20款非常优秀的 jQuery 工具提示插件 推荐
因此,今天这篇文章向大家推荐的20款优秀的 jQuery Tooltip 插件就是用于帮助你制作漂亮的工具提示效果。
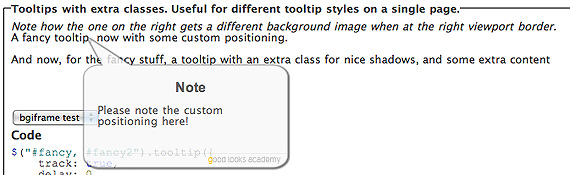
1. Dynamic tooltip


3. jQuery Horizontal Tooltips Menu Tutorials








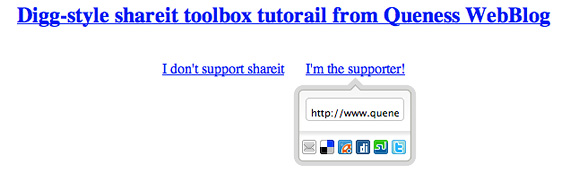
11. Digg-style post sharing tool with jQuery







18. Easiest jQuery Tooltip Ever



相关推荐
-
6款经典实用的jQuery小插件及源码(对话框/提示工具等等)
jQuery是一款当之无愧的JS开源框架,凭借其小巧实用占领了很大的开发市场,jQuery另外一个优势就是拥有丰富多彩的插件,这些插件可以帮助你简化很多的开发过程.下面介绍的6款实用jQuery小插件及源码,希望大家喜欢. 1.jQuery智能单词提示工具 这是一款可以根据当前输入智能提示单词的插件,效果很棒. 在线演示 /源码下载 2.CSS3实现的Photoshop按钮效果 这是用jQuery和CSS3实现的Photoshop按钮效果. 在线演示 /源码下载 3.jQuery自定义确认对话框
-
推荐10个超棒的jQuery工具提示插件
1. Pop! 使用 Pop!可以创建简单的下拉菜单!这是一个并不引人注目的 jQuery 插件. 2. BetterTip 允许你创建定制的 Tool tips 的 jQuery 插件. 3. EZPZ Tooltip 非常简单的使用边框的 tooltip,同样也可以跟随鼠标. 4. BsTip 各种简单的 tooltips,使用淡入和淡出效果,并且也有边框环绕. 5. clueTip 当鼠标悬浮的时候允许显示一个漂亮的 tooltip 在指定的元素上. 6. inline HTML tool
-
推荐17个优美新鲜的jQuery的工具提示插件
在web开发当中,工具提示条对于完善web网站的用户体验至关重要.title属性通常是用来帮助用户了解显示链接的信息.默认情况下用于一个访客来说真是不好找,因为鼠标放上去他才可能显示.如果做一个像电子商务网站的注册页面,页面包含这么多的信息,如何让用户可以把鼠标悬停链接他自动弹出醒目的信息.这个使用jquery强大的工具提示插件在这种情况下是可以的完美实现的.你需要做的就是添加title属性指定的类名.在这篇文章中,我收集了17个和新鲜的jQuery的工具提示插件,他们都是轻量级的工具提示插件,
-
jQuery插件Tooltipster实现漂亮的工具提示
Tooltipster是一个轻量级的jQuery工具提示插件,可以快速的帮助你生成漂亮的工具提示. 1,加载jQuery和包括Tooltipster的插件文件 在您下载Tooltipster,移动tooltipster.css和jquery.tooltipster.min.js到根的CSS和JavaScript的目录.接下来,加载jQuery和包括您的标签里面Tooltipster的CSS和JavaScript文件: <head> ... <link rel="styleshe
-
20款非常优秀的 jQuery 工具提示插件 推荐
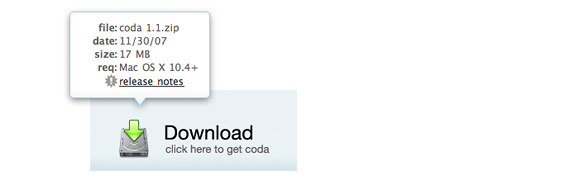
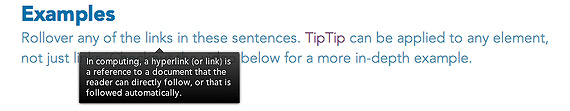
因此,今天这篇文章向大家推荐的20款优秀的 jQuery Tooltip 插件就是用于帮助你制作漂亮的工具提示效果. 1. Dynamic tooltip 2. jGrowl 3. jQuery Horizontal Tooltips Menu Tutorials 4. Coda Popup Bubble 5. The Tooltip 6. TipTip 7. (mb)Tooltip 8. vTip 9. Awesomeness 10. jQuery Ajax Tooltip 11. Digg-
-
20个非常棒的 jQuery 幻灯片插件和教程分享
滑块和幻灯片效果是常用的内容展示方式之一,这是一种在有限的网页空间内展示系列项目时非常好的方法.今天这篇文章就与大家分享20个非常棒的 jQuery 幻灯片插件和教程. > Slider Gallery with jQuery Create an Image Rotator with Description (CSS/jQuery) Create a Slick and Accessible Slideshow Using jQuery Simple JQuery Image Slide Sho
-
分享20款美化网站的 jQuery Lightbox 灯箱插件
