对Vue2 自定义全局指令Vue.directive和指令的生命周期介绍
在Vue中,自定义指令的生命周期,有5个事件钩子:1-bind 被绑定, 2-inserted 被插入, 3-update 开始更新, 4-componentUpdated 更新完成,5-unbind 解除绑定。我们可以设置指令在某一个事件发生时的具体行为。
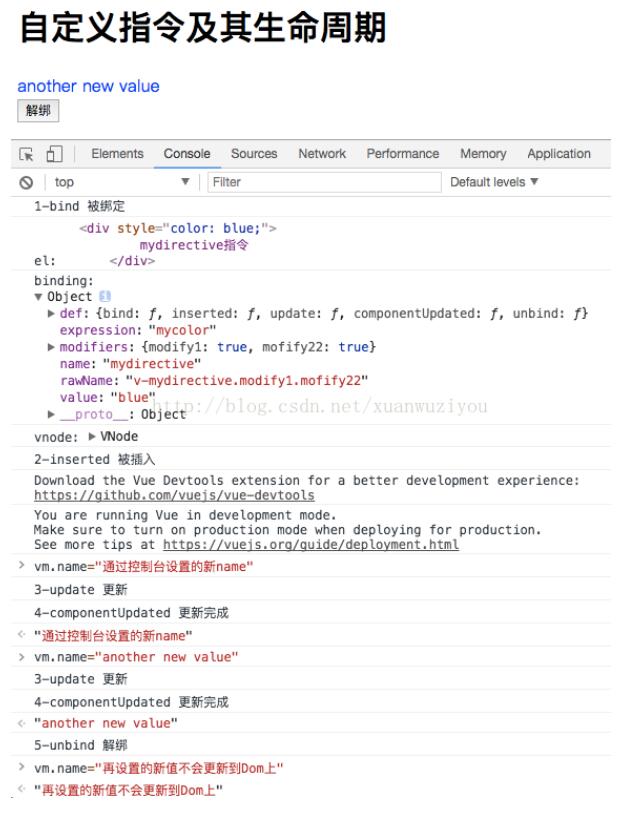
例子如下:
页面一进后,
在控制台中设置一个新值:通过控制台设置的新name
再设置一个新值:通过控制台设置的新name
最后点击解绑,解除绑定(解除绑定之后,id="app"的Dom和vm的实例之间解除mvvm的绑定关系):

代码:
<h1>自定义指令及其生命周期</h1>
<div id="app">
<div v-mydirective.modify1.mofify22="mycolor">
{{ name }}
</div>
</div>
<button onclick="unbindApp()">解绑</button>
<script>
function unbindApp() {
vm.$destroy();
}
Vue.directive("mydirective",{
bind:function (el, binding, vnode) { //1-被绑定
console.log("1-bind 被绑定");
console.log("el:",el);
console.log("binding:",binding);
console.log("vnode:",vnode);
el.style.color=binding.value;
},
inserted:function (el, binding, vnode) { //2-被插入
console.log("2-inserted 被插入");
},
update:function (el, binding, vnode) { //3-更新
console.log("3-update 更新");
},
componentUpdated:function (el, binding, vnode) { //4-更新完成
console.log("4-componentUpdated 更新完成");
},
unbind:function (el, binding, vnode) { //5-解绑
console.log("5-unbind 解绑");
}
});
var vm=new Vue({
el:"#app",
data:{
mycolor:"blue",
name:"mydirective指令"
}
});
</script>
以上这篇对Vue2 自定义全局指令Vue.directive和指令的生命周期介绍就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

