Vue中使用Printjs插件实现打印功能
目录
- 前言
- 一、Print.js介绍
- 二、安装/引入
- 方法1.下载print.js
- 方法2.使用npm安装print插件
- 三、使用-“html”类型
- 四、其他Type示例
- 总结
前言
客户需求: 表单支持在线打印
实现思路: 百度…百度…百度之后,printjs 这款插件比较满足需求,无需下载,无需写打印模板,并且兼容Element-ui中el-form表单的打印。
一、Print.js介绍
Print.js 主要是为了帮助我们直接在我们的应用程序中打印 PDF 文件,无需离开界面,也无需使用嵌入。 对于用户无需打开或下载 PDF 文件而只需打印它们的特殊情况。
支持“pdf”、“html”、“image”和“json”四种打印文档类型。默认为“pdf”。
PrintJS参数配置表
| 参数 | 默认值 | 描述 |
|---|---|---|
| printable | null | 文档来源:pdf 或图片 url、html 元素 id 或 json 数据对象。 |
| type | ‘pdf’ | 可打印类型。可用的打印选项有:pdf、html、image、json 和 raw-html。 |
| header | null | 用于与 HTML、图像或 JSON 打印的可选标题。它将被放置在页面顶部。此属性将接受文本或原始 HTML。 |
| headerStyle | ‘font-weight: 300;’ | 要应用于标题文本的可选标题样式。 |
| maxWidth | 800 | 最大文档宽度(以像素为单位)。根据需要更改此设置。在打印 HTML、图像或 JSON 时使用。 |
| css | null | 应用于正在打印的 html 的 css 文件 URL。值可以是具有单个 URL 的字符串或具有多个 URL 的数组。 |
| style | null | 自定义样式的字符串。应用于正在打印的 html。 |
| scanStyles | true | 设置为 false 时,库将不会处理应用于正在打印的 html 的样式。在使用 css 参数时很有用。 |
| targetStyle | null | 默认情况下,库仅在打印 HTML 元素时处理某些样式。此选项允许您传递要处理的样式数组。例如:[‘padding-top’, ‘border-bottom’] |
| targetStyles | null | 与 targetStyle 相同,但是,这将处理任意范围的样式。例如:[‘border’, ‘padding’],将包括’border-bottom’、‘border-top’、‘border-left’、‘border-right’、‘padding-top’等。也可以通过 [’*'] 来处理所有样式。 |
| ignoreElements | [ ] | 传入打印父 html 元素时应忽略的 html id 数组。使其不打印。 |
| properties | null | 打印 JSON 时使用。这些是对象属性名称。 |
| gridHeaderStyle | ‘font-weight: bold;’ | 打印 JSON 数据时网格标题的可选样式。 |
| gridStyle | ‘border: 1px solid lightgray; margin-bottom: -1px;’ | 打印 JSON 数据时网格行的可选样式。 |
| repeatTableHeader | TRUE | 打印 JSON 数据时使用。设置为 false 时,数据表标题将仅显示在第一页。 |
| showModal | null | 启用此选项可在检索或处理大型 PDF 文件时显示用户反馈。 |
