PHP+Ajax异步通讯实现用户名邮箱验证是否已注册( 2种方法实现)
前 言
直接上代码有点不厚道、于是按照天朝传统,整段描述吧。。。。(本人语言表达能力有限,大家忍着看)
功 能
在网站注册用户时使用,主要为了无刷新异步验证用户输入的用户名或者Email是否已注册。
这功能大家肯定见过,大多数网站都有的,我一直对这个功能很感兴趣,所以这几天研究了下 jQuery + Ajax
整了一个功能不算完善,但足以应付普通使用的代码 (更牛的功能大家自己去发掘)
文 件 说 明
reg.php //为注册页面
check_user.php //为用户验证页面 (GET,POST方式任选)
jquery-1.7.1.js //为jQuery文件 下载地址:http://code.jquery.com/jquery-1.7.1.js (右键另存为即可)
代码示例
reg.php 注册页面(内含2种方式,请任选一种)
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>PHP+Ajax 异步通讯注册验证</title>
<script type="text/javascript" src="jquery-1.7.1.js"></script> <!--千万别忘记引用jQuery文件,否则无法执行-->
<script type="text/javascript">
$(function(){
//方式一 jQuery(普通应用时推荐,简单易用)
$("#user").blur(function(){ //文本框鼠标焦点消失事件
$.get("check_user.php?user="+$("#user").val(),null,function(data) //此处get方式 可换为post方式按需求调整,其他无需修改使用方式一样
{
$("#chk").html(data); //向ID为chk的元素内添加html代码
});
})
//方式二 aJax方式 (比较复杂,如无特殊需求推荐使用方式一)
$("#user").blur(function(){
$.ajax({
url:"check_user.php", //请求验证页面
type:"GET", //请求方式 可换为post 注意验证页面接收方式
data:"user="+$("#user").val(), //取得表文本框数据,作为提交数据 注意前面的 user 此处格式 key=value 其他方式请参考ajax手册
success: function(data)
{ //请求成功时执行操作
$("#chk").html(data); //向ID为chk的元素内添加html代码
}
});
})
})
</script>
</head>
<body>
<form id="reg" action="" method="post">
用户名:<input id="user" type="text" /> <span id="chk"></span>
</form>
</body>
</html>
check_user.php 异步通信页面 代码如下:
代码如下:
<?php
header("Content-type:text/html;charset=gb2312");
//GET方式获取数据(取决于异步提交时提交方式)
if($_GET['user'])
{
$user=$_GET['user'];
//此处可进行数据库匹配,本次省略直接判断
if($user=="admin")
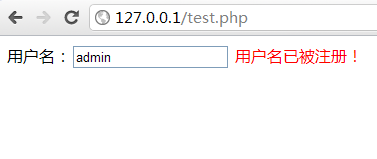
echo "<font color=red>用户名已被注册!</font>";
else
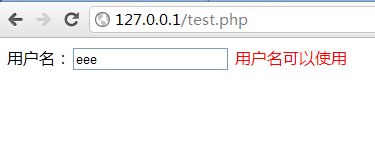
echo "<font color=red>用户名可以使用</font>";
}else{}
//POST方式获取数据(取决于异步提交时提交方式)
if($_POST['user'])
{
$user=$_POST['user'];
//此处可进行数据库匹配,本次省略直接判断
if($user=="admin")
echo "<font color=red>用户名已被注册!</font>";
else
echo "<font color=red>用户名可以使用</font>";
}else{}
?>
上面的2种方式分别又存在 post 和 get 两种方式,所以可以说有4种方式选择,应该可以满足普通应用了。
另外关于Ajax 内其他参数例如:请求数据类型,ajax开始操作等等事件。请参考ajax手册。这里不做阐述,较为复杂推荐使用第一种方式。
配 图: