Django后台获取前端post上传的文件方法
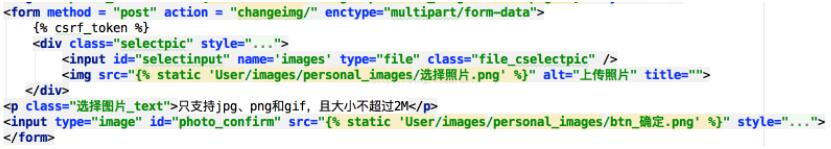
由于初学Django所以对于其特有的表单模板和models中的filefiled并不是特别熟悉。因此在本次开发中还是依照以往自己在html中写好图片提交表单:

注意在<form>表单的定义中一定要加上enctype= “multipart/form-data"属性,否则后台可能会取不到文件。
在form表单后一定要有{% csrf_token %}
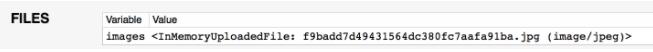
我们在控制页面可以看到,当我们通过这样的表单进行提交后,FILES一栏中会有一个文件。

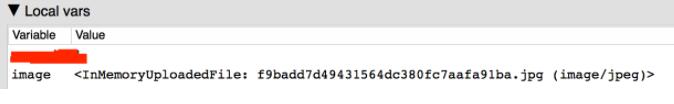
我们可以在views.py中通过
image=request.FILES.get('images')去获取到该图片

当我们获取到图片img后,可以通过
image.name 获取到图片的名字
image.size获取到图片的大小
image.read()可以获取图片内容
通过
path=default_storage.save(路径,ContentFile(image.read()))
tmp_file = os.path.join(settings.MEDIA_ROOT,path)
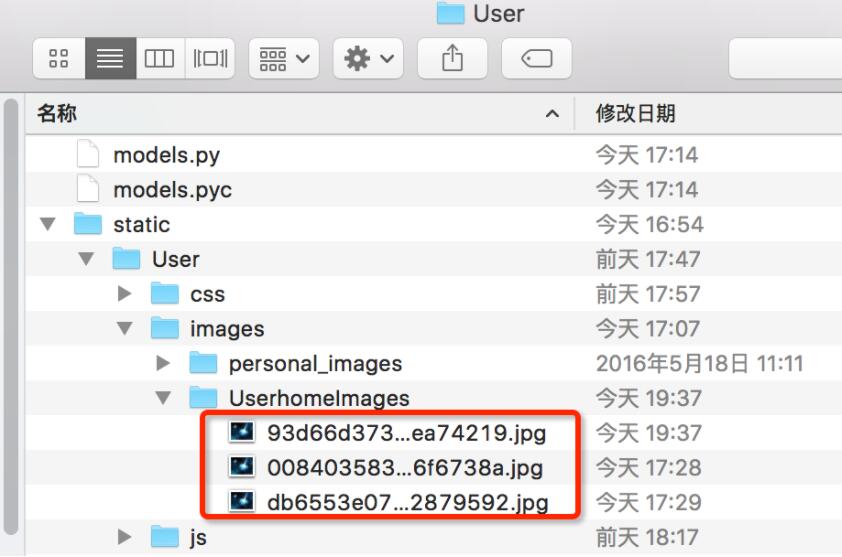
及可以把图片从缓存中保存到相应路径下

