扩展方法ToJSON() and ParseJSON()
protected void Page_Load(object sender, EventArgs e)
{
Person p = new Person
{
Name = "wuchang",
Email = "wuchangx@qq.com",
LastActive = DateTime.Now,
Arr = new string[] { "arr1", "arr2" },
Lst = new List<string>( new string[] { "lst1", "lst2" } )
};
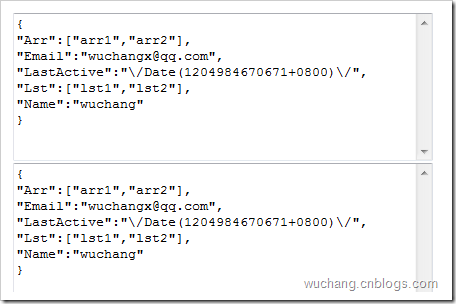
string json = p.ToJSON();
this.TextBox1.Text = json;
Person pp = json.ParseJSON<Person>();
this.TextBox2.Text = pp.ToJSON();
}
public static class JSONExtension
{
public static string ToJSON(this object obj)
{
DataContractJsonSerializer serializer = new DataContractJsonSerializer(obj.GetType());
using (MemoryStream ms = new MemoryStream())
{
serializer.WriteObject(ms, obj);
return Encoding.Default.GetString(ms.ToArray());
}
}
public static T ParseJSON<T>(this string str)
{
T obj = Activator.CreateInstance<T>();
using (MemoryStream ms = new MemoryStream(Encoding.Unicode.GetBytes(str)))
{
DataContractJsonSerializer serializer = new DataContractJsonSerializer(obj.GetType());
return (T)serializer.ReadObject(ms);
}
}
}
相关推荐
-
JS字符串函数扩展代码
复制代码 代码如下: /**************************************************** *CreateBy:joe zhou *CreateDate:2011-9-4 *Description:字符串辅助函数 ****************************************************/ //String.prototype = { // caption: function () { // }, // leftPad: fun
-
JS扩展方法实例分析
本文实例讲述了JS扩展方法实现技巧.分享给大家供大家参考.具体分析如下: JS扩展方法与C#的扩展方法非常相似,也是可以链式调用的,也是通过对某个类的扩展写法来实现.这个东西非常好用,如果将预先写好的方法放到一个js里面引用的话,那么后面写js将非常有趣. 下面给出一个例子: <head> <title>测试JS扩展方法</title> <script type="text/javascript"> // 合并多个空白为一个空白 Stri
-
扩展js对象数组的OrderByAsc和OrderByDesc方法实现思路
看了一段时间关于js原型的知识,js的扩展方法是基于原型的,如Array.prototype.XXXX就是给Array扩展XXX方法,然后数组都能使用这个方法了. 在对象数组里面经常有根据属性来进行排序的,升序,降序的,于是自己就想写一个类似于C#里面的orderBy的方法,代码如下: 复制代码 代码如下: Array.prototype.OrderByAsc = function (func) { var m = {}; for (var i = 0; i < this.length; i++
-
编写js扩展方法判断一个数组中是否包含某个元素
在C#语法中判断集合是否包含某个元素可以使用Contains方法,但是类似的问题在javascript中要怎么处理呢,js中没有Contains方法. 我们可以利用js的原型扩展来封装一个我们自己的Contains方法. js代码: 复制代码 代码如下: <script type="text/javascript"> $(function () { Array.prototype.contains = function (element) { //利用Array的原型pro
-
js数组方法扩展实现数组统计函数
复制代码 代码如下: /*****************************************************CreateBy:joe zhou*Description:数组统计函数****************************************************/$.extend({ max: function (arr) { return cacl(arr, function (item, max) { if
-
js Array对象的扩展函数代码
使用 复制代码 代码如下: <script language=javascript>var isNumeric = function(x) { // returns true if x is numeric and false if it is not. var RegExp = /^(-)?(\d*)(\.?)(\d*)$/; return String(x).match(RegExp);}var myArray = [1,'two',3,'four',5,'six',7,'e
-
Js-$.extend扩展方法使方法参数更灵活
在做JS开发时,我们将第三方复杂的插件进行封装,然后对外公开一个很简单的方法接口,这是开发时常用的方法,在JS里,我们的方法参数通常使用JQ的$.extend 扩展方法来实现 复制代码 代码如下: function extend(arr) { arr = $.extend({ name: 'zzl', sex: 'male', age: 31 }, arr || {}); alert("[Name:]" + arr.name + "[Sex:]" + arr.sex
