Li上设置一个平行于x-y平面的切割平面,切割平面下面的,即灰度级小于Li的像素分配给一种颜色,相应的切割平面上大于灰度级Li的像素分配给另一种颜色。这样切割结果可以分成两层的伪彩色。可以使用M个平面去切割,就会得到M个不同灰度级的区域,这样就是具有M种颜色的为彩色图像。这种方法虽然简单,但是视觉效果不理想。
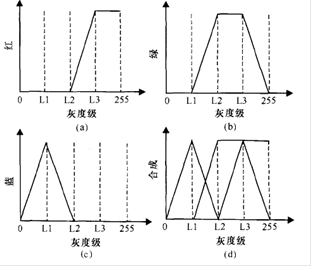
(2)灰度级-彩色变换法可以将灰度图像变为具有多种颜色渐变的连续彩色图像。
主要就是将图像通过不同变换特性的红、绿、蓝3个变换器,然后将三个颜色通道的输出合成某种颜色。由于三种颜色变换的不同,使得不同大小灰度级可以合成不同的颜色。一组典型的变换传递函数如下图。

这里面需要注意的地方,代码只能是处理JPG格式的灰度图像,因为JPG图像的颜色深度是24位表示(R,G,B),每像素由3个字节表示即可,然而PNG图像的颜色深度是32位表示(R,G,B,A)。
下面的代码是测试代码,以处理24位深度的图像为例,同像素不同通道的颜色值要相同,组合表示出是具有一定灰度的颜色。在实际应用中需要修改下面的代码依据要处理的图像格式。
#region 伪彩色图像处理
/// <summary>
/// 伪彩色图像处理
/// 博客园-初行 http://www.cnblogs.com/zxlovenet
/// 日期:2014.2.14
/// </summary>
/// <param name="bmp">传入的灰度图像</param>
/// <param name="method">使用何种方法,false强度分层法,true灰度级-彩色变换法</param>
/// <param name="seg">强度分层中的分层数</param>
/// <returns>返回伪彩色图像</returns>
private Bitmap gcTrans(Bitmap bmp, bool method, byte seg)
{
if (bmp != null)
{
if (System.Drawing.Imaging.PixelFormat.Format24bppRgb == bmp.PixelFormat)
{
Rectangle rect = new Rectangle(0, 0, bmp.Width, bmp.Height);
System.Drawing.Imaging.BitmapData bmpData = bmp.LockBits(rect, System.Drawing.Imaging.ImageLockMode.ReadWrite, bmp.PixelFormat);
IntPtr ptr = bmpData.Scan0;
int bytes = bmp.Width * bmp.Height * 3;
byte[] grayValues = new byte[bytes];
System.Runtime.InteropServices.Marshal.Copy(ptr, grayValues, 0, bytes);
bmp.UnlockBits(bmpData);
byte[] rgbValues = new byte[bytes];
//清零
Array.Clear(rgbValues, 0, bytes);
byte tempB;
if (method == false)
{
//强度分层法
for (int i = 0; i < bytes; i += 3)
{
byte ser = (byte)(256 / seg);
tempB = (byte)(grayValues[i] / ser);
//分配任意一种颜色
rgbValues[i + 1] = (byte)(tempB * ser);
rgbValues[i] = (byte)((seg - 1 - tempB) * ser);
rgbValues[i + 2] = 0;
}
}
else
{
//灰度级-彩色变换法
for (int i = 0; i < bytes; i += 3)
{
if (grayValues[i] < 64)
{
rgbValues[i + 2] = 0;
rgbValues[i + 1] = (byte)(4 * grayValues[i]);
rgbValues[i] = 255;
}
else if (grayValues[i] < 128)
{
rgbValues[i + 2] = 0;
rgbValues[i + 1] = 255;
rgbValues[i] = (byte)(-4 * grayValues[i] + 2 * 255);
}
else if (grayValues[i] < 192)
{
rgbValues[i + 2] = (byte)(4 * grayValues[i] - 2 * 255);
rgbValues[i + 1] = 255;
rgbValues[i] = 0;
}
else
{
rgbValues[i + 2] = 255;
rgbValues[i + 1] = (byte)(-4 * grayValues[i] + 4 * 255);
rgbValues[i] = 0;
}
}
}
bmp = new Bitmap(bmp.Width, bmp.Height, System.Drawing.Imaging.PixelFormat.Format24bppRgb);
bmpData = bmp.LockBits(rect, System.Drawing.Imaging.ImageLockMode.ReadWrite, bmp.PixelFormat);
ptr = bmpData.Scan0;
System.Runtime.InteropServices.Marshal.Copy(rgbValues, 0, ptr, bytes);
bmp.UnlockBits(bmpData);
return bmp;
}
else
{
return null;
}
}
else
{
return null;
}
}
#endregion
颜色映射:

颜色映射的方法需要做一个颜色映射表,不同灰度级都会有对应的颜色。这个跟强度分层法相似,可以分成不同的层次,对应的颜色可以根据实际情况做映射。
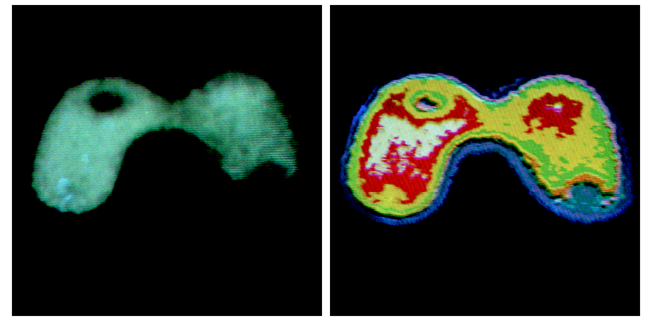
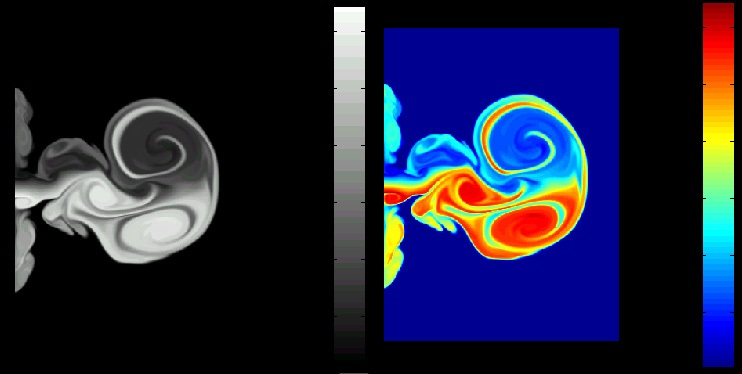
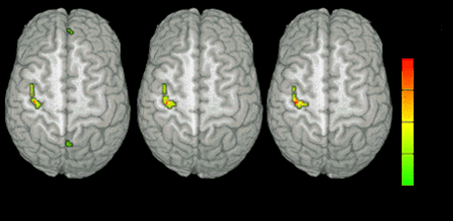
在实际应用中,热成像测温系统所产生的红外图像为黑白灰度级图像,灰度值动态范围不大,人眼很难从这些灰度级中获得丰富的信息。为了更直观地增强显示图像的层次,提高人眼分辨能力,对系统所摄取的图像进行伪彩色处理,从而达到图像增强的效果,使图像信息更加丰富。例如对受热物体所成的像进行伪彩色时,将灰度低的区域设置在蓝色附近(或蓝灰、黑等),而灰度级高的区域设置在红色附近(或棕红、白等),以方便人们对物体的观察。
下面几张图片是在实际应用中的情况(图片来源网络):