webpack5新特性Asset Modules资源模块详解
目录
- 正文
- 图片打包(asset/resource)
- publicPath
- asset/inline 模块
- asset 模块
- asset/source 模块
正文
webpack 可以将很多类型的文件写入最后打包的js文件,写入的方法有两种,一个是 Asset Modules 另一个是 Loaders
这一篇我们就来讨论 Asset Modules。Asset Modules(资源模块)是webpack5的新特性,它允许使用资源文件(字体,图标等)而无需配置额外 loader, webpack低版本的处理方式以及详情参考官方文档。
资源模块类型(asset module type),通过添加 4 种新的模块类型, 下面引入官文的一部分来直接介绍。
asset/resource发送一个单独的文件并导出 URL。之前通过使用file-loader实现。asset/inline导出一个资源的 data URI。之前通过使用url-loader实现。asset/source导出资源的源代码。之前通过使用raw-loader实现。asset在导出一个 data URI 和发送一个单独的文件之间自动选择。之前通过使用url-loader,并且配置资源体积限制实现。
图片打包(asset/resource)
将一张图片(jpg/png/jpeg)放在工程文件夹里, 然后写一个加载图片的函数,生产一个图片元素,设置其src等属性,再挂载到body上。文件目录如下
src/
addImg.js
cat.jpeg
index.js
addImg.js 的内容如下
import CatImg from './cat.jpeg';
function addImg () {
const img = document.createElement('img');
img.alt = 'Cat';
img.width = 300;
img.src = CatImg;
const body = document.querySelector('body');
body.appendChild(img);
}
export default addImg;
这里import 一个jpeg后缀的文件,webpack是不知道该如何处理的,我们需要通过wepack.config.js配置
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, './dist')
},
mode: 'none',
module: {
rules: [
{
test: /\.(png|jpg|jpeg)/,
type: 'asset/resource'
}
]
}
}
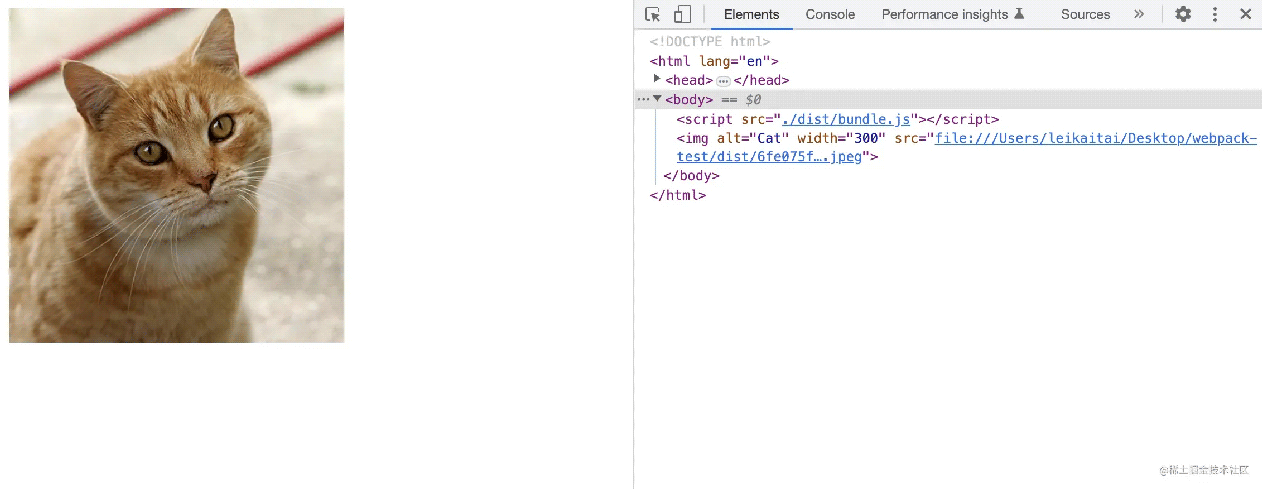
npm run build之后在浏览器打开html文件,会发现图片已经在页面上渲染了,再观察打包之后的dist文件夹,图片数据也在其中,这就是以assert/resource方式打包的结果,简单讲图片打包进入了dist文件夹, 这和后边的asset/inline(后面会介绍)的方式有直接区别。
publicPath
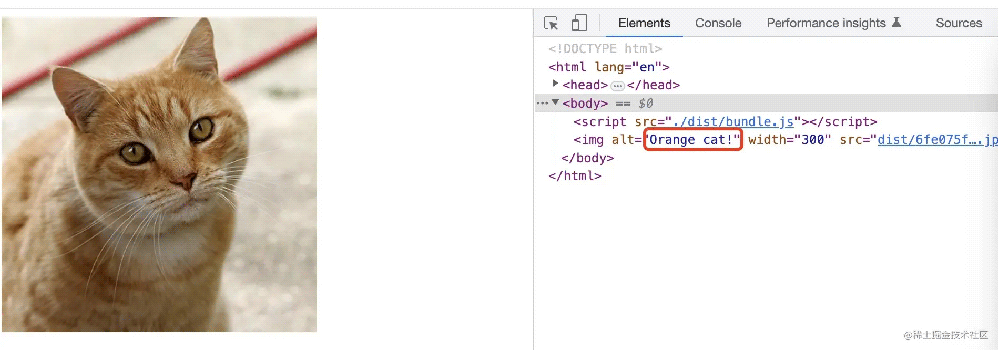
刚才打包的结果,如果打开浏览器控制台,可以看见img元素的src地址指向了一个本地的绝对路径

这个路径是如何指定的呢?是通过output属性下的publicPath, 其默认值是 "auto", 可以试一下配置了是通过output属性下的publicPath: "auto"和刚才的打包结果是一样的,那么如果想使用相对路径,在本例中用html文件的相对路径去指定图片的src publicPath: 'dist/',打包后同样可以成功渲染图片,但是观察其img的src的指向已经发生了变化,使用的相对路径。
比如实际项目,静态资源会打包到cdn服务器上,那么可以配置 publicPath 为一个具体的cdn地址,如 http://somecdn.com/someasset/, 那么其静态资源路径前缀就会是这个地址。
asset/inline 模块
接着上面的部分,inline主要区别的于 resource是打包的结果,inline会将文件直接以base64的方式写入最后产出的bundle.js 一般情况下,对于一些svg文件使用inline的方式打包是比较合理的,当然对于较大的图片也不是不行,只不过最后bundle.js的体积会变大,这在生产环境不是很理想。
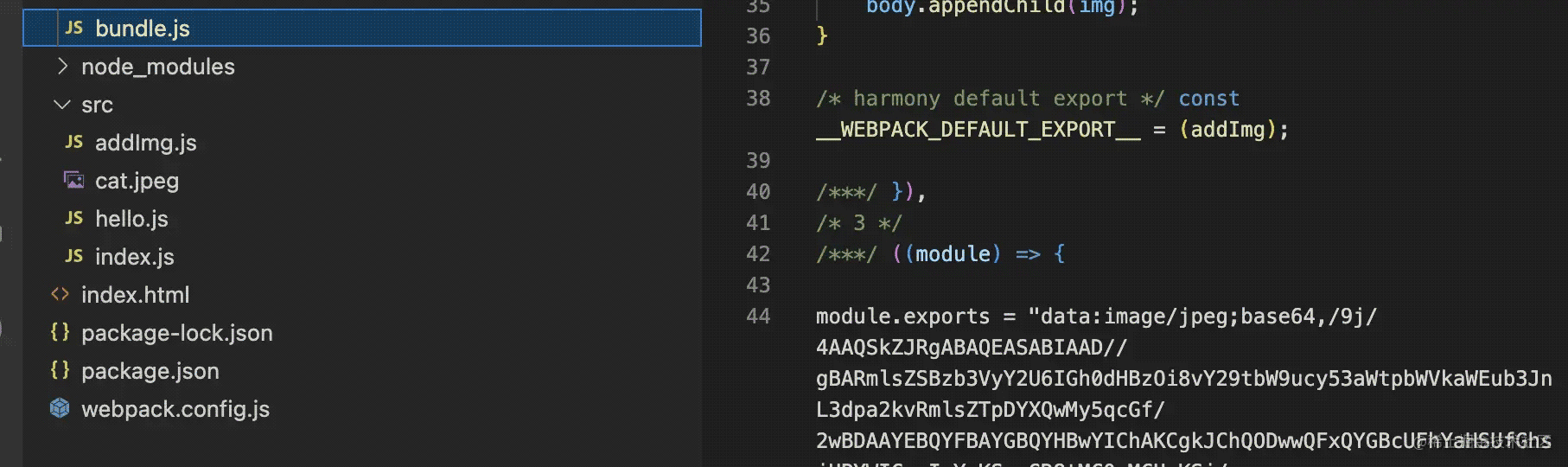
改写对于图片类数据打包的方式为 type: 'asset/inline' 可以从控制台看出打出的包体积变大了,且打开bundle.js看的话会看见base64的部分

那么结论就是这两种打包方式各有利弊,inline虽然把数据写入到js文件中,但也减少了一次网络请求。还是要根据实际的生产需求来决策,理论上一些小的svg要写到bundle中,而大图是分包部署在cdn服务上比较合理。
asset 模块
上面的两种设定都指定了一种绝对的方法,那么有没有更灵活的方式呢?就是asset类型的处理方式。将图片文件处理的方式改为 type: 'asset', 这会根据资源的大小来决定是以inline的方式还是以recource的方式进行打包,其默认值阀值是8kb, 如果文件大小小于8kb,那么文件将以inline的方式进行打包,反之则相当于recource的方式。当然我也可以改写阈值:
module: {
rules: [
{
test: /\.(png|jpg|jpeg)/,
type: 'asset',
parser: {
dataUrlCondition: {
maxSize: 3 * 1024 // 3kb
}
}
}
]
}
asset/source 模块
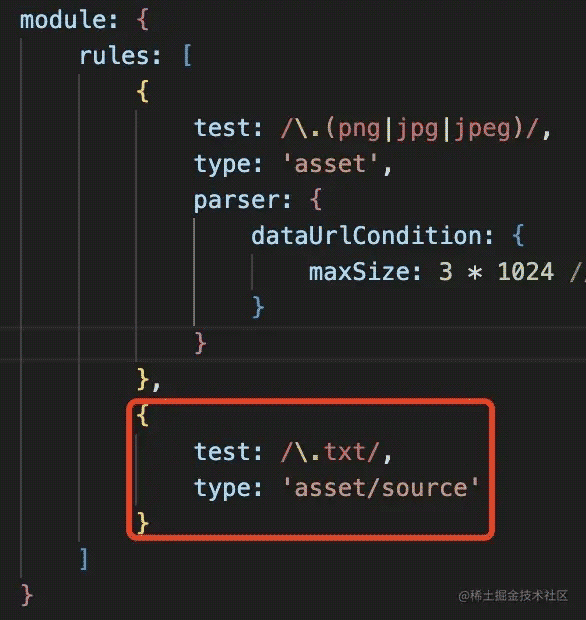
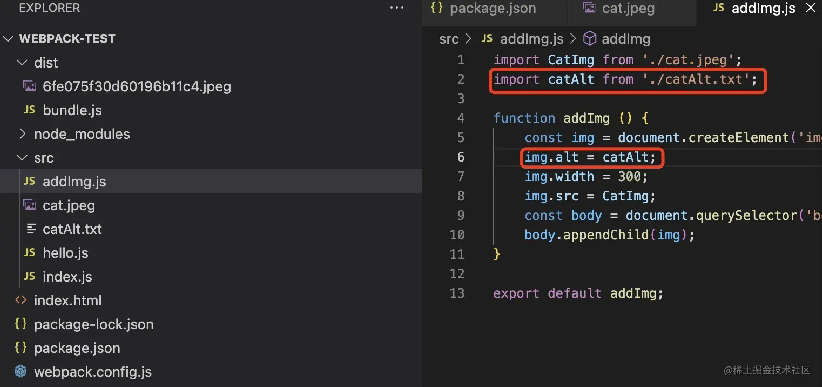
source类型一般处理一些文本数据,可以将内容处理成JS的string数据,比如处理txt文件, webpack配置如下

catAlt.txt 文件只有一段字符串

文件引入并以字符串形式调用

可以执行打包看最后的结果,txt里的内容以字符串的形式插入到了img.alt属性上

以上就是webpack5新特性Asset Modules资源模块详解的详细内容,更多关于webpack5特性Asset Modules的资料请关注我们其它相关文章!

