微信小程序动画(Animation)的实现及执行步骤
简单总结一下微信动画的实现及执行步骤。
一、实现方式
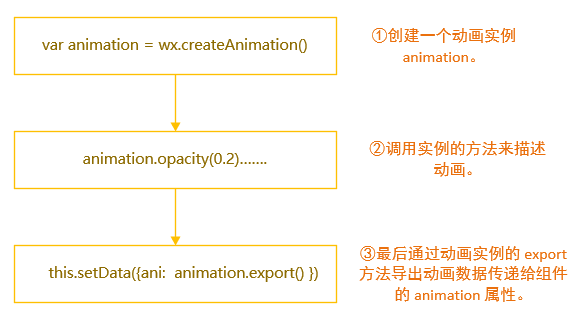
官方文档是这样说的:①创建一个动画实例 animation。②调用实例的方法来描述动画。③最后通过动画实例的 export 方法导出动画数据传递给组件的 animation 属性。
因为小程序是数据驱动的,给这句话加上数字标注分为三步:

前两步是定义一个动画并设置都要干什么,然后把这个设置好的“规则”扔给界面上的某个元素,让它按照这个规则执行。
当然如果有多个元素的animation="{{ani}}",也都会执行这个动画规则。
二、用例子说话
新建一个小程序,把没用的删掉修改一下,做个简单例子,上图

代码如下:
index.wxml,一个helloworld,一个按钮
<view class="container">
<view class="usermotto" animation="{{ani}}">
<text class="user-motto">{{motto}}</text>
</view>
<button bindtap='start'>动画</button>
</view>
index.wxss, 为了看着方便加了个边框
.usermotto {
margin-top: 100px;
border: solid;
}
index.js
Page({
data: {
motto: 'Hello World',
},
start:function(){
var animation = wx.createAnimation({
duration: 4000,
timingFunction: 'ease',
delay: 1000
});
animation.opacity(0.2).translate(100, -100).step()
this.setData({
ani: animation.export()
})
}
})
三、相关参数及方法
简单介绍一下例子中的几个参数和方法(其他的详见官方文档):
duration: 动画持续多少毫秒
timingFunction: “运动”的方式,例子中的 'ease'代表动画以低速开始,然后加快,在结束前变慢
delay: 多久后动画开始运行
opacity(0.2) 慢慢变透明
translate(100, -100) 向X轴移动100的同时向Y轴移动-100
step(): 一组动画完成,例如想让上例中的HelloWorld向右上方移动并变透明后,再次向左移动50可以继续写 animation.translateX( -50).step() , 作用就是向右上方移动和变透明是同时进行, 这两种变化完成之后才会进行向左运行的一步。
例子:Github
总结
以上所述是小编给大家介绍的微信小程序动画(Animation)的实现及执行步骤,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
相关推荐
-
微信小程序如何利用getCurrentPages进行页面传值
最近刚赶完项目,利用空闲时间总结一下. 小程序的页面间传值 , 之前处理这种例如 a页面跳转b页面,在b页面进行一波操作 回到a页面 都是把b页面的操作的数据存到本地存储 wx.setStorageSync("b_data","b页面的数据") 在a页面是这样的 wx.getStorageSync("b_data") 但是这种方法怎么说呢 不利于操作 还会导致storage里面的数据非常混乱过一段时间鬼知道是什么,操作也麻烦 总之就是略low 后
-
微信小程序文字显示换行问题
小程序文字显示换行 问题 用户在上传图文时,输入换行符.导致我在拿到数据后JSON.parse的时候报错. 大概这样的结构: [{ text:'落魄前端 在线炒粉!!!' , url:'' },{ text:'' , url:'xxx.jpg', }] 解决 在拿到数据时先进行正则匹配处理,将换行替换为\n data.replace(/\n/g,'\\n') 然后在进行JOSN.parse就无问题啦. 还要注意的是要使用 text 标签输出才会有换行显示喔. ps:下面看下微信小程序文字超出自
-
微信小程序中上传图片并进行压缩的实现代码
小程序上传图片要先了解他其中的各个属性值,在https://developers.weixin.qq.com/miniprogram/dev/api/media-picture.html内有详细的介绍 今天在这里主要来讲下如何去上传图片并进行压缩,了解下以下属性值 先来看下页面展示(点击上传图片,从相册中选择,上传完图片后又点了一次上传) 来来来,上代码 wxml代码 <button bindtap='chooseImageTap'>上传图片</button> <button
