简单谈谈Core Animation 动画效果
在开始之前呢,先了解一下UIView和CALayer大体的区别(重点列举了以下四点):
•UIView 继承自 UIResponder,因此UIView 可以处理响应事件,而CALayer继承自NSObject,所以它只是负责内容的创建,绘制。
•UIView 负责对内容的管理,而CALayer则是对内容的绘制
•UIView 中有关位置的属性只有frame、bounds、center,而CALayer除了具备这些属性之外还有anchorPoint、position。
•通过修改CALayer可以实现UIView无法实现的很多高级功能
什么是Core Animation?
Core Animation为iOS的核心动画,它提供了一组丰富的API可以用于实现各种高级酷炫的动画效果。Core Animation 书与QuartzCore.framework框架。
Core Animation的特点:
•直接作用于CALayer图层上,并非UIView上。
•Core Animation的执行过程在后台执行,不阻塞主线程。
•可以使用CALayer绝大多数属性制作高级动画效果。
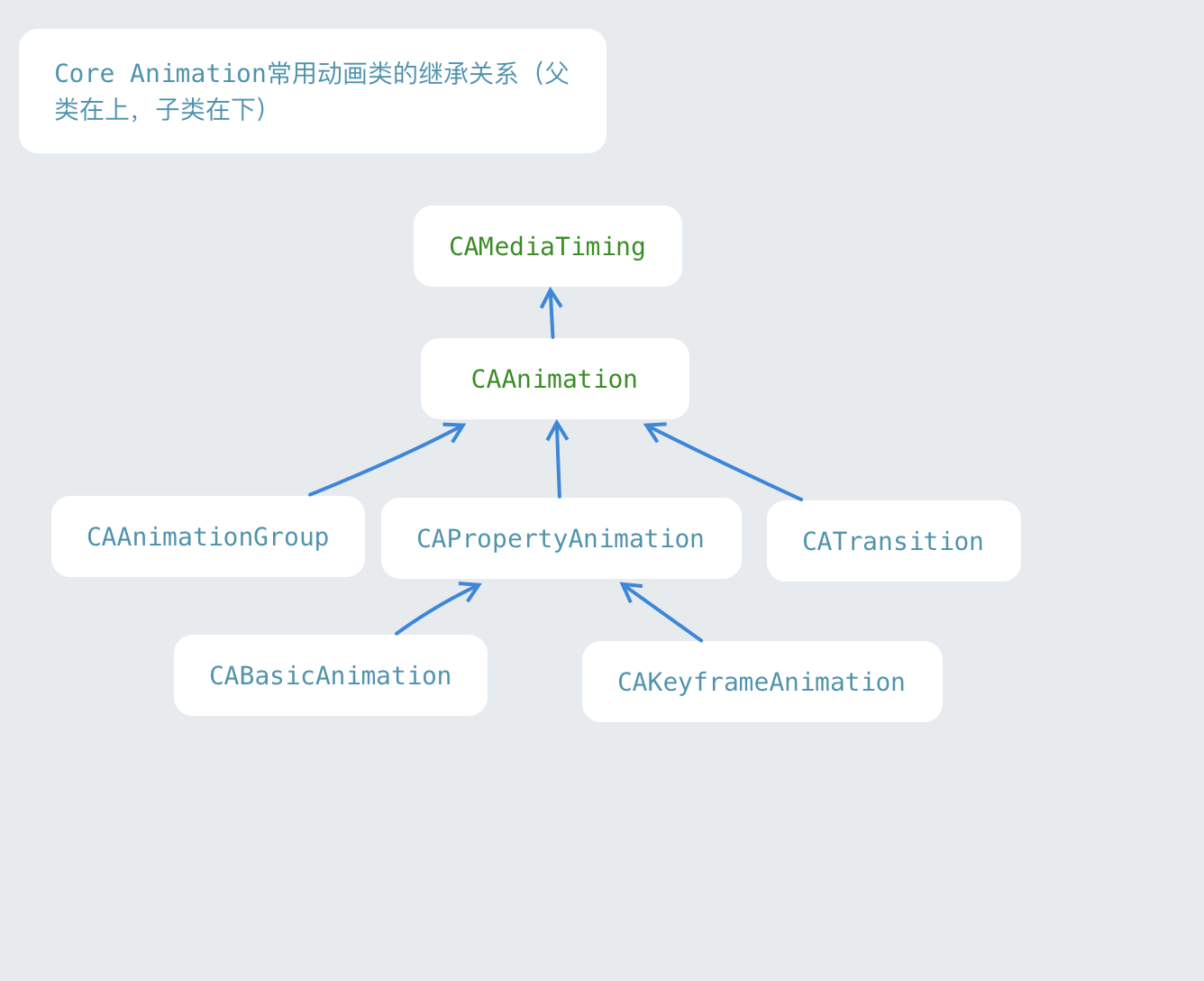
Core Animation中常用类的继承关系图:

•CAMediaTiming 有很多动画公共的属性:比如常见的duration(动画执行周期)、speed(速度)、repeatCount(重复次数)等一些公共的属性
•CAAnimation 主要用于实现动画的委托代理方法,比如动画开始事件和动画结束都是通过CAAnimation类实现的
•CAPropertyAnimation 属性动画,分为基础动画CABasicAnimation和关键帧动画CAKeyframeAnimation。
•CAAnimationGroup 组合动画,使用这个类可以把其他常用动画组合在一起
•CATransition 转场动画,主要用于视图控制器或者多个View之间的视图切换场景
以上这篇简单谈谈Core Animation 动画效果就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
简单谈谈Core Animation 动画效果
在开始之前呢,先了解一下UIView和CALayer大体的区别(重点列举了以下四点): •UIView 继承自 UIResponder,因此UIView 可以处理响应事件,而CALayer继承自NSObject,所以它只是负责内容的创建,绘制. •UIView 负责对内容的管理,而CALayer则是对内容的绘制 •UIView 中有关位置的属性只有frame.bounds.center,而CALayer除了具备这些属性之外还有anchorPoint.position. •通过修改CALayer可
-
Jquery如何使用animation动画效果改变背景色