-
扩展方法ToJSON() and ParseJSON()
使用例子: 复制代码 代码如下: protected void Page_Load(object sender, EventArgs e) { Person p = new Person { Name = "wuchang", Email = "wuchangx@qq.com", LastActive = DateTime.Now
-
C#中this用法系列(二) 通过this修饰符为原始类型扩展方法
定义一个静态类,类中定义静态方法,方法中参数类型前边加上this修饰符,即可实现对参数类型的方法扩展 示例如 namespace Demo{ // 这里的类必须为静态类 public static class Json { // 方法为静态方法 // this修饰符后边是string类型,即为string类型扩展出了ToJson方法 public static object ToJson(this string Json) { return Json == null ? null : JsonC
-
jQuery扩展方法实现Form表单与Json互相转换的实例代码
JQuery笔记 记两段代码,使用JQuery实现从表单获取json与后端交互,以及把后端返回的json映射到表单相应的字段上. 把表单转换出json对象 //把表单转换出json对象 $.fn.toJson = function () { var self = this, json = {}, push_counters = {}, patterns = { "validate": /^[a-zA-Z][a-zA-Z0-9_]*(?:\[(?:\d*|[a-zA-Z0-9_]+)\]
-
.NET实用扩展方法详解
持续更新的.NET实用扩展方法,具体内容如下 1. 字符串转换为可空数值类型(int, long, float...类似) /// <summary> /// 将字符串转换成32位整数,转换失败返回null /// </summary> /// <param name="str">转换的字符串</param> /// <returns>转换之后的整数,或null</returns> public static in
-
ES6中的数组扩展方法
form 转化为真正的数组 先说一下使用场景,在Js中,我们要经常操作DOM,比如获取全部页面的input标签,并且找到类型为button的元素,然后给这个按钮注册一个点击事件,我们可能会这样操作: var inputObjs=document.getElementsByTagName('input'); for(var i=0;i<inputObjs.length;i++){ if(inputObjs[i].type==='button'){ inputObjs[i].onclick=func
-
Jquery中扩展方法extend使用技巧
在使用Jquery开发的过程中,extend是常用的参数处理函数,特别是对默认值的使用. Jquery的扩展方法原型是: var v=$.extend(dest,src1,src2,[,src3...]); 作用是把src1,src2,src3合并到到dest中并返回合并后的dest. 但是在使用过程中,默认值往往是不能被改变的, 如下: var defaut={'selector':'select','default':'默认值','backcolor':'#85e137','forecolo
-
asp.net中CSharpThinking扩展方法分析
本文实例讲述了asp.net中CSharpThinking扩展方法.分享给大家供大家参考.具体分析如下: 一.演变 ① 扩展方法特征 1)必须在一个静态方法中. 2)至少有一个参数. 3)第一个参数必须附加this关键字作为前缀. 4)第一个参数不能有其他任何修饰符(如 out,ref). 5)第一个参数的类型不能是指针. 6) 如果扩展方法名称与类型的方法一样(如都命名为ToString),则只有类型的方法会被调用,而扩展方法的不会,这是一个优先级问题. ② 扩展方法与普通静态方法的比较 C#
-
如何利用扩展方法来链式的对MVC 3中的页面进行验证
.Net 3.0 添加了一个语法糖就是扩展方法,其实扩展方法的本质就是对类的静态方法的调用,虽然扩展方法只是改变了我们写代码的方式,但是如果我们使用得当,可以给我们带来巨大的编码效率的提升.对于C#扩展方法的使用,我就不细说了,贴段代码说明扩展方法的使用,大家就会回忆起来. 复制代码 代码如下: public static class Extensions { public static string EndWith(this string str) { return str + "@"
-
用扩展方法优化多条件查询(不定条件查询)
在我们开发过程中,特别是管理系统的开发,经常会遇到多条件查询(或者叫不定条件查询)的案例,就是提供给User输入的查询条件有多个不同的查询栏位,而且,在实际使用中并不能确定User会使用哪些条件来当做搜索条件. 下图就是我们实际项目中一个查询页面的截图, User在实际操作中,有可能会只根据[扣帐编号]查询,那么,只要在[扣帐编号]栏位输入号码,其他栏位留空即可,那么查询语句就只卡[扣帐编号]这条条件也有可能直接根据日前范围查询,只要输入起始日期即可.当然,在实际开发的时候我们是不能预判Use
随机推荐
- Linq to SQL Delete时遇到问题的解决方法
- 正则表达式截取字符串的方法技巧
- “按键精灵” 轻松解放你的双手
- JavaScript constructor和instanceof,JSOO中的一对欢喜冤家
- 让Win2008用户权限也可以关机的方法
- 利用js+css+html实现固定table的列头不动
- Javascript里使用Dom操作Xml
- Ajax读取txt并对txt内容进行分页显示功能
- C#获取路径的几种方式实例分析
- C#编写的windows计算器的实例代码
- Ajax中要注意的问题
- 浅析多维数组的下标重载
- 关于Ruby on Rails路由配置的一些建议
- C++ 数据结构二叉树(前序/中序/后序递归、非递归遍历)
- SQL语句(T-SQL汇总) 用T-SQL画出这些图形
- C++数据结构之实现循环顺序队列
- java实现获取用户的MAC地址
- php读取mysql中文数据出现乱码的解决方法
- Android仿京东、天猫下拉刷新效果
- Spring中自动装配的4种方式