-
微信小程序实现指定显示行数多余文字去掉用省略号代替
效果图 实现 wxml <view class='goods-details'> <text class='goods-details-title'>商品详情</text> <text catchtap='showAllAction' class='goods-details-content {{isShowAllContent ?"content-all" :"content-breif"}}'>你如安好,便是晴天你
-
微信小程序 行的删除和增加操作实现详解
第一步:在项目的app.json中创建一个新的页面(页面名称英文,可自定义) 第二步:在创建的新页面中编写页面(注意bindtap属性值,因为是我们的js的函数方法名) 第三步:在对应的js里设置全局对象 在page中的data方法中初始赋值 对于页面中绑定事件创建对应的方法函数进行相关处理,使用push方法添加数组数据 ,pop方法删除数据,join方法数据间隔,考虑现实逻辑关系,在删除行的时候进行if的判断是否为空(注意每个方法后面逗号隔开,最后一个方法的大括号后可不用逗号) 完整图: 以上
-
微信小程序中进行地图导航功能的实现方法
前段时间一直都在做小程序做了两个月了,其中对于小程序还是有很不理解的地方看着一些大企业的小程序自己模仿其实还是有一些难度的,我觉得学习小程序看一遍文档是不够的我们要做的是看别人的例子对着文档一一对照! 好这次我们来开始我们的开发,其实微信小程序里面是不能导航的,原因是小程序的代码最多只能有1M,他的运行内存只能有10M,一个区域地图下载下来就不止1M了所以在应用内我们无法做到导航的,但是应用外呢! 我问过很多做安卓和IOS的同僚一般如果导航这个功能不是很重要的话就会放到应用外来做这个功能,但是高
-
微信小程序onLaunch异步,首页onLoad先执行?
本来按照事件顺序,小程序初始化时触发App里的onLaunch,后面再执行页面Page里的onLoad,但是在onLaunch里请求获取是否有权限,等待返回值的时候Page里的onLoad事件就已经执行了. //app.js App({ onLaunch: function () { console.log('onLaunch'); wx.request({ url: 'test.php', //仅为示例,并非真实的接口地址 data: { }, success: function(res) {
-
详解微信小程序动画Animation执行过程
前言 因官方文档描述不清晰,本文主要介绍微信小程序动画 实现过程 / 实现方式. 实现过程 推荐你对照 官方文档 来看本文章,这样更有利于理解. 简单来说,整个动画实现过程就三步: 创建一个动画实例 animation. 调用实例的方法来描述动画. 最后通过动画实例的 export 方法导出动画数据传递给组件的 animation 属性. 前两步是定义一个动画并设置都要干什么,然后把这个设置好的 "规则" 扔给界面上的某个元素,让它按照这个规则执行. 当然如果有多个元素的 animat
-
微信小程序开发animation心跳动画效果
本文实例为大家分享了微信小程序开发animation心跳动画,供大家参考,具体内容如下 1.微信小程序开发animation心跳动画 wxml文件中: <view class="bottomViewItem"> <view class="bottomMiddleHeaderView" bindtap="voteClick" data-id="value"> <view class="bo
-
微信小程序实现animation动画
微信小程序实现animation动画,具体内容如下 1. 创建动画实例 wx.createAnimation(OBJECT) 创建一个动画实例animation.调用实例的方法来描述动画.最后通过动画实例的export方法导出动画数据传递给组件的animation属性. 注意: export 方法每次调用后会清掉之前的动画操作 动画队列 调用动画操作方法后要调用 step() 来表示一组动画完成,可以在一组动画中调用任意多个动画方法,一组动画中的所有动画会同时开始,一组动画完成后才会进行下一组动
-
微信小程序动画(Animation)的实现及执行步骤
