深入本机影像生成器(Ngen.exe)工具使用方法详解
先介绍一点背景知识;.Net程序在运行时会实时(JIT)编译,将.Net程序文件编译成cpu认识的汇编机器码。实时编译需要消耗额外的cpu和内存资源,这对于服务器端程序是无关紧要的,因为实时编译只在程序第一次运行时编译,之后就不需要再做了;如果你在做的是一个较大的winform程序或者silverlight等客户端程序时就需要考虑提前编译了。
.Net framework安装目录下(类似C:\Windows\Microsoft.NET\Framework\v4.0.30319)有一个ngen.exe工具,就是做这件事儿的。这个程序是一个控制台程序,最常用的使用方法如下:
生成文件filepath的native code使用下面命令:
代码如下:
ngen install filepath
卸载文件filepath的native code使用下面命令
代码如下:
Ngen uninstall filepath
本文主要就用这两种用法,有关这个工具更多的参数和介绍,请参考msdn。
客户端程序我们必然要制作安装包,我的思路是在安装程序时就做本机映象的生成操作;我们可以在安装程序中添加一步自定义操作来做这件事情。
如果你对本文的话题感兴趣,不妨按照下面步骤试一下。
1. 新建解决方案,名字随意
2. 在新解决方案中添加一个winform项目,假定我们要对这个winform项目生成的可执行文件做本机映象生成操作;这只是一个演示,所以这个项目什么都不做
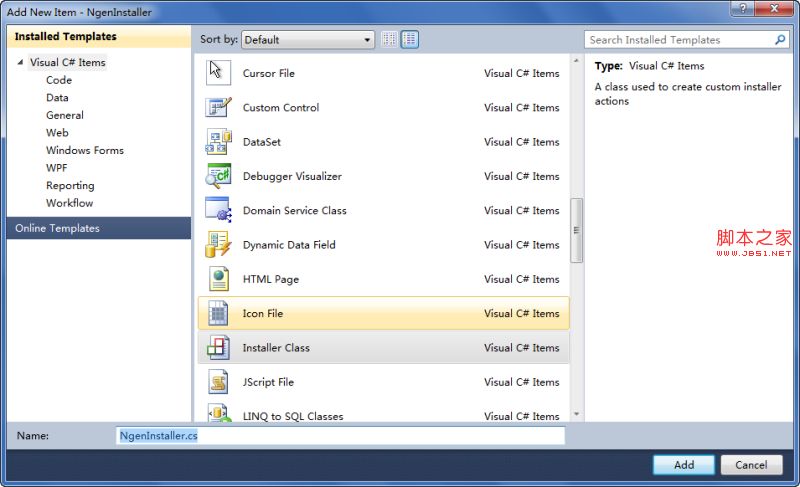
3. 在这个解决方案中添加一个名字为NgenInstaller的类库项目,并新建一个Installer Class;

在新建的NgenInstaller类中添加在安装时使用ngen安装程序的功能代码。
4. 代码实现很简单就是使用Process执行ngen程序来完成安装。需要注意的时,具体让ngen安装那些文件时通过Context.Parameters[“ngen1|2|3”]传进来的,这个参数需要在制作安装包的自定义步骤中设置。
实现代码:
代码如下:
using System;
using System.Collections;
using System.Collections.Generic;
using System.ComponentModel;
using System.Configuration.Install;
using System.Linq;
using System.Runtime.InteropServices;
using System.IO;
using System.Diagnostics;
namespace NgenInstaller
{
[RunInstaller(true)]
public partial class NgenInstaller : System.Configuration.Install.Installer
{
public NgenInstaller()
{
InitializeComponent();
}
public override void Install(IDictionary stateSaver)
{
NgenFile(InstallTypes.Install);
}
public override void Uninstall(IDictionary savedState)
{
NgenFile(InstallTypes.Uninstall);
}
private enum InstallTypes
{
Install,
Uninstall
}
private void NgenFile(InstallTypes options)
{
string envDir = RuntimeEnvironment.GetRuntimeDirectory();
string ngenPath = Path.Combine(envDir, "ngen.exe");
string exePath = Context.Parameters["assemblypath"];
string appDir = Path.GetDirectoryName(exePath);
int i = 1;
do {
string fileKey = "ngen" + i;
//需要生成本机映象的程序集名字,配置在ngen1...5,6的配置中
if (Context.Parameters.ContainsKey(fileKey))
{
string ngenFileName = Context.Parameters["ngen" + i];
string fileFullName = Path.Combine(appDir, ngenFileName);
string argument = (options == InstallTypes.Install ? "install" : "uninstall") + " \"" + fileFullName + "\"";
Process ngenProcess = new Process();
ngenProcess.StartInfo.FileName = ngenPath;
ngenProcess.StartInfo.Arguments = argument;
ngenProcess.StartInfo.CreateNoWindow = true;
ngenProcess.StartInfo.WindowStyle = ProcessWindowStyle.Hidden;
ngenProcess.Start();
ngenProcess.WaitForExit();
i++;
}
else {
break;
}
}
while (true);
}
}
}
这个类库中只有这一个类,完成我们要的操作
5. 最后一步是制作安装程序,在解决方案中添加安装项目

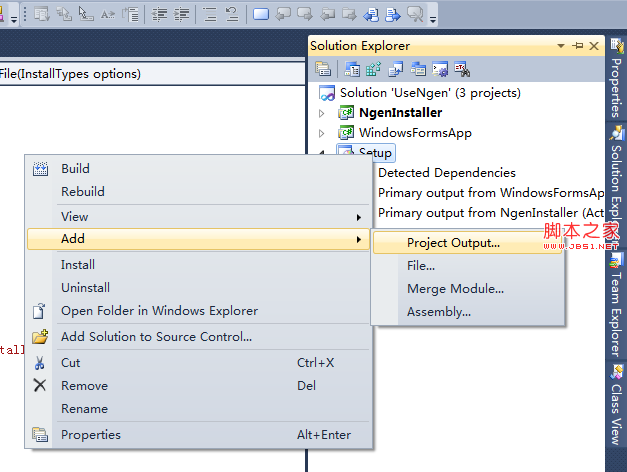
添加安装程序之后右击安装项目添加项目输出,如下图所示

在添加项目输出的对话框中选择Winforms项目和刚建的类库。
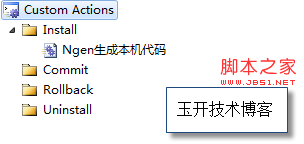
然后右击安装项目选择视图---自定操作打开自定义操作窗口,添加一个名字为“Ngen生成本机映象”的自定义操作,在添加操作时要选择NgenInstaller项目输出 如下图:

然后将自定义操作的名字修改为“Ngen生成本机代码”,如下图所示

然后右击新建的自定义操作,选择属性窗口,在属性窗口的CustomActionData属性中添加需要操作的程序集,注意CustomActionData是一个键值对,每个键值对以/开始

完成这一步就差不多了,你可以编译一下整个解决方案。运行安装项目生成的安装包。
6. 运行安装包,如果一切正常的话就做了本机映象生成了,可以通过ngen display filePath命令来验证native本机影响是否安装正常,如下命令行输出

附件中是测试项目源码。希望这篇文章有用。