Jquery如何使用animation动画效果改变背景色 一.问题引入 jquery的animate动画虽然强大,但是无法使用其进行背景色(background-color)的动画效果变化,因为animate动画效果只能动态改变数值型的参数,例如:top,left,width,height...等等 好像网上也有说要装一个 "jquery.ui" 的插件之类的.但是博主我实在不想引入过多的插件, 且恰好本人掌握的CSS比较好一点点, 所以就想了下面这么个法子. 但好在 CSS 它自带的
-
Jquery如何使用animation动画效果改变背景色的代码
一.问题引入 jquery的animate动画虽然强大,但是无法使用其进行背景色(background-color)的动画效果变化,因为animate动画效果只能动态改变数值型的参数,例如:top,left,width,height...等等 好像网上也有说要装一个 "jquery.ui" 的插件之类的.但是博主我实在不想引入过多的插件, 且恰好本人掌握的CSS比较好一点点, 所以就想了下面这么个法子. 但好在 CSS 它自带的animation动画效果更加强大,它可以为我们提供背景
-
【Android 基础】详解Animation 动画介绍和实现
在前面 PopupWindow 实现显示仿腾讯新闻底部弹出菜单有用到Animation动画效果来实现菜单的显示和隐藏,本文就来介绍下吧. 1.Animation 动画类型 Android的animation由四种类型组成: XML中 alph 渐变透明度动画效果 scale 渐变尺寸伸缩动画效果 translate 画面转换位置移动动画效果 rotate 画面转移旋转动画效果 JavaCode中 AlphaAnimation 渐变透明度动画效果 ScaleAnimation 渐变尺寸伸缩动画效果
-
Core Animation一些Demo总结 (动态切换图片、大转盘、图片折叠、进度条等动画效果)
前一篇总结了Core Animation的一些基础知识,这一篇主要是Core Animation 的一些应用,涉及到CAShapeLayer.CAReplicatorLayer等图层的知识. 先看效果图: 1.切换图片: 2.彩票转盘 3.图片折叠 4.进度条旋转 5.粒子效果 一.切换图片 看起来很复杂的动画,通过少量的计算和编码就可以简单的实现.要做到这一步,必须是需要研究iOS开发中的Core Animation和Core Graphics框架的.日常工作中,对于很多东西不求甚解,只是拿过
-
简单谈谈vue的过渡动画(推荐)
在vue中,实现过渡动画一般是下面这样: <transition name="fade"> <div></div> </transition> 用一个transition对元素或者组件进行封装. 在过渡的时候,会有 4 个(CSS)类名在 enter/leave 的过渡中切换. 1.v-enter: 定义进入过渡的开始状态.在元素被插入时生效,在下一个帧移除. 2.v-enter-active: 定义进入过渡的结束状态.在元素被插入时生效
-
Android xml实现animation的4种动画效果实例代码
animation有四种动画类型:分别为alpha(透明的渐变).rotate(旋转).scale(尺寸伸缩).translate(移动),二实现的分发有两种,一种是javaCode,另外一种是XML,而我今天要说的是XML实现的方法,个人感觉javaCode的实现方法比xml要简单,所以有需要的可以自己去找找资料看看. 先给大家展示下效果图,如果大家感觉还不错,请继续往下阅读. 下面是我的四个xml文件,分别代表这四种动画类型. alpha.xml COde: <?xml version=&quo