简单总结一下微信动画的实现及执行步骤. 一.实现方式 官方文档是这样说的:①创建一个动画实例 animation.②调用实例的方法来描述动画.③最后通过动画实例的 export 方法导出动画数据传递给组件的 animation 属性. 因为小程序是数据驱动的,给这句话加上数字标注分为三步: 前两步是定义一个动画并设置都要干什么,然后把这个设置好的"规则"扔给界面上的某个元素,让它按照这个规则执行. 当然如果有多个元素的animation="{{ani}}",也都会执
-
微信小程序promsie.all和promise顺序执行
微信小程序promsie.all和promise顺序执行 一.前言 最近在做小程序的开发,碰到的一个需求就是表单提交,提交的表单中包含有图片,微信这边的做法是先上传图片,后台把图片名称和地址返回给你,然后你把图片信息插入到表单的相应位置再提交表单,这里就涉及到如何上传完图片的请求再上传表单,而且微信小程序里面如果图片是多个的话,也只能一张张上传.简单来说就是上传完图片(多个请求),拿到返回值,再上传表单,该如何做? 二.Promise.all和Promise.race 先来介绍Promise.a
-
浅析微信小程序modal弹窗关闭默认会执行cancel问题
在我们使用小程序的modal组件时候,有的时候会碰到一个问题,那就是弹框的关闭,我们并没有选择取消或确定,而是点击弹框之外的部分,这个时候弹框会关闭,按理来说不会触发取消和确定的绑定事件,但是有的时候点击弹框之外的部分来关闭弹框会触发取消(cancel)绑定的事件,这是为什么呢? 如图是wxml页面 以下是页面对应的js内容 也就是说,就算我们不点击取消,点击弹框之外的部分,也会执行modelCancel方法. 后来发现,是header头的content-type在作怪,我们把header头里的
-
微信小程序接入vant Weapp组件的详细步骤
刚创建的项目的文件结构 首先在你项目的根目录下打开终端,输入npm init 对项目初始化 这时会生成pachage.json文件. 继续在终端运行以下命令 我这里用这个: npm i vant-weapp -S --production 运行完如图所示: 安装成功后 回到小程序开发工具 点击 工具 => 构建npm 运行完截图: 完成后在编辑器右边的详情把红框内的打勾上 使用组件 在你想使用组件库的的json文件内引入组件.比如你想在fundIncome页面内使用button组件. 效果: 上
-
微信小程序后端Java接口开发的详细步骤
目录 1.搭建一个springboot项目并引入依赖 2.编写controller层 3.创建微信小程序项目 微信小程序使用wx.request(OBJECT)来调用后端接口. 首先 我们来一个简单案例 -- helloworld实现 1.搭建一个springboot项目并引入依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-
-
微信小程序中使用vant框架的具体步骤
目录 1.打开我们小程序的项目目录,然后打开文件所在的位置. 2.初始化项目文件 3.输入初始化项目的命令 4.安装依赖 5.使用组件 1.说到vant框架相信大家应该并不陌生了吧,做过移动端开发的小伙伴们应该都知道它吧. 2.Vant 是有赞前端团队开源的移动端组件库,于 2017 年开源,已持续维护 4 年时间.Vant 对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一. 3.我们废话不多说,直接进入今天的主题.我们该如何在微信小程序中去使用vant组件库呢!
随机推荐
- Backdoor.Win32.IRCBot.afm(video.exe)病毒的处理方法
- artdialog的图片/标题以及关闭按钮不显示的解决方法
- 微信小程序实现移动端滑动分页效果(ajax)
- 网页五个简单PS步骤让你的照片更漂亮
- js中less常用的方法小结
- Linux用户在第一次登录时强制更改初始密码
- mysql5.7.13.zip安装教程(windows)
- node.js实现博客小爬虫的实例代码
- js 第二代身份证号码的验证机制代码
- 不用float实现模块居中布局
- div做细线表格,很强悍
- javascript使用isNaN()函数判断变量是否为数字
- Js中setTimeout()和setInterval() 何时被调用执行的用法
- sqlserver 存储过程中If Else的用法实例
- 教你把Ghost克隆玩得再专业一点
- jquery mobile实现可折叠的导航按钮
- Android使用RecyclerView实现水平滚动控件
- vmware克隆Centos6.4虚拟机网卡无法启动问题的解决方法
- JS声明对象时属性名加引号与不加引号的问题及解决方法
- iOS自动移除KVO观察者的实现方法

