Angular父组件调用子组件的方法
理解组件
组件是一种特殊的指令,使用更简单的配置项来构建基于组件的应用程序架构
这样他能简单地写app,通过类似的web Component 或者angular2的样式。
web Component 是一个规范。马上就要成为标准。
应用组件的优点:
- 比普通指令配置还简单
- 提供更好的默认设置和最好的实践
- 对基于组建的应用架构更优化。
- 对angular2的升级更平滑。
不用组建的情况:
- 对那些在 compile或者pre-link阶段要执行操作的指令,组件不能用,因为无法到达那个阶段。
- 如果你想定义指令的 priority,terminal,multi-element,也不能用。
- 组件只能通过元素标签触发,其他的只能用命令。
viewChild装饰器。
父组件的模版和控制器里调用子组件的API。
1、创建一个子组件child1里面只有一个greeting方法供父组件调用。
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-child1',
templateUrl: './child1.component.html',
styleUrls: ['./child1.component.css']
})
export class Child1Component implements OnInit {
constructor() { }
ngOnInit() {
}
greeting(name: string) {
console.log("hello" + name);
}
}
2、父组件中分别在模版中用模版本地变量调用和在控制器中用ts代码调用。
父组件写2个<app-child>并分别指定模版本地变量
<app-child1 #child1> </app-child1> <app-child1 #child2> </app-child1>
3,在父组件控制器中声明一个由viewChild装饰器装饰的变量获得子组件的引用。
通过模版变量的名字child1找到相应的子组件并赋值给child1变量,拿到引用就可以调用子组件方法。
@ViewChild('child1')
child1:Child1Component; //父组件中获得子组件的引用
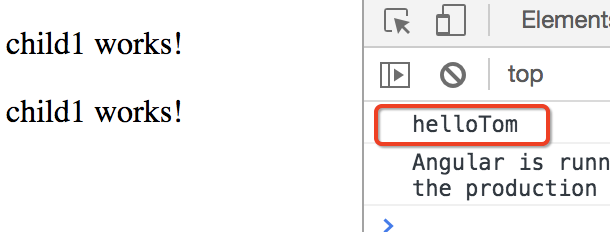
ngOnInit(){
this.child1.greeting("Tom");
}

4,在父组件模版中调用子组件方法。
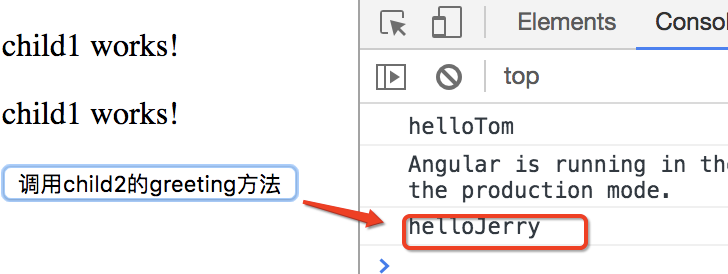
在父组件模版中加一个button,点击时去调用子组件child2的greeting方法。
<app-child1 #child1> </app-child1>
<app-child1 #child2> </app-child1>
<button (click)="child2.greeting('Jerry')">调用child2的greeting方法</button>

总结
以上所述是小编给大家介绍的Angular父组件调用子组件的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
Angular 2父子组件数据传递之@ViewChild获取子组件详解
前言 之前在<Angular 2父子组件数据传递之局部变量获取子组件其他成员>讲到过(如果有不懂的,可以先去看看),通过在子组件模版上设置局部变量的方式获取子组件的成员变量,但是有一个限制,必须在父组件的模版中设置局部变量才能够获取到子组件成员.那有没有办法实现不依赖于局部变量获取子组件成员呢? 答案:肯定是有的,接下来我们讲下通过@ViewChild来实现! 淡描@ViewChild @ViewChild的作用是声明对子组件元素的实例引用,意思是通过注入的方式将子组件注入到@ViewChil
-
angularjs2中父子组件的数据传递的实例代码
父到子组件之间的数据传递 父组件模板中引用子组件 // father template: ... <child-item [name] = "fatherItemName" > </child-item> //...` 其中"fatherItemName" 为父组件中的属性,[name] 为子组件的输入 在子组件中使用 @Input() name 来接受父组件传递的值 如果在接收值前需要进行一些处理,可以使用setter 拦截输入属性 _na
-
Angular4自制一个市县二级联动组件示例
最近遇到了不少问题,真的是命运多舛.Angular真是让人又爱又恨的框架,恨的是资料太少,遇到问题无从下手.爱的是许多其他框架难以做到的功能,angular却可以轻松做到. 话不多说,最近遇到了一个旧项目改造的问题.拿到前同事做的页面效果: 第一眼就看到了这三个下拉框,按捺不住好奇心的我点了点.原来,第一个下拉框可以选择市属和省属,如果选择市属,那么后面就会出现市.县级两个下拉框,如果是省属,那就隐藏了,这个挺容易的.然后就是要选择市之后,区下拉框要有对应区县选项.emmmm,很典型的二级联动,
