Android 8.0系统中应用图标的适配微技巧
现在已经进入了2018年,Android 8.0系统也逐渐开始普及起来了。三星今年推出的最新旗舰机Galaxy S9已经搭载了Android 8.0系统,紧接着小米、华为、OV等国产手机厂商即将推出的新年旗舰机也会搭载Android 8.0系统。因此,现在已经是时候需要让我们的应用程序对Android 8.0系统进行适配了。

其实在去年Android 8.0系统刚推出的时候,我就仔细翻阅过Google官方的功能变更文档。变更项着实不少,但是真正需要我们去进行功能适配的地方却并不多。总结了一下,最主要需要进行适配的地方有两处:应用图标和通知栏。那么我们就分为上下两篇来分别对这两处功能适配进行讲解,先从应用图标开始。
为什么要进行应用图标适配?
可能有些朋友觉得困惑,应用图标这种东西从Android远古时代就已经有了,而且功能格外的简单,就是放张图片而已,这有什么好适配的呢?但实际上,在当前Android环境下,应用图标功能是极其混乱的。
如果说要讲一讲手机应用图标的历史,其实要从苹果开始讲起。在上世纪80年代,苹果还在设计Lisa和Macintosh电脑的时候,乔布斯就是个圆角矩形的狂热支持者。当时苹果的工程师写出了一套绝妙的算法,可以在电脑上绘制出圆和椭圆,所有观看者都被震惊了,除了乔布斯,因为乔布斯觉得圆和椭圆虽然也不错,但是如果能绘制出带圆角的矩形就更好了。当时那位工程师觉得这是不可能实现的,而且也完全用不着圆角矩形,能满足基本的绘图需求就可以了。乔布斯愤怒地拉着他走了3条街,指出大街上各种应用圆角矩形的例子,最后那位工程师第二天就做出了绘制圆角矩形的功能。
因此,在2007年一代iPhone诞生的时候,所有应用程序的图标都毫不出乎意料地使用了圆角矩形图标,即使是第三方应用也被强制要求使用圆角矩形图标,并且这一规则一直延续到了今天的iOS 11当中,如下图所示:

相反,Android系统在设计的时候就不喜欢苹果这样的封闭与强制,而是选择了自由与开放,对应用图标的形状不做任何强制要求,开发者们可以自由进行选择:

可以看到,在Android上,应用图标可以是方形、圆形、圆角矩形、或者是其他任意不规则图形。
本来就是两家公司不同的设计理念,也说不上孰高孰低。但由于Android操作系统是开源的,国内一些手机厂商在定制操作系统的时候就把这一特性给改了。比如小米手机,就选择了向苹果靠拢,强制要求应用图标圆角化。如果某些应用的图标不是圆角矩形的呢?小米系统会自动给它加上一个圆角的效果,如下图所示:

小米的这种做法看上去是向苹果学习,但实际上是相当恶心的。因为谁都可以看出来,这种自动添加的圆角矩形非常丑,因此很多公司就索性直接将应用的图标都设计成圆角矩形的,正好Android和iOS都用同一套图标还省事了。
但是这就让Google不开心了,这不是变向强制要求开发者必须将图标设计成圆角矩形吗?于是在去年的Google I/O大会上,Google点名批评了小米的这种做法,说其违反了Android自由和开放的理念。
除了变向强制要求应用图标圆角化,小米的这种处理方式还有一个弊端,就是如果应用图标的圆角弧度和小米系统要求的不同,那么会出现异常丑陋的效果:

看到这样的应用图标,真的是一脸尴尬症都要犯了。就因为这两款应用图标的圆角弧度设计得大于了小米系统要求的圆角弧度,就被自动添加上了这样丑陋的白边。
问题是已经存在了,那么应该怎么解决呢?说实话,这确实是一个长期以来都让人头疼的问题,Google多年来对此也是睁一只眼闭一只眼。终于在Android 8.0系统中,Google下定决心要好好整治一下Android应用图标的规范性了,今天我们就来学习一下。
8.0系统的应用图标适配
这个问题对于Google来说还是挺难解决的。因为Google一直在强调自由与开放,那么小米强制要求所有应用图标都必须圆角化也是人家的自由呀,你不准人家这么干是不是本身就违背了自由和开放的理念呢?当然我们在这里讨论这个,有点像讨论先有鸡还是先有蛋的感觉,不过Google还是想出了一套完美的解决方案。
从Android 8.0系统开始,应用程序的图标被分为了两层:前景层和背景层。也就是说,我们在设计应用图标的时候,需要将前景和背景部分分离,前景用来展示应用图标的Logo,背景用来衬托应用图标的Logo。需要注意的是,背景层在设计的时候只允许定义颜色和纹理,但是不能定义形状。
那么应用图标的形状由谁来定义呢?Google将这个权利就交给手机厂商了。不是有些手机厂商喜欢学习苹果的圆角图标吗?没问题,由于应用图标的设计分为了两层,手机厂商只需要在这两层之上再盖上一层mask,这个mask可以是圆角矩形、圆形或者是方形等等,视具体手机厂商而定,就可以瞬间让手机上的所有应用图标都变成相同的规范。原理示意图如下:

可以看到,这里背景层是一张蓝色的网格图,前景层是一张Android机器人Logo图,然后盖上一层圆形的mask,最终就裁剪出了一张圆形的应用图标。
我一定要适配吗?
有些朋友可能会觉得这种分成两层的应用图标设计太过于麻烦,不适配可以吗?也有些朋友可能会说,自己的APP并没有做过应用图标适配,在Android 8.0手机上也照样跑得好好的。
事实上,这个新功能Google是准备让它慢慢过渡的,而不是一次性就强推给所有的开发者。如果你的APP中的targetSdkVersion是低于26的,那么就可以不用进行应用图标适配,Android 8.0系统仍然是向下兼容的。但是如果你将targetSdkVersion指定到了26或者更高,那么Android系统就会认为你的APP已经做好了8.0系统的适配工作,当然包括了应用图标的适配。
如果你将targetSdkVersion指定到了26,但是却没有进行Android 8.0系统的应用图标适配,那么会出现什么样的效果呢?这里我举几个反面示例:

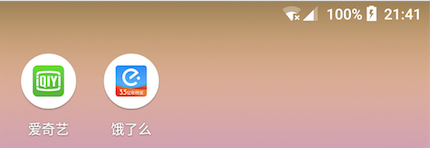
这是Google Pixel手机上的截图,操作系统是Android 8.0。可以看到,这两个应用的图标都非常奇怪,本来设计的都是一个圆角矩形的图标,但是却又在外面套上了一个白色的圆圈。为什么会出现这种情况呢?就是因为这两个应用都将targetSdkVersion指定到了26以上,但是却又没有做8.0系统的应用图标适配,而Pixel手机设定的mask是圆形的,所以就自动在应用图标的外层套了一个白色的圆圈。
由此可以看出,爱奇艺和饿了么这两款应用都是没有在Pixel上进行兼容性测试的。不过考虑到它们都是只在国内市场提供服务,因此也情有可原。
当然了,国内的Android 8.0手机很快也要开始普及了,我相信没有任何人会希望自己的APP也出现上述的效果,因此下面我们就来开始具体学习,如何进行8.0系统的应用图标适配。
新建一个项目
如果有人问我8.0系统应用图标适配到底难不难?这里我会回答,一点都不难。相信所有看完这篇文章的人立马就能学会,但前提是你需要有一个好的工具——Android Studio 3.0或更高版本。
很高兴告诉大家,Android Studio 3.0中已经内置了8.0系统应用图标适配的功能,如果你已经安装了Android Studio 3.0的话,那么恭喜你,你已经成功了百分之九十了。如果你还在用老版的Android Studio,那么赶快去升级一下,然后再接着看这篇文章。
好的,那么现在我们就用Android Studio 3.0来新建一个项目,就叫它IconTest吧。
创建好项目之后,打开app/build.gradle文件检查一下,确保targetSdkVersion已经指定到了26或者更高,如下所示:
apply plugin: 'com.android.application'
android {
compileSdkVersion 26
defaultConfig {
applicationId "com.example.icontest"
minSdkVersion 15
targetSdkVersion 26
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
}
可以看到,这里我在创建新项目的时候默认targetSdkVersion就是26,如果你是低于26的话,说明你的Android SDK有些老了,最好还是更新一下。当然如果你懒得更新也没关系,手动把它改成26就可以了。
接下来打开AndroidManifest.xml文件,代码如下所示:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.icontest">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
这里我们需要关注的点是android:icon这个属性,通过这个属性,我们将应用的图标指定为了mipmap目录下的ic_launcher文件。另外大家可能注意到还有一个android:roundIcon属性,这是一个只适用在Android 7.1系统上的过渡版本,很快就被8.0系统的应用图标适配所替代了,我们不用去管它。
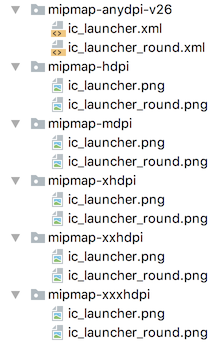
刚才说了,应用图标被指定为了mipmap目录下的ic_launcher文件,那么我们快去看下这个文件吧:

这里虽然目录很多,但是相信任何只要是入了门的Android开发者都能看得懂。唯一需要我们留意的就是mipmap-anydpi-v26这个目录,这个目录表示什么意思呢?就是Android 8.0或以上系统的手机,都会使用这个目录下的ic_launcher来作为图标。
你会发现,mipmap-anydpi-v26目录下的ic_launcher并不是一张图片,而是一个XML文件,我们打开这个文件看一下,代码如下所示:
<?xml version="1.0" encoding="utf-8"?> <adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android"> <background android:drawable="@drawable/ic_launcher_background" /> <foreground android:drawable="@drawable/ic_launcher_foreground" /> </adaptive-icon>
这是一个8.0系统应用图标适配的标准写法,在<adaptive-icon>标签中定义一个<background>标签用于指定图标的背景层,定义一个<foreground>标签用于指定图标的前景层。
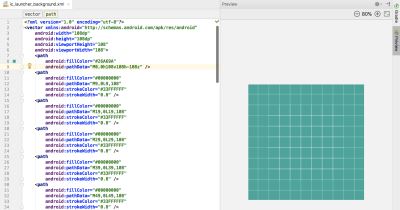
那么我们分别来看一下背景层和前景层分别都是些什么内容吧,首先打开ic_launcher_background文件,内容如下图所示:

这是一个使用SVG格式绘制出来的带纹理的底图。当然如果你看不懂这里面的代码也没有关系,因为我也看不懂。SVG格式的图片都是使用AI、PS等图像编辑软件制作之后导出的,基本没有人可以手工编写SVG图片。
当然,背景层并不是一定要用SVG格式的图片,你也可以使用普通的PNG、JPG等格式的图片,甚至是直接指定一个背景色都可以。
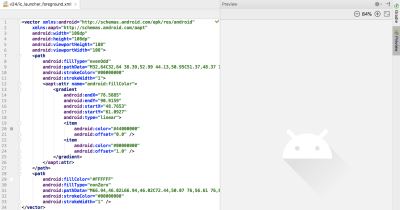
看完了背景层接着我们来看前景层,打开ic_launcher_foreground文件,内容如下所示:

类似地,这里也是使用SVG格式绘制出了一个Android机器人的Logo,并且这个机器人还是带投影效果的。当然了,前景层我们也是可以使用PNG、JPG等格式的图片的,待会儿会进行演示。
好的,现在已经把应用图标相关部分的代码都解释完了,那么这样一个刚刚创建完成的空项目运行起来到底会是什么样的效果呢?我们跑一下看看就知道了,如下图所示:

