Jquery实现仿腾讯微博发表广播
前言: 由于这几天在学习Jquery的一些知识,比以前的感觉就是Jquery太强大了,很多很简单的功能以前在JavaScript要写几十行的代码而在Jquery中只用几行代码就搞定了,所以我决定好好学习学习Jquery,支持我吧,呵呵,这几天的学习Jquey使我感觉到其实Jquery的使用并不是很难,就我感觉Jquery只要把选择器学的差不多,其他的基本都可以迎刃而解,多了解一些方法,事件等等。所以我在这里实现了一个Jquery实现仿腾讯微薄的广播发表。
1. 首先新建HTML页面和介绍我要实现什么功能
(1) 新建HTML页面如下

(2)第一个功能,当鼠标滑动到广播图片上面的话会变成另一副颜色浅点的图片,离开的时候恢复原始状态
(3)第二个功能,当往输入文字的框里面输入文字的时候没输入一个字,底下提示字数的地方减1,如果超过的话,将提示用户超过了多少字
(4)第三个功能,单击话题按钮,如果文本框为空的话将输入#请输入话题信息#,并且请输入话题信息高亮显示,如果文本框不为空的话就什么都不输入
(5)第四个功能,当单击朋友的话会在底下生成一个层,显示用户的朋友,当用户单击朋友的时候就会将名字显示在文本框中
(6)第五个功能,当用户单击表情的时候,会显示QQ的常用表情,然后用户可以选择表情单击显示在文本框中,这个和第四个功能基本上一样,下面一个一个的功能说以下
2.第一个功能
(1) 功能展示图
由于这个只是一个简单的滑动效果,所以截图看起来不明显,就只贴代码了
(2) 代码
//实现图片的移动上去和下来的变化反应
$("#sendBox :button.sendBtn").mouseover(function () {
$(this).css("backgroundPosition", "0 -196px");
}).mouseout(function () {
$(this).css("backgroundPosition", "-117px -165px");
});
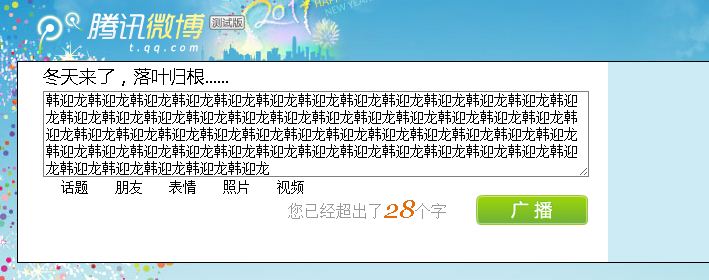
3.第二个功能
(1) 功能截图

(2) 代码
//实现输入字数的变化
$("#msgTxt").change(function () {
var world = $("#msgTxt").val();
var length = 140 - world.length;
if (length < 0) {
$("#sendBox span.countTxt").html("您已经超出了<em style='color:#E56C0A;'>" + Math.abs(length) + "</em>个字");
}else {
$("#sendBox span.countTxt").html("您还能输入<em>" + length + "</em>字");
}
});
setInterval(function () {
$("#msgTxt").change();
}, 20);
4.第三个功能
(1)功能截图

(2)代码
//确认输出的信息的文字(请输入话题信息显示红色)
/*
为jQuery扩展一个选择文本呢的方法
*/
$.fn.selectRange = function (start, end) {
var curObj = $(this).get(0);
if (!curObj) return;
else if (curObj.setSelectionRange) {
curObj.focus();
curObj.setSelectionRange(start, end);
} /* WebKit */
else if (curObj.createTextRange) {
var range = curObj.createTextRange();
range.collapse(true);
range.moveEnd('character', end);
range.moveStart('character', start);
range.select();
} /* IE */
else if (curObj.selectionStart) {
alert('aaaaaaaa');
curObj.selectionStart = start;
curObj.selectionEnd = end;
}
};
//单击话题输出#请输入话题信息#
$("#funBox a.creatNew").click(function () {
if ($.trim($("#msgTxt").val()).length == 0) {
$("#msgTxt").val("#请输入话题信息#").selectRange(1, 8);
}
});
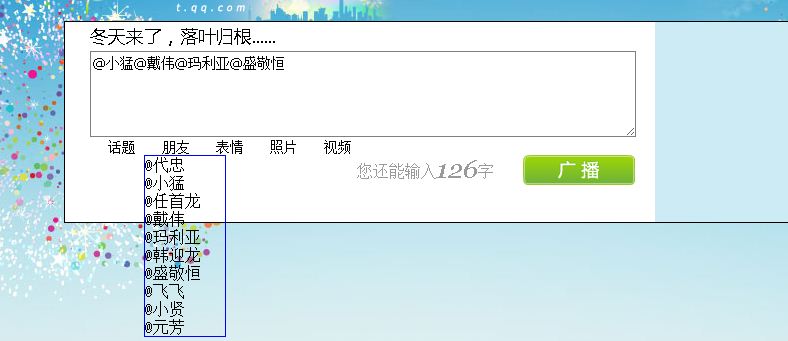
5.第四个功能
(1)功能截图