-
Angular实现双向折叠列表组件的示例代码
最近在做一个双向折叠组件,如下图所示,页面是分为两组,左边页面是Summary Panel,主要是一组列表,右边页面是Detail Panel,展示左边列表中某一项的具体信息,我们把它记作"Middle State". 我们还看到有"<"和">"两组按钮,这就是我们要做的"双向折叠组件".点击左边的"<",Summary Panel折叠起来,Detail Panel铺满整个页面,我们把它记
-
Angular 2父子组件数据传递之@Input和@Output详解(下)
前言 之前已经给大家介绍了Angular 2父子组件数据传递之@Input和@Output的相关内容,下面这篇文章我们再进一步的进行介绍: 子组件向父组件传递数据使用事件传递是子组件向父组件传递数据最常用的方式,子组件需要实例化EventEmitter类来订阅和触发自定义事件 第一步定义子组件 childenComponent.ts (1).实例化EventEmitter,赋值给event,event被@Output装饰器定义为输出属性,这样event具备了向上级传递数据的能力,通过调用Even
-
Angular 2父子组件数据传递之局部变量获取子组件其他成员
前言 本文主要介绍的是关于Angular 2父子组件之间数据传递之局部变量获取子组件其他成员的相关内容,话不多说,来看看详细介绍: 通过@Input和@Output可以实现数据之间的传递,但是无法获取子组件的类属性和类方法,接下来我们通过局部变量方式实现获取子组件其他成员 第一步:定义子组件: ChildenComponent.ts (1).子组件中之定义了一个fun1()方法,提供给父组件调用 第二步:定义父组件 ParentComponent.ts ParentComponent.html
-
Angular 2父子组件之间共享服务通信的实现
前言 如今的前端开发,都朝组件式开发模式靠拢,如果使用目前最流行的前端框架Angular和React开发应用,不可避免地需要开发组件,也就意味着我们需要考虑组件间的数据传递等问题,不过Angular 2已经为我们提供了很好的解决方案. 本文详细介绍了Angular2父子组件共享服务通信的相关内容,父子组件共享同一个服务,利用该服务实现双向通信,下面来看看详细的介绍: 第一步:定义服务 parentService.ts 1).这里用Injectable修饰这个类是一个服务,在其他用到地方只需要注入
-
Angular父组件调用子组件的方法
理解组件 组件是一种特殊的指令,使用更简单的配置项来构建基于组件的应用程序架构 这样他能简单地写app,通过类似的web Component 或者angular2的样式. web Component 是一个规范.马上就要成为标准. 应用组件的优点: 比普通指令配置还简单 提供更好的默认设置和最好的实践 对基于组建的应用架构更优化. 对angular2的升级更平滑. 不用组建的情况: 对那些在 compile或者pre-link阶段要执行操作的指令,组件不能用,因为无法到达那个阶段. 如果你想定义
-
vue 使用ref 让父组件调用子组件的方法
父级组件上的三个按钮可以 调用子组件loading的三个方法,执行不同的操作 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="vue.js" charset="utf-8"></script> </head> <body> <div id="app&qu
-
Vue父组件调用子组件事件方法
Vue父组件向子组件传递事件/调用事件 不是传递数据(props)哦,适用于 Vue 2.0 方法一:子组件监听父组件发送的方法 方法二:父组件调用子组件方法 子组件: export default { mounted: function () { this.$nextTick(function () { this.$on('childMethod', function () { console.log('监听成功') }) }) }, methods { callMethod () { con
-
vue 父组件调用子组件方法及事件
情景: 父组件中引入上传附件的子组件:点击组件可以分别上传对应要求的图片,子组件内部循环可创建多个模块. 父组件传入数组子组件循环来创建不同的组件模块,所有事件都在子组件内部. 父组件页面的上方同时有一个上传图片按钮上传图片后会显示在第一个模块: 设想思路:点击父组件中的按钮触发子组件中上传方法: 子组件上定义ref="refName",父组件的方法中用this.$refs.refName.method去调用子组件方法 子组件中处理上传的方法: fileClick(index) { c
-
