eclipse中自动生成构造函数的两种方法
eclipse中如何自动生成构造函数 eclipse是一个非常好的IDE,我在写java程序的时候使用eclipse感觉开发效率很高。而且有很多的快捷和简便方式供大家使用,并且能直接生成class文件(不需要javac编译)。今天给大家介绍一下如何生成一个类的构造函数。
方法一:

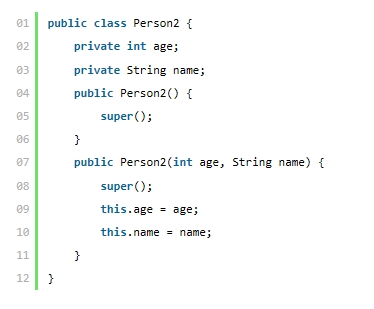
我创建了一个类,里面有两个私有属性age和name。现在构造两个构造函数,一个不带参数,一个带参数。右键—>source—>Generate Constructors from Superclass,创建一个空参的构造函数;右键—>source—>Generate Constructors using Fields,创建一个带参数的构造函数。

方法二: 直接上shift+alt+s,然后选择Generate Constructors from Superclass或者Generate Constructors using Fields,分别构造空参和带参数的构造函数。
以上这篇eclipse中自动生成构造函数的两种方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
eclipse中自动生成构造函数的两种方法
eclipse中如何自动生成构造函数 eclipse是一个非常好的IDE,我在写java程序的时候使用eclipse感觉开发效率很高.而且有很多的快捷和简便方式供大家使用,并且能直接生成class文件(不需要javac编译).今天给大家介绍一下如何生成一个类的构造函数. 方法一: 我创建了一个类,里面有两个私有属性age和name.现在构造两个构造函数,一个不带参数,一个带参数.右键->source->Generate Constructors from Superclass,创建一个空参的构
-
eclipse中自动生成javadoc文档的方法
本文实例讲述了eclipse中自动生成javadoc文档的方法.分享给大家供大家参考.具体方法如下: 使用eclipse生成文档(javadoc)主要有三种方法: 1. 在项目列表中按右键,选择Export(导出),然后在Export(导出)对话框中选择java下的javadoc,提交到下一步. 在Javadoc Generation对话框中有两个地方要注意的: javadoc command:应该选择jdk的bin/javadoc.exe destination:为生成文档的保存路径,可自由选
-
Eclipse中自动添加注释(两种)
方法一:Eclipse中设置在创建新类时自动生成注释 windows-->preference Java-->Code Style-->Code Templates code-->new Java files 编辑它 ${filecomment} ${package_declaration} /** * @Author fufu * @Time ${date} ${time} * @Version 1.0 * <p>Description:</p> */ $
-
去掉vue 中的代码规范检测两种方法(Eslint验证)
我们在使用vue 脚手架时,为了规范团队的代码格式,会有一个代码规范检测,如果不符合规范就会报错,有时候我们不想按照他的规范去写.这时我们需要关闭.这里有两种方法. 1.在搭建vue脚手架时提示是否启用eslint检测的. Use ESLint to lint your code? 写 no; 2.如果项目已经生成,我们可以这样. 在项目中代开 bulid 文件夹下的 webpack.base.config.js 文件.将以下代码删掉或注销: { test: /\.(js|vue)$/, loa
-
正则表达式实现字符串每4位后自动加空格效果(两种方法)
需求:输入框中输入银行卡号(或其他)时,每4位自动加空格(如下图) 分析 方法一:监控输入框的keyup事件,当value值的长度为4,8,12,16时,插入空格字符串" "(vue中代码片段如下) <input type="text" v-model="bankCard" @keyup="bankCardKeyup"> bankCardKeyup (e) { let self = this // 如果是删除键,则
-
使用Easyui实现查询条件的后端传递并自动刷新表格的两种方法
搜索框如下: 通过datagrid的load方法直接传递参数并自动刷新表格 通过ajax的post函数传递参数并通过loadData方法将数据初始化到表格中 js代码(搜索按钮的点击事件部分): $("#standardQueryBtn").click(function(){//点击搜索按钮的触发事件 if($("#offerid").val() != ""){//判断id搜索框的值是否为空 $("#dg").datagrid
-
详解node服务器中打开html文件的两种方法
本文介绍了详解node服务器中打开html文件的两种方法,分享给大家,具体如下: 方法1:利用 Express 托管静态文件,详情查看这里 方法2:使用fs模块提供的readFile方法打开文件,让其以text/html的形式输出. 代码: var express = require('express'); var fs=require("fs"); var app = express(); //方法1:通过express.static访问静态文件,这里访问的是ajax.html //
-
JS实现n秒后自动跳转的两种方法
本文实例为大家分享了JS实现n秒后自动跳转的两种方法,供大家参考,具体内容如下 第一种使用SetInterval: $(function () { setInterval(ChangeTime, 1000); }); function ChangeTime() { var time; time = $("#time").text(); time = parseInt(time); time--; if (time <= 0) { window.location.href = &q
-
基于Android在布局中动态添加view的两种方法(总结)
一.说明 添加视图文件的时候有两种方式:1.通过在xml文件定义layout:2.java代码编写 二.前言说明 1.构造xml文件 2.LayoutInflater 提到addview,首先要了解一下LayoutInflater类.这个类最主要的功能就是实现将xml表述的layout转化为View的功能.为了便于理解,我们可以将它与findViewById()作一比较,二者都是实例化某一对象,不同的是findViewById()是找xml布局文件下的具体widget控件实例化,而LayoutI
-
在PyCharm环境中使用Jupyter Notebook的两种方法总结
方法一: 1.安装Jupyter Notebook pip install jupyter 2.在PyCharm中新建Jupyter Notebook文件 步骤:File->New...->Jupyter Notebook->输入文件名 建好之后效果如下图所示,就是熟悉的Jupyter Notebook界面: 3.运行 输入代码,点击绿色小三角运行代码. 方法二: 1.安装Jupyter Notebook pip install jupyter 2.打开Python Console 打开
随机推荐
- Angularjs添加排序查询功能的实例代码
- Ruby连接使用windows下sql server数据库代码实例
- 通过jquery实现tab标签浏览效果
- js 对联广告、漂浮广告封装类(IE,FF,Opera,Safari,Chrome
- JS 页面内容搜索,类似于 Ctrl+F功能的实现代码
- Android开发之经典游戏贪吃蛇
- Android刮刮卡功能具体实现代码
- Android下拉刷新上拉加载更多左滑动删除
- 写了个XML+Tree无穷树js版
- 使用Browserify配合jQuery进行编程的超级指南
- jQuery插件StickUp实现网页导航置顶
- JQuery统计input和textarea文字输入数量(代码分享)
- windows服务操作之删除服务 批处理实现
- nginx rewrite 伪静态配置参数详细说明
- Java的Jackson库的使用及其树模型的入门学习教程
- 有关于整体刷新和局部刷新frameset窗口
- Java在制作jar包时引用第三方jar包的方法
- Silverlight文件上传下载实现方法(下载保存)
- Android调用系统自带的分享功能实例代码
- C++ 析构函数与变量的生存周期实例详解

