Flutter快速制作一个水印组件实例详解
目录
- 正文
- 通过child属性将水印叠加给子组件
- createWatermark方法
- Watermark组件的完整代码
正文
项目开发的过程中,经常会遇到添加水印的需求,其作用无非就是防止重要信息通过截图外传。(虽然我觉得并没有什么卵用,但领导的需求是不容质疑的)

那么,作为一线码农的我,也只能屁颠屁颠的开搞。
通过child属性将水印叠加给子组件
水印组件,既然是组件,就是需要发扬Flutter套娃的精神,通过child属性将水印叠加给子组件。
class Watermark extends StatelessWidget {
const Watermark({Key? key, required this.child}) : super(key: key);
final Widget child;
/// 水印信息
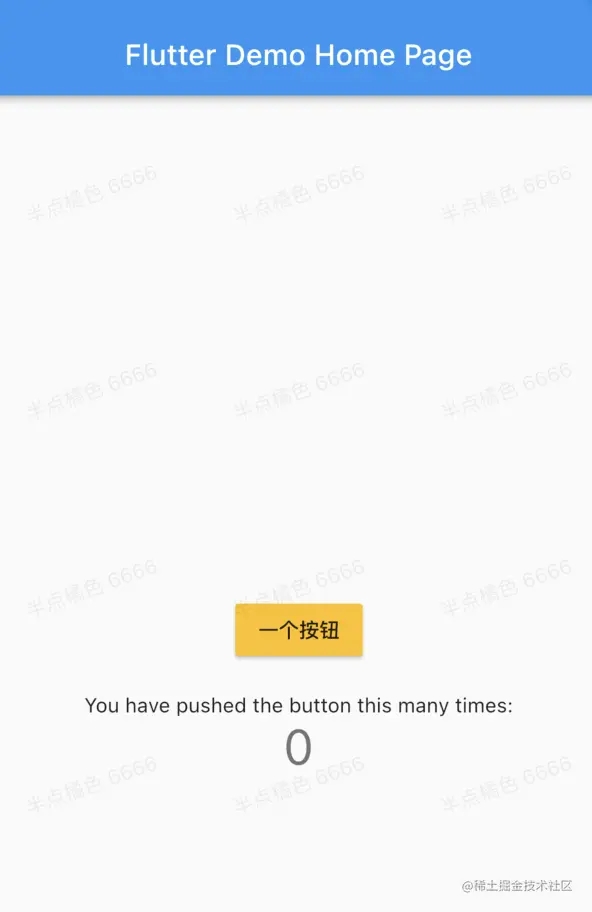
final String waterInfo = '半点橘色 6666';
@override
Widget build(BuildContext context) {
return Stack(
children: [
child,
_createWatermark(),
],
);
}
/// ....
}
waterInfo属性一般情况是获取登录用户信息进行动态写入,在demo中就写死了。
build方法的内容很简单,无非是通过Stack进行堆叠布局,通过createWatermark方法创建水印,放置于子组件的上方。
createWatermark方法
核心内容就在于createWatermark方法。
/// 创建水印
Widget _createWatermark() {
return IgnorePointer(
child: Column(
children: List.generate(
6,
(index) => Expanded(
child: Row(
children: List.generate(
3,
(index) => Expanded(
child: Center(
child: Transform.rotate(
angle: -0.34,
child: Text(
waterInfo,
style: const TextStyle(
color: Color(0x10000000),
fontSize: 14,
decoration: TextDecoration.none,
),
),
),
),
),
),
),
),
),
),
);
}
创建水印可以通过横向(Row)和纵向(Column)布局,将水印文本内容渲染在页面中。当然,样式可以随喜爱而定,例如Transform.rotate设置倾斜角度,Color设置文本颜色等。
其中IgnorePointer组件是个重点。
它可以让点击事件穿透容器,直达下层。这样一来即使水印叠加在最顶层,也不会影响到页面手势的操作。
IgnorePointer还有个同胞兄弟AbsorbPointer,它的作用与IgnorePointer相反,会消费掉点击事件,使其无法穿透容器向下传递。
Watermark组件的完整代码
import 'package:flutter/material.dart';
/// 水印组件
class Watermark extends StatelessWidget {
const Watermark({Key? key, required this.child}) : super(key: key);
final Widget child;
final String waterInfo = '半点橘色 6666';
@override
Widget build(BuildContext context) {
return Stack(
children: [
child,
_createWatermark(),
],
);
}
/// 创建水印
Widget _createWatermark() {
return IgnorePointer(
child: Column(
children: List.generate(
6,
(index) => Expanded(
child: Row(
children: List.generate(
3,
(index) => Expanded(
child: Center(
child: Transform.rotate(
angle: -0.34,
child: Text(
waterInfo,
style: const TextStyle(
color: Color(0x10000000),
fontSize: 14,
decoration: TextDecoration.none,
),
),
),
),
),
),
),
),
),
),
);
}
}
是不是很简单?
水印组件的核心就是这么简单,大家可以在此基础上,结合项目的需求进行拓展开发。
以上就是Flutter快速制作一个水印组件实例详解的详细内容,更多关于Flutter制作水印组件的资料请关注我们其它相关文章!
赞 (0)