jQuery Lightbox 灯箱插件可以让你为您的网站和应用程序展示优雅的图像,视频 和其它内容(使用模式窗口).如果你是一个开发人员,你必须拥有 jQuery 灯箱插件集合,因为有一部分的客户会要求他们的网站看起来更有吸引力和视觉冲击力. 因此在这个集合中,我们编译了20款最好的 jQuery 灯箱插件清单,这将有助于开发人员创建和设计精美的网站.您可以将这些插件很容易地集成到您的网站,可以下载他们瞬间充实你的插件库. 1. lightGallery jQuery lightGallery
-
20款超赞的jQuery插件 Web开发人员必备
Creative Radical Web Typography Lettering.js是一个轻量经的.易于使用的jQuery插件,可创造出极具个性的网页排版,是2010年最佳jQuery插件之一. New FancyMoves Jquery Product Slider Jquery Product Slider是一款效果很不错的产品幻灯片插件. Jquery Space Gallery Jquery Space Gallery是一款很有空间感的图片库插件. Fancy Thumbnail H
-
8款非常棒的响应式jQuery 幻灯片插件推荐
这篇文章收集了8款优秀的响应式 jQuery 幻灯片插件,它们能够非常容易的集成到 Web 项目中.响应式(Responsive)设计的目标是要让产品界面能够响应用户的行为,根据不同终端设备自动调整尺寸,带给用户良好的使用体验. Flexslider FlexSlider 是一款非常棒的响应式 jQuery 幻灯片插件,能够自适应屏幕尺寸,呈现漂亮的外观. Blueberry Blueberry 是一款开源的 jQuery 图片幻灯片插件,适用于流体.响应式网页布局. unoslider 特别推
-
25个优雅的jQuery Tooltip插件推荐
下面我们为你推荐 25 个最好的工具提示插件: 1. jqTooltip jqTooltip 2. Pop! Simple Pop Menus with jQuery Pop! Simple Pop Menus with jQuery 3. jGrowl jGrowl 4. ProtoTip 2 ProtoTip 2 5. BetterTip BetterTip 6. Tipsy – Facebook-Style Tooltip Plugin for jQuery Tipsy – Faceboo
-
9款2014最热门jQuery实用特效推荐
1.jQuery cxSlide实现的三款多功能大气焦点图轮播 jQuery cxSlide实现的三款多功能大气焦点图轮播特效源码,是一段拥有三种不同风格和效果的焦点图轮播代码,其中有两款最有意思,一款是在将焦点图图片分成了四块,每个图片都连接到不同的地址,并且还拥有鼠标悬浮内图时,其它图片都变暗了的效果,另外一款是,带有带缩略图和文字描述效果的焦点图轮播代码.该实例中的三款焦点图轮播代码都适合于任意网站,需要此款代码的朋友们可以前来下载使用. 在线演示 源码下载 2.jQuery多功能弹出层插
-
为开发者准备的10款最好的jQuery日历插件
这篇文章介绍的是 10 款最棒而且又很有用的 jQuery 日历插件,允许开发者们把这些漂亮的日历插件结合到自己的网站中.这些日历插件易用性都很强,轻轻松松的就可以把漂亮的日历插件装饰到你的网站了.希望下面的插件列表能给予你一定的帮助,让你的 web开发更快更好.旧版本的日历插件和下拉框已经被淘汰啦,好好欣赏 jQuery 日历插件给你带来的强烈视觉冲击吧! 1. CLNDR.js CLNDR.js 是一个日历插件,用来创建日历,允许用户随意的按照自己的想法去自定义日历.这个插件不会生成任何的标
随机推荐
- ExtJS4 组件化编程,动态加载,面向对象,Direct
- 将信息保存到一个XML文件的vbs代码
- hadoop 单机安装配置教程
- 学习php中的正则表达式
- tornado框架blog模块分析与使用
- 使用JS+XML(数据岛)实现分页)
- JavaScript循环_动力节点Java学院整理
- php对gzip文件或者字符串解压实例参考
- ASP FSO文件处理函数大全
- Java简单获取字符串像素的方法
- 探索PowerShell(一) 初识 PowerShell
- nginx+tomcat实现负载均衡,使用redis session共享
- EasyUI中combobox默认值注意事项
- Javascript学习笔记6 prototype的提出
- java 取出文本文件中空行的实例代码
- 深入理解Java的接口与抽象类
- Yii2.0中的COOKIE和SESSION用法
- C++ 关于STL中sort()对struct排序的方法
- android中Webview实现截屏三种方式小结
- java实现发送邮件功能

