超级有用的13个基于jQuery的内容滚动插件和教程
如果你一直想知道这是如何实现的,那么这里的13个 jQuery 内容滚动插件教程将帮助您实现这种效果。
jQuery Tools Scrollable


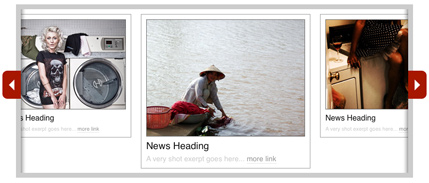
Sliding Boxes and Captions with jQuery

Making a Content Slider with jQuery UI

Creating a Slick Auto-Playing Featured Content Slider

Create Featured Content Slider Using jQuery UI





Using the Wonderful jFlow Plugin

Create Beautiful jQuery slider tutorial

Step By Step To Create Content Slider using jFlow

相关推荐
-
jQuery新闻滚动插件 jquery.roller.js
我在源码里给出了注释,有什么不足之处后或者可以改进的地方, 希望能够大家留言探讨... 效果图(比较朴素): 复制代码 代码如下: ;(function($) { $.fn.roller = function(options) { var opts = $.extend({}, $.fn.roller.defaults, options), // 通过循环队列来管理滚动信息 itemQueue = new Array(); return this.each(function(index) { v
-
基于编写jQuery的无缝滚动插件
首先来看下html骨架,如下: <div class="box"> <ul> <li>111</li> <li>222</li> <li>333</li> </ul> </div> 结构简单明了,没什么说的. 讲下实现原理: div box是最外层盒子,给它指定的宽高,记得给box添加一个 overflow:hidden (超出的内容隐藏)样式,因为滚动肯定是会超出b
-
jquery tools 系列 scrollable学习
复制代码 代码如下: <!-- navigator --> <div class="navi"></div> <!-- prev link --> <a class="prev"></a> <!-- root element for scrollable --> <div class="scrollable"> <div id="thu
-
基于jQuery图片平滑连续滚动插件
* 此插件要求运行在jQuery v1.3 或更高版本上 * 插件可以实现图片平滑向上或向左滚动 * 如果您需要更多的效果或在使用中本插件存在BUG,可以给在彦磊的博客上留言,彦磊将尽自己最大努力完善此插件 * 您留言前请先到:http://gmarwaha.com/jquery/jcarousellite/ 上面下载jcarousellite插件 * 来和彦磊图片平滑滚动的插件相互补充使用以获取更多的图片效果 * 彦磊图片平滑滚动插件只是对jcarousellite插件的补充 * * * 技术
-
基于jQuery的图片左右无缝滚动插件
在线演示:http://demo.jb51.net/js/2012/myslideLeftRight/打包下载:http://www.jb51.net/jiaoben/44973.html核心代码: 复制代码 代码如下: (function($){ $.fn.extend({ "slidelf":function(value){ value = $.extend({ "prev":"", "next":""
-
jQuery滚动插件scrollable.js用法分析
本文实例讲述了jQuery滚动插件scrollable.js用法.分享给大家供大家参考,具体如下: Scrollable是一个灵活.轻量级用于创建滚动内容的jQuery插件.任何内容(HTML.视频.文件.图片等...)都可以作为一个滚动项.支持水平与垂直两种滚动方向. 用途:滚动效果,可制作分步验证页面 以下scrollable.js方法说明描述: 方法名称 返回值 说明 getConf() Object 返回scrollable的配置对象,并且可通过设置该对象的相关属性值来修改该配置对象的属
-
jcarousellite.js 基于Jquery的图片无缝滚动插件
1.引入JS库,jquery.js脚本和插件脚本jcarousellite.js. 复制代码 代码如下: <script type="text/javascript" src="path/to/jquery.js"></script> <script type="text/javascript" src="path/to/jcarousellite.js"></script> 2
-
jQuery中关于ScrollableGridPlugin.js(固定表头)插件的使用逐步解析
这个ScrollableGridPlugin.js是从网上找到的一个具有固定表头效果的插件,使用起来灰常的简便,而且效果也是看着不错的.不过毕竟不是量身定做的,所以有的地方在自己的项目中还是要进行一点点小改动,因为实在是太喜欢这个插件了,所以第一次进到里面,看看原作者的思路和写法,然后才能知道如何去改成适合自己项目. 对于js我完全是一个非常业余的选手,下面根据自己的现状对这个插件做了分析,反正自己是搞明白怎么回事了,有分析不对的,还请高手指教. /*! * This plug-in is de
-
jQuery控制li上下循环滚动插件用法实例(附demo源码下载)
本文实例讲述了jQuery控制li上下循环滚动插件用法.分享给大家供大家参考,具体如下: /** * * jQuery scrollQ plugin li上下滚动插件 * @name jquery-scrollQ.js * @author Q * @date 2012-03-23 * line 显示li行数 * scrollNum 每次滚动li行数 * scrollTime 滚动速度 单位毫秒 * */ (function($){ var status = false; $.fn.scrollQ
-
jquery tools 系列 scrollable(2)
scrollable提供的一系列获取scrollable对象的方法具体使用方式如下: 复制代码 代码如下: var scrollable=$("div.scrollable").scrollable(); //alert(scrollable.getConf().prev);//获取配置对象中的prev属性 scrollable.getConf().speed=200;//设置配置对象的speed属性 //alert(scrollable.getIndex())
-
基于JQuery实现仿网易邮箱全屏动感滚动插件fullPage
先给大家展示效果图如下所示: 使用方法: 首先在head区引入jquery.js,jquery-ui.js,fullPage.js以及样式文件jquery.fullPage.css <link rel="stylesheet" href="css/jquery.fullPage.css"> <script src="js/jquery.min.js"></script> <script src="
随机推荐
- AngularJS中update两次出现$promise属性无法识别的解决方法
- 浅析AngularJS Filter用法
- bat、vbs、js 原生混编(一个bat可以执行vbs,js代码)
- MyBatis与Hibernate的比较
- C程序读取键盘码的方法
- asp.net中“从客户端中检测到有潜在危险的Request.Form值”错误的解决办法
- Android中使用TagFlowLayout制作动态添加删除标签
- Android编程之菜单Menu的创建方法示例
- 详解nodejs中express搭建权限管理系统
- Bootstrap基本样式学习笔记之表格(2)
- textarea支持图形编辑的实现方法
- JS实现点击按钮自动增加一个单元格的方法
- jquery获取自定义属性(attr和prop)实例介绍
- new win32病毒完美解决方案与清除技巧
- Apache下禁止特定目录执行PHP 提高服务器安全性
- Linux下PHP+MYSQL+APACHE配置过程 (摘)第1/2页
- Python利用itchat对微信中好友数据实现简单分析的方法
- Android通过XListView实现上拉加载下拉刷新功能
- iOS AFNetworking各种功能封装类代码
- Centos7安装完后无法联网的解决方法