我们可以看到很上传的额图片已经直接能够保存在设置的目录当中了

最后再将对应的路径放入数据库中,就可以完成引用了。
以上这篇Django后台获取前端post上传的文件方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
django1.8使用表单上传文件的实现方法
Python下有许多款不同的 Web 框架.Django是重量级选手中最有代表性的一位.许多成功的网站和APP都基于Django. Django是一个开放源代码的Web应用框架,由Python写成. 在django中我们可以采用Form类来处理表单,通过实例化处理和在模板中渲染,就可以轻松完成表单的需求,采用django的表单处理方式,能帮我们省去很多的工作,比如验证不能为空,或者要符合某种模式的输入才有效,这些处理起来非常方便,不用自己再单独写代码去验证表单的数据正确性,所以在开发中比较常用,
-
Django处理文件上传File Uploads的实例
HttpRequest.FILES 表单上传的文件对象存储在类字典对象request.FILES中,表单格式需为multipart/form-data <form enctype="multipart/form-data" method="post" action="/foo/"> <input type="file" name="image" /> request.FILES中的键
-
Python的Django中将文件上传至七牛云存储的代码分享
最近在写的一个django小项目需要实现用户上传图片的功能,使用到了七牛云存储,特此记录下来.这里我使用的七牛python SDK 版本是7.0.3,函数使用上可能会与旧版有些不同. 原本文件上传需要先把文件上传到自己的业务服务器,再从业务服务器上传到云存储.现在七牛的表单上传可以直接把文件上传到七牛,不再需要业务服务器的中转,节省了流量成本,降低了业务服务器的压力.而且通过设置,还可以在文件上传完成后让客户端自动重定向到一个上传成功的结果页面.这里我就是使用了七牛的表单上传. 表单上传 用户上
-
python+django快速实现文件上传
对于web开来说,用户登陆.注册.文件上传等是最基础的功能,针对不同的web框架,相关的文章非常多,但搜索之后发现大多都不具有完整性,对于想学习web开发的新手来说就没办法一步一步的操作练习:对于web应用来说,包括数据库的创建,前端页面的开发,以及中间逻辑层的处理三部分. 本系列以可操作性为主,介绍如何通过django web框架来实现一些简单的功能.每一章都具有完整性和独立性.使用新手在动手做的过程中体会web开发的过程,过程中细节请参考相关文档. 本操作的环境: =============
-
Django实现文件上传下载功能
项目介绍 最近学习django,通过文件上传下载这个小项目,总结下常用的知识点. 做这个案例我有以下需求: 1.要支持一次上传多个文件 2.支持上传后记录上传的数据以及列表展示 3.支持下载和删除文件记录 效果展示 数据库记录 开发步骤 创建项目: django-admin startproject file_upload cd file_upload python manage.py startapp uploader 目录结构: 0.settings.py LANGUAGE_CODE = '
-
Python+django实现简单的文件上传
今天分享一下Django实现的简单的文件上传的小例子. 步骤 •创建Django项目,创建Django应用 •设计模型 •处理urls.py 以及views.py •设计模板,设计表单 •运行项目,查看数据库 下面我们就一起来分别完成每一个小部分吧. 创建项目和应用 django-admin startproject Django_upload django-admin startapp app 添加一个名为upload的目录,待会要用哦. 然后记得在settings.py 中的INS
-
django将图片上传数据库后在前端显式的方法
1.使用ImageField先安装pillow模块 pip install pillow 2.在app的models中设置 class Image(models.Model): pic_name=models.CharField('图片',max_length=40) pic_path=models.ImageField(upload_to="pic_folder/",default='pic_folder/None/no_image.pig') 3.在app的view中设置获取图片的
-
利用django如何解析用户上传的excel文件
前言 我们在工作中的时候,会有这种需求:用户上传一个格式固定excel表格到网站上,然后程序负债解析内容并进行处理.我最近在工作中就遇到了,所以想着将解决的过程总结分享出来,方便大家参考学习,下面话不多说,来一起看看详细的介绍: 举一个简单的栗子,比如我们有这样一个HTML: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> &l
-
Django项目实战之用户头像上传与访问的示例
1 将文件保存到服务器本地 upload.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> </head> <body> <form action="" method="post" enctype="multipart/form-data">
-
Python+django实现文件上传
1.文件上传(input标签) (1)html代码(form表单用post方法提交) <input class="btn btn-primary col-md-1" style="margin:0px 15px 25px 15px;" id="submitForm" type="button" value="提交" /> <form id="picture_form"
随机推荐
- DOS未公开的命令与参数
- 详解JDK 5 Annotation 注解之@Target的用法介绍
- 使用Python解析JSON数据的基本方法
- CSS(js)限制页面显示的文本字符长度
- JavaScript中使用Object.create()创建对象介绍
- PHP封装的Twitter访问类实例
- python中mechanize库的简单使用示例
- 基于JSP 自定义标签使用实例介绍
- JavaScript中String.match()方法的使用详解
- js判断上传文件类型判断FileUpload文件类型代码
- jQuery中的siblings用法实例分析
- jquery中的mouseleave和mouseout的区别 模仿下拉框效果
- 常见的Nginx配置误区
- jQuery插件实现多级联动菜单效果
- 深入理解js promise chain
- linux多线程编程(四)
- php封装的连接Mysql类及用法分析
- 基于C语言实现的迷宫游戏代码
- Laravel 4 初级教程之视图、命名空间、路由
- 解析php常用image图像函数集

