实例详解Android自定义ProgressDialog进度条对话框的实现
Android SDK已经提供有进度条组件ProgressDialog组件,但用的时候我们会发现可能风格与我们应用的整体风格不太搭配,而且ProgressDialog的可定制行也不太强,这时就需要我们自定义实现一个ProgressDialog。
通过看源码我们发现,ProgressDialog继承自Alertdialog,有一个ProgressBar和两个TextView组成的,通过对ProgressDialog的源码进行改进就可以实现一个自定义的ProgressDialog。
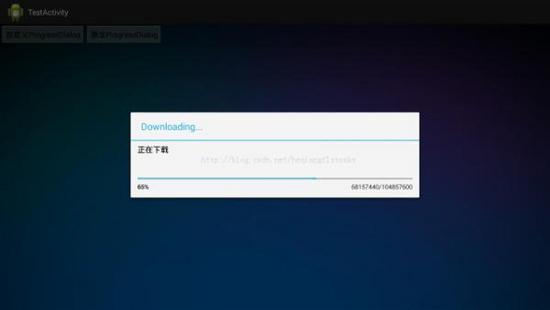
1、效果:
首先看一下自定义CommonProgressDialog和原生ProgressDialog的对比:


2、代码:
common_progress_dialog.xml 布局文件:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="798px"
android:layout_height="460px"
android:orientation="vertical"
android:background="@drawable/common_progress_dialog_background">
<TextView
android:id="@+id/progress_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="44px"
android:layout_marginTop="113px"
android:layout_gravity="center_horizontal"
android:textColor="#ffffff"
/>
<ProgressBar
android:id="@+id/progress"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="712px"
android:layout_height="30px"
android:layout_marginTop="100px"
android:layout_marginLeft="47px"
android:layout_centerHorizontal="true"
android:progressDrawable="@drawable/common_progressdialog_progressbar_background"
/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<TextView
android:id="@+id/progress_percent"
android:layout_width="80px"
android:layout_height="wrap_content"
android:textSize="30px"
android:layout_marginLeft="280px"
android:gravity="center_horizontal"
android:textColor="#ffffff"
/>
<TextView
android:id="@+id/progress_number"
android:layout_width="250px"
android:layout_height="wrap_content"
android:layout_marginLeft="120px"
android:textSize="30px"
android:gravity="center_horizontal"
android:textColor="#ffffff"
/>
</LinearLayout>
</LinearLayout>
</FrameLayout>
common_progressdialog_progressbar_background.xml Progressbar进度条图片和背景图片设置
<?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"
>
<item
android:id="@android:id/background"
android:drawable="@drawable/common_progress_dialog_progressbar3"
/>
<item
android:id="@android:id/progress"
android:drawable="@drawable/common_progress_dialog_progressbar2"
/>
</layer-list>
CommonProgressDialog.java类:
package com.johnny.testactivity;
import java.text.NumberFormat;
import android.app.AlertDialog;
import android.app.ProgressDialog;
import android.content.Context;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.text.Spannable;
import android.text.SpannableString;
import android.text.style.StyleSpan;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ProgressBar;
import android.widget.TextView;
public class CommonProgressDialog extends AlertDialog {
private ProgressBar mProgress;
private TextView mProgressNumber;
private TextView mProgressPercent;
private TextView mProgressMessage;
private Handler mViewUpdateHandler;
private int mMax;
private CharSequence mMessage;
private boolean mHasStarted;
private int mProgressVal;
private String TAG="CommonProgressDialog";
private String mProgressNumberFormat;
private NumberFormat mProgressPercentFormat;
public CommonProgressDialog(Context context) {
super(context);
// TODO Auto-generated constructor stub
initFormats();
}
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.common_progress_dialog);
mProgress=(ProgressBar) findViewById(R.id.progress);
mProgressNumber=(TextView) findViewById(R.id.progress_number);
mProgressPercent=(TextView) findViewById(R.id.progress_percent);
mProgressMessage=(TextView) findViewById(R.id.progress_message);
// LayoutInflater inflater = LayoutInflater.from(getContext());
mViewUpdateHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
// TODO Auto-generated method stub
super.handleMessage(msg);
int progress = mProgress.getProgress();
int max = mProgress.getMax();
double dProgress = (double)progress/(double)(1024 * 1024);
double dMax = (double)max/(double)(1024 * 1024);
if (mProgressNumberFormat != null) {
String format = mProgressNumberFormat;
mProgressNumber.setText(String.format(format, dProgress, dMax));
} else {
mProgressNumber.setText("");
}
if (mProgressPercentFormat != null) {
double percent = (double) progress / (double) max;
SpannableString tmp = new SpannableString(mProgressPercentFormat.format(percent));
tmp.setSpan(new StyleSpan(android.graphics.Typeface.BOLD),
0, tmp.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
mProgressPercent.setText(tmp);
} else {
mProgressPercent.setText("");
}
}
};
// View view = inflater.inflate(R.layout.common_progress_dialog, null);
// mProgress = (ProgressBar) view.findViewById(R.id.progress);
// mProgressNumber = (TextView) view.findViewById(R.id.progress_number);
// mProgressPercent = (TextView) view.findViewById(R.id.progress_percent);
// setView(view);
//mProgress.setMax(100);
onProgressChanged();
if (mMessage != null) {
setMessage(mMessage);
}
if (mMax > 0) {
setMax(mMax);
}
if (mProgressVal > 0) {
setProgress(mProgressVal);
}
}
private void initFormats() {
mProgressNumberFormat = "%1.2fM/%2.2fM";
mProgressPercentFormat = NumberFormat.getPercentInstance();
mProgressPercentFormat.setMaximumFractionDigits(0);
}
private void onProgressChanged() {
mViewUpdateHandler.sendEmptyMessage(0);
}
public void setProgressStyle(int style) {
//mProgressStyle = style;
}
public int getMax() {
if (mProgress != null) {
return mProgress.getMax();
}
return mMax;
}
public void setMax(int max) {
if (mProgress != null) {
mProgress.setMax(max);
onProgressChanged();
} else {
mMax = max;
}
}
public void setIndeterminate(boolean indeterminate) {
if (mProgress != null) {
mProgress.setIndeterminate(indeterminate);
}
// else {
// mIndeterminate = indeterminate;
// }
}
public void setProgress(int value) {
if (mHasStarted) {
mProgress.setProgress(value);
onProgressChanged();
} else {
mProgressVal = value;
}
}
@Override
public void setMessage(CharSequence message) {
// TODO Auto-generated method stub
//super.setMessage(message);
if(mProgressMessage!=null){
mProgressMessage.setText(message);
}
else{
mMessage = message;
}
}
@Override
protected void onStart() {
// TODO Auto-generated method stub
super.onStart();
mHasStarted = true;
}
@Override
protected void onStop() {
// TODO Auto-generated method stub
super.onStop();
mHasStarted = false;
}
}
测试程序:
private void showDialog(){
mDialog = new CommonProgressDialog(this);
mDialog.setMessage("正在下载");
mDialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
mDialog.setOnCancelListener(new OnCancelListener() {
@Override
public void onCancel(DialogInterface dialog) {
// TODO Auto-generated method stub
//cancel(true);
}
});
mDialog.show();
mDialog.setMax(100*1024*1024);
mDialog.setProgress(65*1024*1024);
}
赞 (0)