可以看到,这就是一个前景层盖在背景层上,然后再被圆形mask进行裁剪之后的效果。
好的,那么现在剩下的问题就是,我们如何才能对自己的应用图标在Android 8.0系统上进行适配?
开始适配
看到爱奇艺的8.0系统应用图标适配工作做得这么差,我就准备拿爱奇艺来做为例子了,我们一起来帮爱奇艺的Android版做个漂亮的应用图标适配吧。
那么很显然,根据8.0系统的应用图标设计,我们需要准备一个前景层和一个背景层才行。
前景层也就是爱奇艺的Logo了,这里我通过Photoshop把爱奇艺的Logo图取了出来。

由于这是一张背景透明的图片,如果直接贴到文章里面就一片白色,啥也看不见了,于是我只好在文章里贴了一张带灰色背景的图片。如果大家需要获取爱奇艺这张前景图的原图,可以点击 这里 获取。
解决了前景层,接下来我们来看背景层。其实背景层比前景层就简单多了,一般如果没有什么特殊需求的话,背景层直接使用某种纯色就可以了。
这里我用Photoshop吸取了一下爱奇艺原始应用图标的背景色,值是#04ca00。当然,爱奇艺的背景色并不是完全的纯色,而是有细微的颜色渐变的。不过这里我们只是举例讲解而已,就不追究这些细节了。
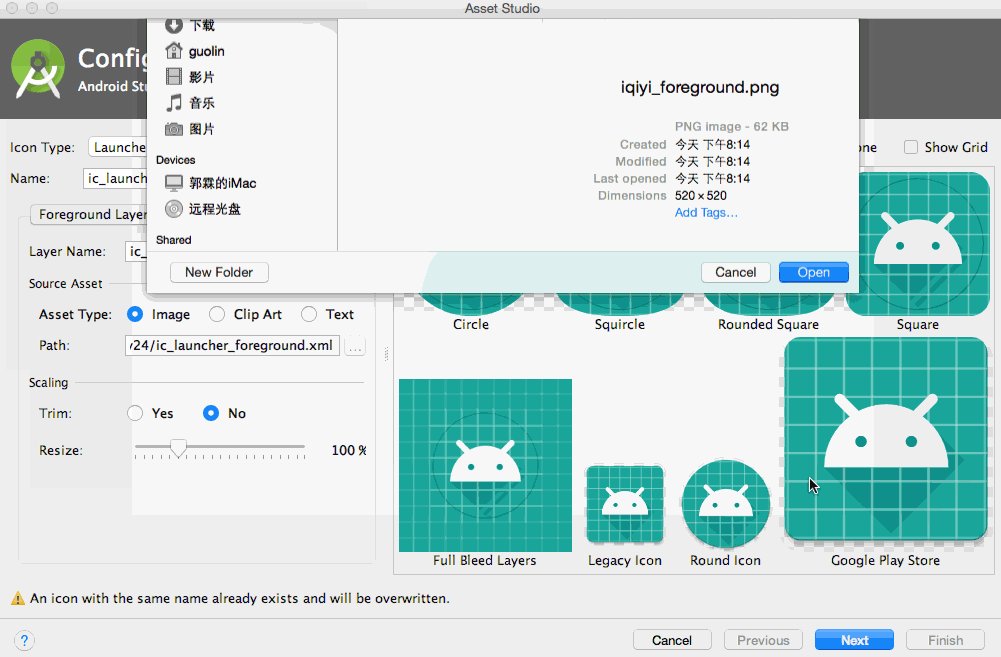
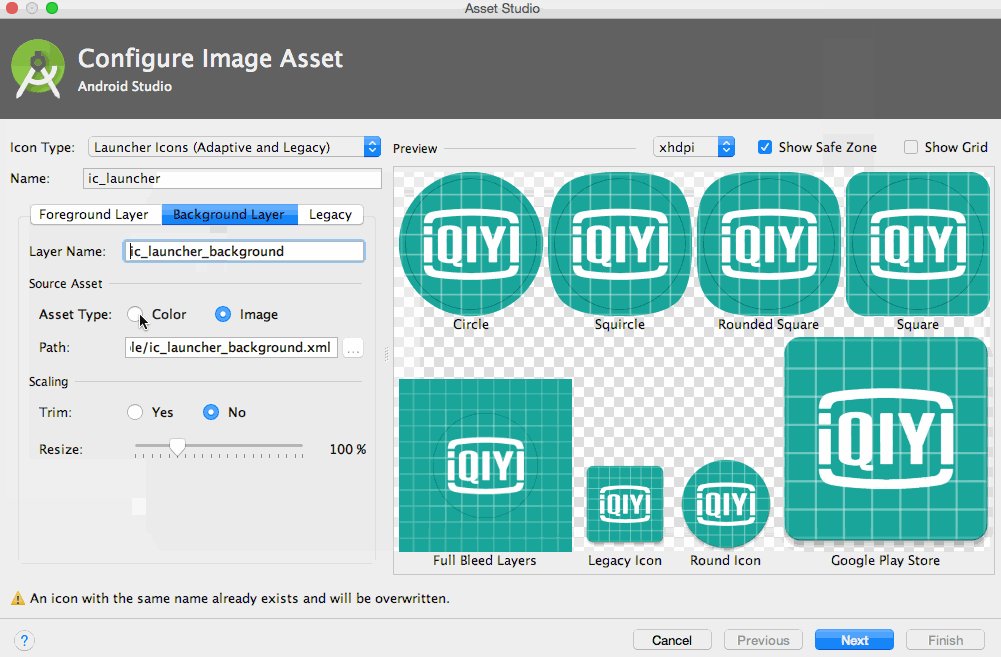
那么现在前景层和背景层都准备好了,接下来我们正式开始进行8.0系统的应用图标适配。重新回到IconTest项目当中,然后按下Windows:Ctrl+Shift+A / Mac:command+shft+A 快捷键,并输入Image Asset,如下所示:

点击回车键打开Asset Studio编辑器,在这里就可以进行应用图标适配了。

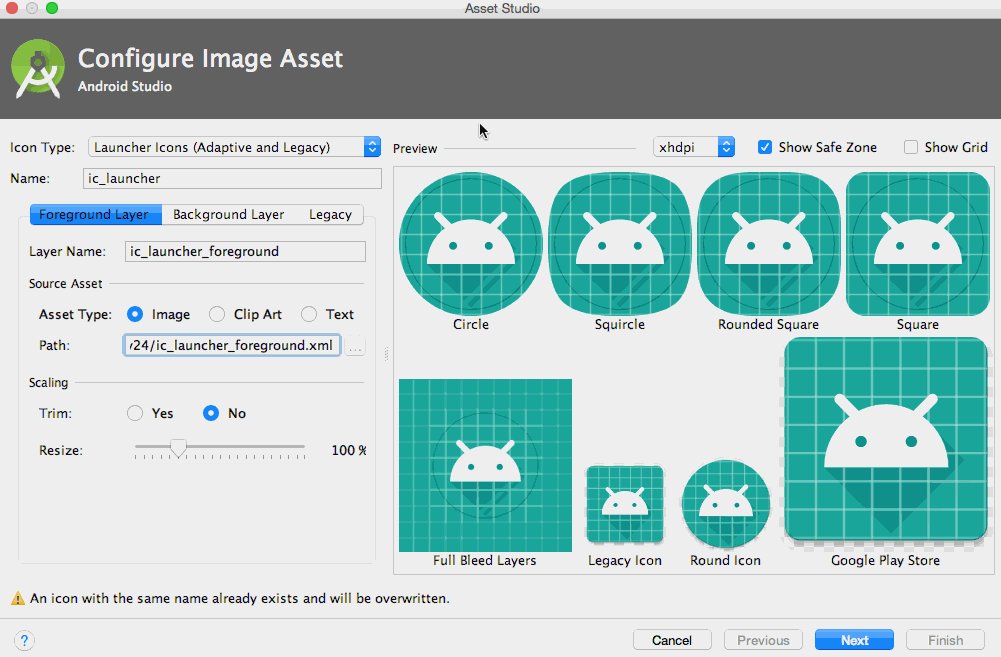
这个Asset Studio编辑器非常简单好用,一学就会。左边是操作区域,右边是预览区域。
先来看操作区域,第一行的Icon Type保持默认就可以了,表示同时创建兼容8.0系统以及老版本系统的应用图标。第二行的Name用于指定应用图标的名称,这里也保持默认即可。接下来的三个页签,Foreground Layer用于编辑前景层,Background Layer用于编辑背景层,Legacy用于编辑老版本系统的图标。
再来看预览区域,这个就十分简单了,用于预览应用图标的最终效果。在预览区域中给出了可能生成的图标形状,包括圆形、圆角矩形、方形等等。注意每个预览图标中都有一个圆圈,这个圆圈叫作安全区域,必须要保证图标的前景层完全处于安全区域当中才行,否则可能会出现图标被手机厂商的mask裁剪掉的情况。
为了让大家能更加直观地看到操作,这里我使用一张GIF图来演示操作的过程:

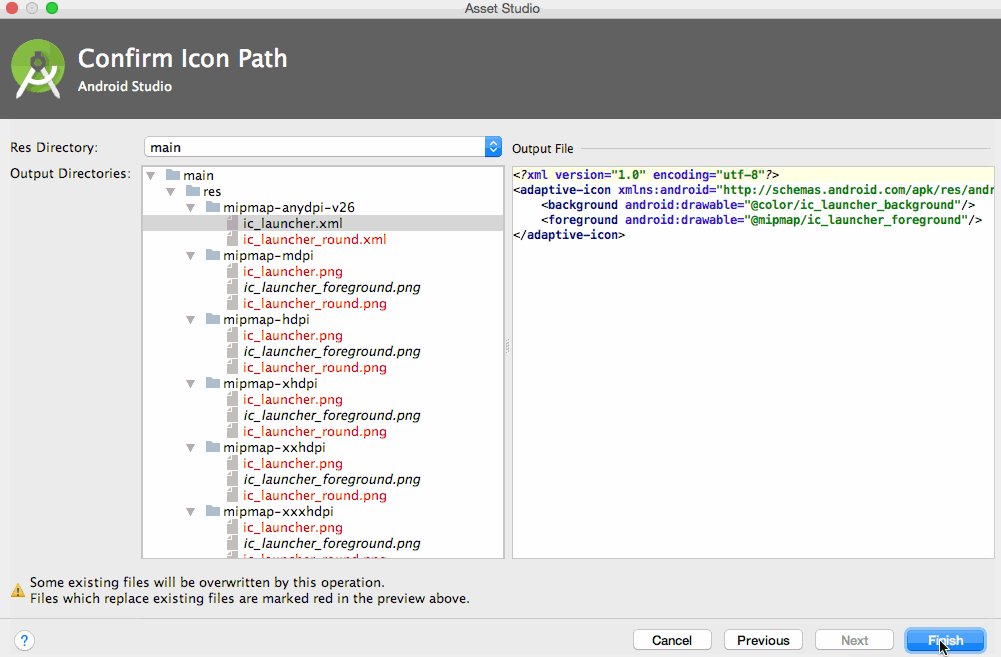
最终,Android Studio会自动帮我们生成适配8.0系统的应用图标,以及适配老版本系统的应用图标,我们甚至一行代码都不用写,一切工作就已经完成了。感兴趣的朋友可以自己到mipmap目录下面去观察一下Android Studio帮我们生成了哪些东西,这里就不带着大家一一去看了。
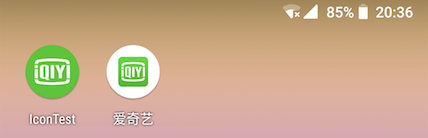
最后,让我们来运行一下程序,并且和正版爱奇艺的应用图标放在一起对比一下吧:

可以看到,做过8.0系统应用图标适配之后,效果明显要好看太多了,也希望爱奇艺的官方APP也能早日完成适配吧。
上篇给大家介绍了Android 8.0系统中通知栏的适配微技巧
总结
以上所述是小编给大家介绍的Android 8.0系统中应用图标的适配微技巧,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!