Vue子组件向父组件通信与父组件调用子组件中的方法
子组件向父组件通信 子组件的button按钮绑定点击事件,事件方法名为sendToParent(), 该方法在子组件的methods中声明,实现功能this.$emit('cus-event',this.msg); 在父组件引入子组件,并给cus-event事件绑定doAction($event)方法,该方法中this.msg = e;console.log(e), 而msg已经在data中声明,其值为"子级消息",故最终的输出结果为: 展示父级接收到的消息:子级消息 父组件调用子组件
-
关于vue父组件调用子组件的方法
组件 (Component) 是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能.在有些情况下,组件也可以表现为用 is 特性进行了扩展的原生 HTML 元素. 所有的 Vue 组件同时也都是 Vue 的实例,所以可接受相同的选项对象 (除了一些根级特有的选项) 并提供相同的生命周期钩子. 我们都知道通过$ref可以获取到某个DOM,但是它也可以用来获取子组件的实例,调用子组件的方法 例: 子
-
React父组件调用子组件中的方法实例详解
目录 Class组件 1. 自定义事件 2. 使用 React.createRef() 3. 使用回调Refs Function组件 补充:子组件调用父组件方法 总结 文章中涉及 ref 的应用仅为父组件调用子组件场景下的应用方式,并未涵盖 ref 的所有应用方式! Class组件 1. 自定义事件 Parent.js import React, { Component } from 'react'; import Child from './Child'; class Parent exte
-
详解Vue3 父组件调用子组件方法($refs 在setup()、<script setup> 中使用)
在 vue2 中 ref 被用来获取对应的子元素,然后调用子元素内部的方法. <template> <!-- 子组件 --> <TestComponent ref="TestComponent"></TestComponent> </template> <script> // 导入子组件 import TestComponent from './TestComponent' export default { com
-
react父组件调用子组件的方式汇总
目录 前言 父子组件都为class 父子组件都为hooks 父组件为class,子组件为hooks 父组件为hooks,子组件是class 小结 前言 本文是小结类文章,主要总结一下工作中遇到的父组件调用子组件方法.当然除了用ref之外还有很多其他方式,本文仅仅列举ref的方式.分别介绍父子组件都为class:父子组件都是hooks:父组件是class子组件是hooks:父组件是hooks,子组件是class的各种情况的调用方式. 父子组件都为class 父子组件都是class,父组件调用子组件
-
vue父组件调用子组件方法报错问题及解决
目录 vue父组件调用子组件方法报错 vue父组件调用子组件方法及遇到的问题 vue父组件调用子组件方法报错 在父组件定义了一个tab标签页,每一个标签页下面都调用不同的组件, 如下图所示: 子组件中定义的方法: setup() { const getList = () =>{ const date = moment(new Date()).format('YYYY-MM') loading.value = true apiGetPageList({ salaryDate: date, page
随机推荐
- asp.net 操作cookie的简单实例
- Node.js中AES加密和其它语言不一致问题解决办法
- HTTP请求 GET与POST方法的区别
- Ruby 中的 module_function 和 extend self异同
- 浅谈javascript 面向对象编程
- Python实现ssh批量登录并执行命令
- 详解高效而稳定的企业级.NET Office 组件Spire(.NET组件介绍之二)
- javascript 贪吃蛇(详细注释版)
- MVC项目结构搭建及单个类的实现学习笔记1
- python实现在无须过多援引的情况下创建字典的方法
- Android如何给按钮添加点击音效
- 将bat文件注册为windows系统服务的方法
- jquery点击切换背景色的简单实例
- java使用Jsoup组件生成word文档
- 关于window.pageYOffset和document.documentElement.scrollTop
- 杨氏矩阵查找的JS代码
- C#实现获取鼠标句柄的方法
- Android布局自定义Shap圆形ImageView可以单独设置背景与图片
- Android实现实时通信示例
- 浅谈C#中的Infinity和NaN