-
Android Animation实战之一个APP的ListView的动画效果
熟悉了基础动画的实现后,便可以试着去实现常见APP中出现过的那些精美的动画.今天我主要给大家引入一个APP的ListView的动画效果: 当展示ListView时,Listview的每一个列表项都按照规定的动画显示出来. 说起来比较抽象,先给大家看一个动画效果,这是APP窝牛装修的ListView显示动画: 有木有觉得很酷炫?有木有啊!? 一.Layout Animation 所谓的布局动画,其实就是为ViewGroup添加显示动画效果,主要用过LayoutAnimationContro
-
JQuery实现DIV其他动画效果的简单实例
1.toggle 切换对象的隐藏和显示,可以用来代替show和hide <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head>
-
原生js实现jquery函数animate()动画效果的简单实例
通过在公司一个月的实习,慢慢的对css跟html算是比较熟悉了,这几天开始研究js,今天用js写了一个jquery的animate函数,测试了下,性能还可以.个人觉得jquery并不是万能的,因为是个框架,所以有些东西写的比较死,就像animate函数一样,可选的参数不多有时候可能并不能实现我们想要的效果. 注释的部分是用来测试用的,写代码的过程并不是十分顺利,因为用js平时用的不是很细,都是大体知道方法,也用过,但等到真正要实现动画函数的时候,细枝末节写错了就可能把人难住了. 函数里面有几个参
随机推荐
- SQL Server 2005基础知识详细整理
- JavaScript原生xmlHttp与jquery的ajax方法json数据格式实例
- ASP.NET中URL Routing和IIS上URL Rewriting的区别
- 前端图片懒加载(lazyload)的实现方法(提高用户体验)
- C#删除整个目录及子目录的方法
- c语言算术运算符越界问题解决方案
- Android 使用帧动画内存溢出解决方案
- JavaScript 语言的递归编程
- 关于JS Lodop打印插件打印Bootstrap样式错乱问题的解决方案
- SQL命令优化需要记住的9点事项
- SQL SERVER 利用存储过程查看角色和用户信息的写法
- 基于jQuery实现以手风琴方式展开和折叠导航菜单
- JavaScript数据存储 Cookie篇
- JavaScript 动态添加表格行 使用模板、标记
- windows server 2008 R2 管理员帐户克隆方法(图文)
- java中关于Map的三种遍历方法详解
- 完整简洁 Flash 处理XML 文档数据 教程 下篇
- ASP.NET输出PNG图片时出现GDI+一般性错误的解决方法
- python面试题小结附答案实例代码
- 详解vue父子组件关于模态框状态的绑定方案