| modalMessage | Retrieving Document…’ | 当 showModal 设置为 true 时向用户显示的消息。 |
| onLoadingStart | null | 加载 PDF 时要执行的功能 |
| onLoadingEnd | null | 加载 PDF 后要执行的功能 |
| documentTitle | Document’ | 打印 html、图像或 json 时,这将显示为文档标题。 |
| fallbackPrintable | null | 打印 pdf 时,如果浏览器不兼容(检查浏览器兼容性表),库将在新选项卡中打开 pdf。这允许您传递要打开的不同pdf文档,而不是在printable中传递的原始文档。如果您在备用pdf文件中注入javascript,这可能很有用。 |
| onPdfOpen | null | 打印 pdf 时,如果浏览器不兼容(检查浏览器兼容性表),库将在新选项卡中打开 pdf。可以在此处传递回调函数,该函数将在发生这种情况时执行。在某些情况下,如果要处理打印流、更新用户界面等,它可能很有用。 |
| onPrintDialogClose | null | 在浏览器打印对话框关闭后执行的回调函数。 |
| onError | error => throw error | 发生错误时要执行的回调函数。 |
| base64 | false | 在打印作为 base64 数据传递的 PDF 文档时使用。 |
| honorMarginPadding (已弃用) | true | 这用于保留或删除正在打印的元素中的填充和边距。有时这些样式设置在屏幕上很棒,但在打印时看起来很糟糕。您可以通过将其设置为 false 来将其删除。 |
| honorColor (已弃用) | false | 若要以彩色打印文本,请将此属性设置为 true。默认情况下,所有文本都将以黑色打印。 |
| font(已弃用) | TimesNewRoman’ | 打印 HTML 或 JSON 时使用的字体。 |
| font_size (已弃用) | 12pt’ | 打印 HTML 或 JSON 时使用的字体大小。 |
| imageStyle(已弃用) | width:100%;’ | 打印图像时使用。接受具有要应用于每个图像的自定义样式的字符串。 |
二、安装/引入
方法1.下载print.js
- 从官网下载print.js,将下载的 print.js 放入项目utils文件夹
- 可以全局引入即(在main.js中引入),也可以在需要的文件里面引入
import Print from './utils/print'
方法2.使用npm安装print插件
- 安装print-js
npm install print-js --save - 可以全局引入即(在main.js中引入),也可以在需要的文件里面引入
import Print from 'print-js'
三、使用-“html”类型
在表单页面中调用打印方法
<template>
<div class="app-container">
<div id="printFrom">
<el-form :ref="formRef" :model="form" :rules="validateRules">
...
</el-form>
<el-button type="info" @click="handlePrint(printData)">打印</el-button>
</div>
</div>
</template>
<script>
export default {
data() {
return {
formRef: 'form',
