SpringBoot之返回json数据的实现方法
一、创建一个springBoot个项目
操作详情参考:1.SpringBoo之Helloword 快速搭建一个web项目
二、编写实体类
/**
* Created by CR7 on 2017-8-18 返回Json数据实体类
*/
public class User {
private int id;
private String username;
private String password;
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
}
三、编写控制层Controller类
import com.example.bean.User;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
/**
* Created by CR7 on 2017-8-18 Json返回数据的Controller
*/
@RestController
@RequestMapping("user")
public class ReturnJsoncontroller {
@RequestMapping("getUser")
public User getUser(){
User user = new User();
user.setId(1);
user.setUsername("zhanghaoliang");
user.setPassword("1231");
return user;
}
}
四、测试返回Json数据
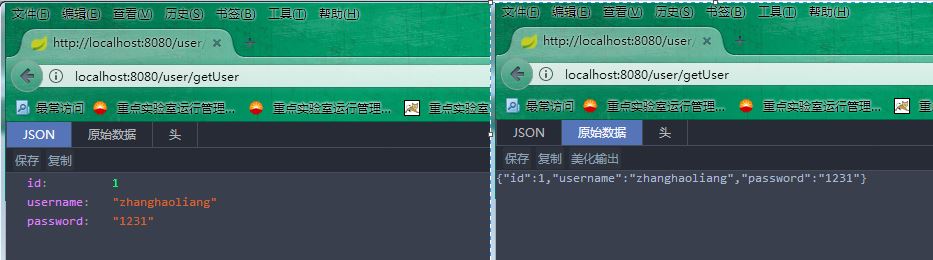
浏览器输入http://localhost:8080/user/getUser
得出结果:服务器是以json数据格式返回给浏览器

五、返回list到页面
5.1.返回数据的controller
package com.example.demo;
import com.example.bean.User;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.ArrayList;
import java.util.List;
/**
* Created by CR7 on 2017-8-18 Json返回数据的Controller
*/
@RestController
@RequestMapping("user")
public class ReturnJsoncontroller {
@RequestMapping("getUserList")
public List<User> getUserList(){
User user1 = new User();
user1.setId(1);
user1.setUsername("zhanghaoliang");
user1.setPassword("123");
User user2 = new User();
user2.setId(2);
user2.setUsername("chensi");
user2.setPassword("456");
User user3 = new User();
user3.setId(3);
user3.setUsername("doudou");
user3.setPassword("789");
List<User> list = new ArrayList<>();
list.add(user1);
list.add(user2);
list.add(user3);
return list;
}
}
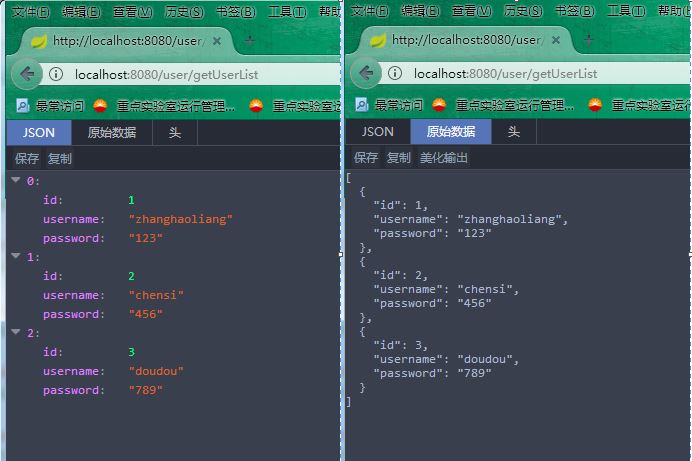
5.2.得出结果
在浏览器访问 http://localhost:8080/user/getUserList

六、返回map到浏览器
既然返回实体,和list的试验过了,那么再试验一下返回Map类型的数据吧
6.1返回的Controller
package com.example.demo;
import com.example.bean.User;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* Created by CR7 on 2017-8-18 Json返回数据的Controller
*/
@RestController
@RequestMapping("user")
public class ReturnJsoncontroller {
@RequestMapping("getUserMap")
public Map<String,User> getUserMap(){
User user1 = new User();
user1.setId(1);
user1.setUsername("zhanghaoliang");
user1.setPassword("123");
User user2 = new User();
user2.setId(2);
user2.setUsername("chensi");
user2.setPassword("456");
User user3 = new User();
user3.setId(3);
user3.setUsername("doudou");
user3.setPassword("789");
Map<String,User> map = new HashMap<>();
map.put("user1",user1);
map.put("user2",user2);
map.put("user3",user3);
return map;
}
}
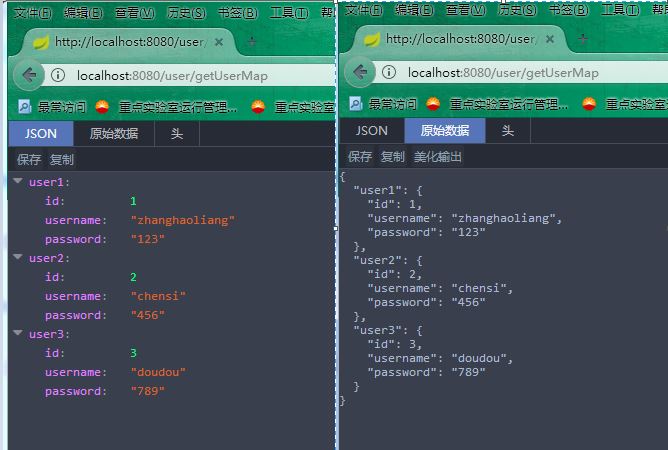
6.2得出的结果
在浏览器中访问http://localhost:8080/user/getUserMap

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)