(2)代码
//实现单击朋友按钮的时候显示出朋友的信息
var friendList = ["代忠", "小猛", "任首龙", "戴伟", "玛利亚", "韩迎龙", "盛敬恒", "飞飞", "小贤", "元芳"];
$("#funBox a.atSome").click(function () {
//在上面定义id为level的div层是position:absolution
$("<div id='level'><ul id='ul' style='margin:0;padding:0;list-style-type:none'></ul></div>").appendTo("#funBox");
//使用$.each循环遍历数组的值加入到层中
if ($("#level").text() == "") {
$.each(friendList, function () {
//遍历给层中加入li样式变换
$("<li>@" + this + "</li>").css("cursor", "pointer").mouseover(function () {
$(this).css("backgroundColor", "yellow").siblings().css("backgroundColor", "white");
}).appendTo($("#ul")).click(function () {
//实现单击样式的时候讲值写入到
$("#msgTxt").val($("#msgTxt").val() + $(this).text());
})
})
};
//如何判断一个用户是否点击了一个按钮
$("#level").mouseleave(function () {
$("#level").remove();
})
//摆放创建好的模块的位置
$("#level").css("top", $(this).offset().top + $(this).height + "px").css("left", $(this).offset().left + "px");
});
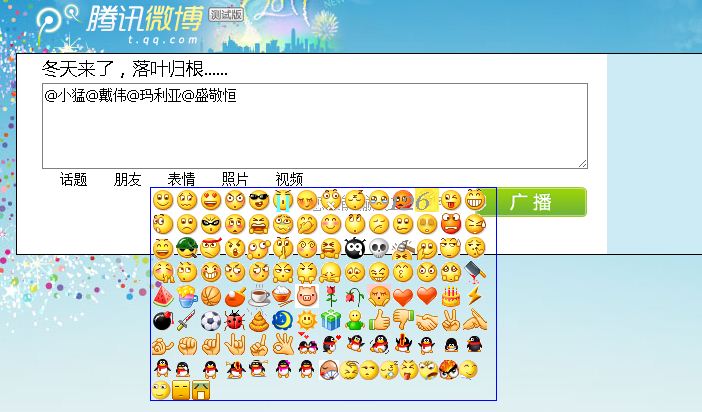
6.第五个功能
(1)功能截图

(2)代码
//实现QQ表情的功能
var userFaces = { '0.gif': '微笑', '1.gif': '撇嘴', '2.gif': '色', '3.gif': '发呆', '4.gif': '得意', '5.gif': '流泪', '6.gif': '害羞', '7.gif': '闭嘴', '8.gif': '睡', '9.gif': '大哭', '10.gif': '尴尬', '11.gif': '发怒', '12.gif': '调皮', '13.gif': '呲牙', '14.gif': '惊讶', '15.gif': '难过', '16.gif': '酷', '17.gif': '冷汗', '18.gif': '抓狂', '19.gif': '吐', '20.gif': '偷笑', '21.gif': '可爱', '22.gif': '白眼', '23.gif': '傲慢', '24.gif': '饥饿', '25.gif': '困', '26.gif': '惊恐', '27.gif': '流汗', '28.gif': '憨笑', '29.gif': '大兵', '30.gif': '奋斗', '31.gif': '咒骂', '32.gif': '疑问', '33.gif': '嘘', '34.gif': '晕', '35.gif': '折磨', '36.gif': '衰', '37.gif': '骷髅', '38.gif': '敲打', '39.gif': '再见', '40.gif': '擦汗', '41.gif': '抠鼻', '42.gif': '鼓掌', '43.gif': '糗大了', '44.gif': '坏笑', '45.gif': '左哼哼', '46.gif': '右哼哼', '47.gif': '哈欠', '48.gif': '鄙视', '49.gif': '委屈', '50.gif': '快哭了', '51.gif': '阴险', '52.gif': '亲亲', '53.gif': '吓', '54.gif': '可怜', '55.gif': '菜刀', '56.gif': '西瓜', '57.gif': '啤酒', '58.gif': '篮球 ', '59.gif': '乒乓', '60.gif': '咖啡', '61.gif': '饭', '62.gif': '猪头', '63.gif': '玫瑰', '64.gif': '凋谢', '65.gif': '示爱', '66.gif': '爱心', '67.gif': '心碎', '68.gif': '蛋糕', '69.gif': '闪电', '70.gif': '炸弹', '71.gif': '刀', '72.gif': '足球', '73.gif': '瓢虫', '74.gif': '便便', '75.gif': '月亮', '76.gif': '太阳', '77.gif': '礼物', '78.gif': '拥抱', '79.gif': '强', '80.gif': '弱', '81.gif': '握手', '82.gif': '胜利', '83.gif': '抱拳', '84.gif': '勾引', '85.gif': '拳头', '86.gif': '差劲', '87.gif': '爱你', '88.gif': 'NO', '89.gif': 'OK', '90.gif': '爱情', '91.gif': '飞吻', '92.gif': '跳跳', '93.gif': '发抖', '94.gif': '怄火', '95.gif': '转圈', '96.gif': '磕头', '97.gif': '回头', '98.gif': '跳绳', '99.gif': '挥手', '100.gif': '激动', '101.gif': '街舞', '102.gif': '献吻', '103.gif': '左太极', '104.gif': '右太极', '105.gif': '淡定', '106.gif': '晕', '107.gif': '不满', '108.gif': '睡觉', '109.gif': '小调皮', '110.gif': '咒骂', '111.gif': '发怒', '112.gif': '偷笑', '113.gif': '微笑', '114.gif': '震惊', '115.gif': '囧' };
$("#funBox a.insertFace").click(function () {
$("<div id='Userfaces'></div>").appendTo("#funBox");
$.each(userFaces, function (key, value) {
$("<img src='faces/" + key + "' title=" + value + ">").css("cursor", "pointer").appendTo("#Userfaces").click(function () {
$("#msgTxt").val($("#msgTxt").val() + "[" + $(this).attr("title") + "]");
});
});
//和上面的一样,如何判断一个用户是否单击了一个按钮
$("#Userfaces").mouseleave(function () {
$("#Userfaces").remove();
});
//摆放位置
$("#Userfaces").css("top", $(this).offset().top + $(this).height + "px").css("left", $(this).offset().left + "px");
});
好了该有的功能都有了,美化的事情,小伙伴们自己来吧

