java web实现分页查询实例方法
Javaweb分页技术实现
分页技术就是通过SQL语句(如下)来获取数据,具体实现看下面代码
//分页查询语句 select * from 表名 where limit page , count; 和 //获取表中的总数据,确定页数 select count(*) from 表名;

不说废话直接上代码
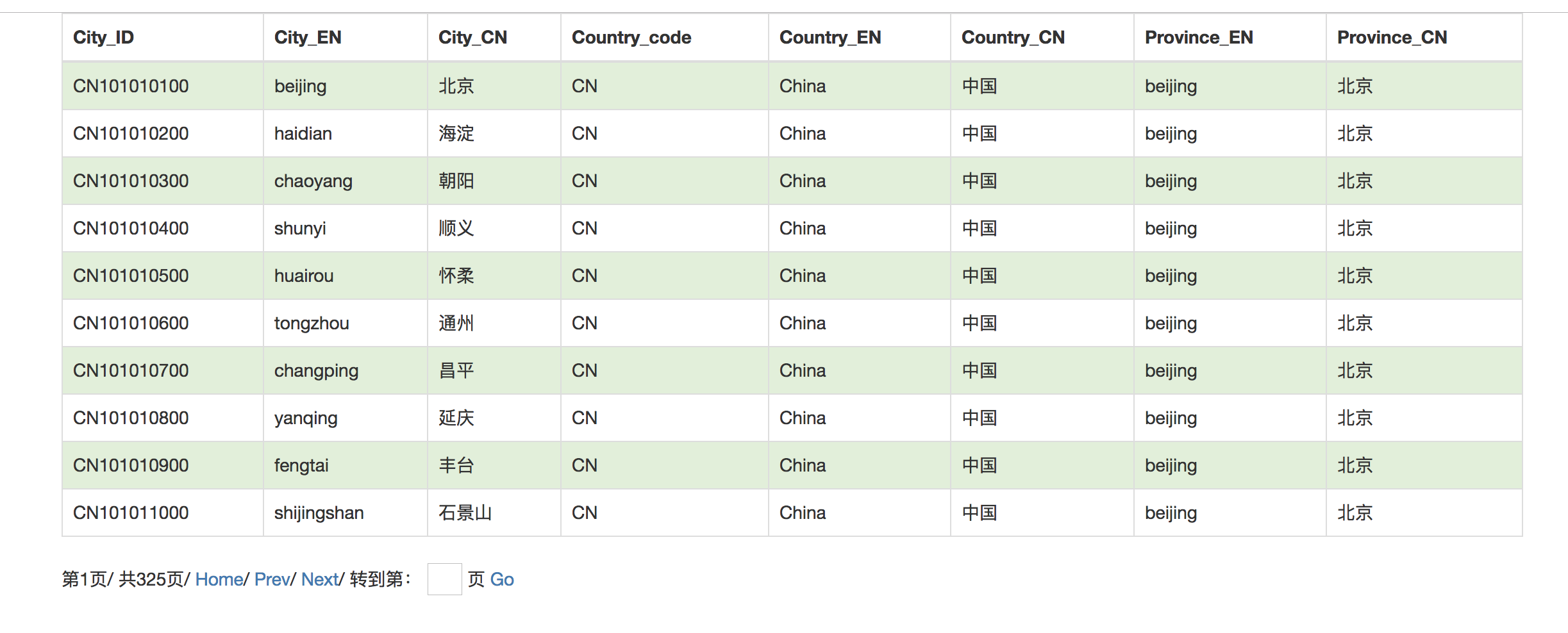
前端代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.3.1.js"></script>
<link rel="stylesheet" href="css/bootstrap.min.css" rel="external nofollow" >
</head>
<body>
<div>
<div class="row clearfix">
<div class="col-md-12 column">
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>City_ID</th>
<th>City_EN</th>
<th>City_CN</th>
<th>Country_code</th>
<th>Country_EN</th>
<th>Country_CN</th>
<th>Province_EN</th>
<th>Province_CN</th>
</tr>
</thead>
<tbody id="tbody">
</tbody>
</table>
<!--分页-->
第<span id="paging">1</span>页/
共<span id="countPage">1</span>页/
<a id="homePage">Home</a>/
<a id="prevPage">Prev</a>/
<a id="nextPage">Next</a>/
转到第:
<input type="text" style="width: 2em" id="pageNum">
页
<a id="goPage">Go</a>
</div>
</div>
</div>
</body>
<script>
$(function () {
//页面初始化 (显示第一页)
selectPage(1);
home();
prev();
next();
goPage();
})
function selectPage(pageCode) {
//分页查询 pageCode:页数
$.ajax("getCity",{
type:"get",
data:{"currenPage":pageCode},
success:function (data) {
$("#tbody").html("");
//总页数
$("#countPage").text(data.totalPage);
$.each(data.pageData,function (index,obj) {
var clazz="";
if(index%2==0){
clazz="success";
}
$("#tbody").append(
"<tr class='"+clazz+"'>\n" +
"<td>"+obj.cityId+"</td>\n" +
"<td>"+obj.cityEn+"</td>\n" +
"<td>"+obj.cityCn+"</td>\n" +
"<td>"+obj.countryCode+"</td>\n" +
"<td>"+obj.countryEn+"</td>\n" +
"<td>"+obj.countryCn+"</td>\n" +
"<td>"+obj.provinceEn+"</td>\n" +
"<td>"+obj.provinceCn+"</td>\n" +
"</tr>"
);
})
}
});
}
//第一页
function home() {
$("#homePage").on("click",function () {
$("#paging").text(1);
selectPage(1);
})
}
//上一页
function prev() {
$("#prevPage").on("click",function () {
var prevText=$("#paging").text();
var prevNum=parseInt(prevText);
prevNum=prevNum-1;
if(prevNum<=1){
selectPage(1);
$("#paging").text(1);
return;
}
$("#paging").text(prevNum);
selectPage(prevNum);
})
}
//下一页
function next() {
$("#nextPage").on("click",function () {
//获取文本的值 页数
var prevText=$("#paging").text();
//类型转换
var prevNum=parseInt(prevText);
//总页数
var countText=$("#countPage").text();
//类型转换
var countNum = parseInt(countText);
//页数加1
prevNum=prevNum+1;
//判断超出了总页码
if(prevNum>=countNum){
selectPage(countNum);
$("#paging").text(countNum);
return;
}
//设置网页增加的值
$("#paging").text(prevNum);
//调用分页查询
selectPage(prevNum);
})
}
//去到几页
function goPage() {
$("#goPage").on("click",function () {
var pageNum=parseInt($("#pageNum").val());
var countPage=parseInt($("#countPage").text())
//判断超出了总页码
if(pageNum>=countPage){
selectPage(countPage);
$("#paging").text(countPage);
$("#pageNum").val(countPage);
return;
}
//判断低于了总页码
if(pageNum<=1){
selectPage(1);
$("#paging").text(1);
$("#pageNum").val(1);
return;
}
selectPage(pageNum);
$("#paging").text(pageNum);
})
}
</script>
</html>
后台servlet代码:
/**
* @author hh
* @Date 2018/9/12
*/
@WebServlet("/getCity")
public class PageServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取当前页参数,第一次访问为空
String currPage = req.getParameter("currenPage");
// 判断,如果为空,则设置为1
if (currPage == null || "".equals(currPage.trim())) {
currPage = "1";
}
//调用service返回分页类实例
PageBean<City> pageBean=new PageService().getPage(currPage);