validateRules: [],
printData: {
printable: 'printFrom',
header: '申请表',
ignore: ['no-print']
}
}
},
handlePrint(params) {
printJS({
printable: params.printable, // 'printFrom', // 标签元素id
type: params.type || 'html',
header: params.header, // '表单',
targetStyles: ['*'],
style: '@page {margin:0 10mm};', // 可选-打印时去掉眉页眉尾
ignoreElements: params.ignore || [], // ['no-print']
properties: params.properties || null
})
}
}
}
</script>
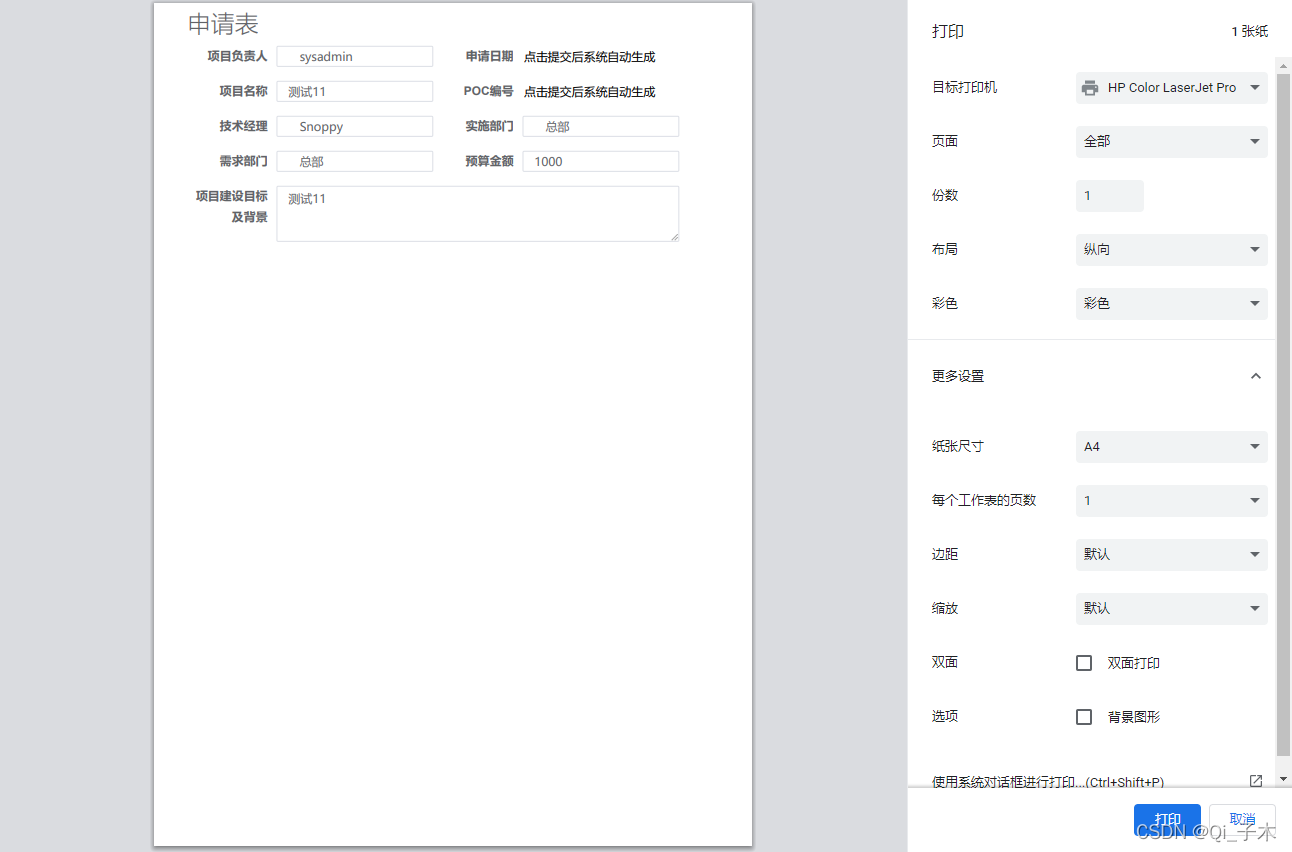
点击打印按钮,弹出打印预览界面,右边栏调整打印界面。
假设出现打印不全的问题,可以通过缩放来进行设置,数值越小,缩放的越小。

四、其他Type示例
1.pdf
printJS('docs/printjs.pdf')
// 或
printJS({printable:'docs/printjs.pdf', type:'pdf', showModal:true})
2.image单个图像
printJS('images/print-01-highres.jpg', 'image')
// 或
printJS({printable: 'images/print-01-highres.jpg', type: 'image', header: 'My cool image header'})
3.image多个图像
printJS({
printable: ['images/print-01-highres.jpg', 'images/print-02-highres.jpg', 'images/print-03-highres.jpg'],
type: 'image',
header: 'Multiple Images',
imageStyle: 'width:50%;margin-bottom:20px;'
})
4.json
someJSONdata = [
{
name: 'John Doe',
email: 'john@doe.com',
phone: '111-111-1111'
},
{
name: 'Barry Allen',
email: 'barry@flash.com',
phone: '222-222-2222'
},
{
name: 'Cool Dude',
email: 'cool@dude.com',
phone: '333-333-3333'
}
]
printJS({
printable: someJSONdata,
properties: ['name', 'email', 'phone'],
type: 'json',
gridHeaderStyle: 'color: red; border: 2px solid #3971A5;',
gridStyle: 'border: 2px solid #3971A5;'
})
更多示例请参考Print.js官网。
总结
以上便是printjs插件的使用场景,希望对大家有所帮助。
到此这篇关于Vue中使用Printjs插件实现打印功能的文章就介绍到这了,更多相关Vue Printjs打印插件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