//设置相应文本类型
resp.setContentType("application/json;charset=utf-8");
//响应前端
resp.getWriter().print(new Gson().toJson(pageBean));
}
}
City 实体类:
package edu.nf.demo.entity;
/**
* @author hh
* @Date 2018/9/12
*/
public class City {
private String cityId;
private String cityEn;
private String cityCn;
private String countryCode;
private String countryEn;
private String countryCn;
private String provinceEn;
private String provinceCn;
public String getCityId() {
return cityId;
}
public void setCityId(String cityId) {
this.cityId = cityId;
}
public String getCityEn() {
return cityEn;
}
public void setCityEn(String cityEn) {
this.cityEn = cityEn;
}
public String getCityCn() {
return cityCn;
}
public void setCityCn(String cityCn) {
this.cityCn = cityCn;
}
public String getCountryCode() {
return countryCode;
}
public void setCountryCode(String countryCode) {
this.countryCode = countryCode;
}
public String getCountryEn() {
return countryEn;
}
public void setCountryEn(String countryEn) {
this.countryEn = countryEn;
}
public String getCountryCn() {
return countryCn;
}
public void setCountryCn(String countryCn) {
this.countryCn = countryCn;
}
public String getProvinceEn() {
return provinceEn;
}
public void setProvinceEn(String provinceEn) {
this.provinceEn = provinceEn;
}
public String getProvinceCn() {
return provinceCn;
}
public void setProvinceCn(String provinceCn) {
this.provinceCn = provinceCn;
}
}
自己写的一个类,专门用于分页查询用的:
package edu.nf.demo.entity;
import java.util.List;
/**
* @author hh
* @Date 2018/9/12
*/
public class PageBean<T> {
/**
* 当前页, 默认显示第一页
*/
private Integer currntPage = 1;
/**
* 查询返回的行数(每页显示的行数),默认每页显示10行
*/
private int pageCount = 10;
/**
* 总记录数
*/
private int totalCount;
/**
* 总页数 = 总记录数/每页显示的行数(+1)
*/
private int totalPage;
/**
* 分页查询的数据,运用泛型,可以重复利用
*/
private List<T> pageData;
public int getTotalPage() {
if (totalCount % pageCount == 0) {
totalPage = totalCount / pageCount;
} else {
totalPage = totalCount / pageCount + 1;
}
return totalPage;
}
public void setTotalPage(int totalPage) {
this.totalPage = totalPage;
}
public int getCurrntPage() {
return currntPage;
}
public void setCurrntPage(int currntPage) {
this.currntPage = currntPage;
}
public int getPageCount() {
return pageCount;
}
public void setPageCount(int pageCount) {
this.pageCount = pageCount;
}
public int getTotalCount() {
return totalCount;
}
public void setTotalCount(int totalCount) {
this.totalCount = totalCount;
}
public List<T> getPageData() {
return pageData;
}
public void setPageData(List<T> pageData) {
this.pageData = pageData;
}
}
后台service,逻辑业务层:
/**
* @author hh
* @Date 2018/9/12
*/
public class PageService {
public PageBean getPage(String currPage){
//类型转换 当前页数
Integer currenPage = Integer.valueOf(currPage);
//实例化分页类
PageBean<City> pageBean = new PageBean();
//实例化CityDaoImpl类
CityDaoImpl cityDao=new CityDaoImpl();
//数据库第几行开始查询
int startPage=(currenPage-1)*pageBean.getPageCount();
//查询多少行数据 分页类里默认30行
int selectCount=pageBean.getPageCount();
//查询数据库获取分页返回的数据 : select * from regional_info limit startPage,selectCount
List<City> list=cityDao.listCity(startPage,selectCount);
//获取总数
int cityCount=cityDao.getCityCount();
//设置查询的数据
pageBean.setPageData(list);
//共多少行
pageBean.setTotalCount(cityCount);
//设置总页数
pageBean.setTotalPage(cityCount/pageBean.getPageCount()+1);
return pageBean;
}
}
赞 (0)

