用PHPdig打造属于你自己的Google[图文教程]
一、什么是PHPdig?
PHPdig是国外非常流行的垂直搜索引擎产品(与其说是产品,不如说是一项区别于传统搜索引擎的搜索技术),采用PHP语言编写,利用了PHP程序运行的高效性,极大地提高了搜索反应速度,它可以像Google或者Baidu以及其它搜索引擎一样搜索互联网,搜索内容除了普通的网页外还包括txt, doc, xls, pdf等各式的文件,具有强大的内容搜索和文件解析功能。PHPdig同传统的搜索引擎一样,包含了以下三种最基本的技术:
1.Spider技术
2.网页结构化信息抽取技术或元数据采集技术
3.分词、索引技术
区别于传统搜索引擎,PHPdig适用于专业化更强、层次更深的个性化搜索引擎,利用它打造针对某一领域的垂直搜索引擎是最好的选择。
二、如何获得这PHPdig?
PHPdig是免费产品(需要保留版权),最新版本是 phpdig-1.8.9 为了避免Apache以及MYSQL的版本兼容性问题,建议采用较低级的版本,其网站地址是:http://www.phpdig.net ,下载地址是:http://www.phpdig.net/navigation.php?action=download 说明一下,我试用过phpdig-1.8.9版本,但出现了很多问题,改用PHPdig-1.8.8则问题较少。
三、具体步骤
1.获取产品
访问http://www.phpdig.net/navigation.php?action=download下载PHPdig-1.8.8至桌面,解压缩至Apache服务器html目录,一般路径为:D:\usr\www\html\,(如果你没有安装Apache服务器请事先安装,推荐使用Mappm-Server v1.1.9 Final,Mappm-Server 采用傻瓜式安装,一次搞定,方便调试和运行 PHP/CGI MySQL 程序)。
2.运行并配置PHPdig数据库
打开浏览器输入http://localhost/phpdig/按回车键,页面列出PHPdig的所有文件及包含文件夹,找一找发现没有默认首页文件(default,index),单击search.php文件出现错误提示:Unable to connect to database : Check the connection script。提示无法完成数据库连接,原来我们还没有完成PHPdig的数据库配置。返回进入admin目录找到install.php文件,单击运行,乍一看,全英文界面(说明一下,PHPdig目前所有版本均不支持中文界面),没有关系,如果你有过汉化经验不妨自己动手将其汉化,这里提供一份我自己汉化的cn-language.php文档的下载(请将其拷贝至locales目录下)。另外你还需修改includes目录下的config.php文件(语言修改)和style.css文件(字体修改和样式修改)。
进入install.php后系统要求我们输入PHPdig管理用户名和密码,默认情况下均为admin,进入后出现如下界面(汉化后):

(图1)
所需提供的信息有:
如果你是在本地测试,请输入默认情况下的服务器名称localhost(localhost是Mappm-Server下的默认务服务器名称,也就是mysql的默认服务器名称,Mappm-Server内置mysql数据库)数据库服务器端口默认为3126,可以不填,数据库sock协议默认为空,用户名默认为root(Mappm-Server默认用户名),密码是你在安装Mappm-Server时输入的用户密码,PHPdig数据库名称默认为phpdig,可任意修改,同时,你可以对数据库中的数据表加前缀,默认为空。
如果你要上传到与Internet相连的web服务器请向服务器提供商索要mysql服务器的名称或者IP地址以及数据库服务器端口、sock协议、用户名、密码等,数据库名称以及数据表前缀的设置同上。
至于右边的四个单选按钮,你可以视情况而定,初次使用(安装)选择默认的“建立数据库”
确认上述信息无误后单击安装按钮,如果连接数据库不成功会提示“不能连接数据库”的错误信息,如果数据库连接成功则会直接跳入管理页面如下图:

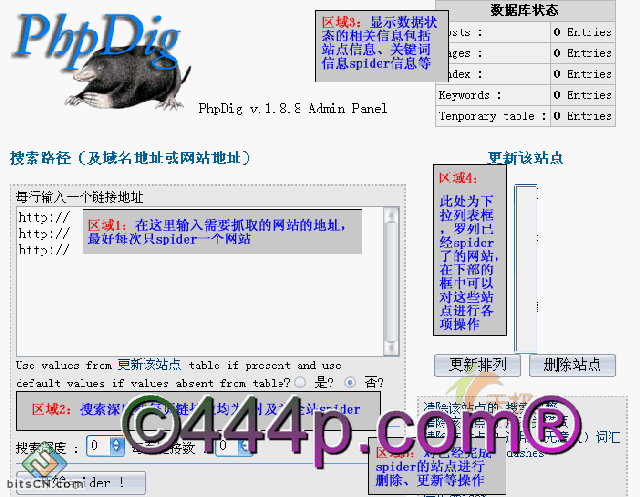
(图2)
3. 界面区域介绍
区域1是一个文本输入区,默认文字有三行,都是以http开头,大家一看就知道在这里输入要spider的站点的网站地址(建议每次只spider一个网站)。
区域2是spider选项,搜索深度是指对这个网站spider到几级目录,每页链接数是指针对某个网页最多抓取多少个下面的链接网页。默认情况下都为0,指的是对这个站点进行全站spider。
区域3显示数据库状态信息,包括已经spider的网站、关键词、索引以及正在spider的站点信息等。
区域4是一个下拉列表框,罗列出已经spider的站点的网址,选中其中的一个站点,在区域5可以对其进行清除和更新操作。
区域5不仅提供了对区域4中所选站点的清除和更新操作外,还提供了相关的统计信息入口和对spider的控制等。
4. 针对特定站点运行spider
如果你对天极软件频道的内容很感兴趣,你就可以做一个比google更专业的搜索引擎来搜索天极软件的内容,你的这个搜索引擎将比google更全面更深层次。下面我们以spider天极软件频道的内容为例介绍一下如何spider一个网站。
1)在图2的区域1中输入http://soft.yesky.com,搜索深度和每页链接数都保持默认为0
2)单击spider按钮,页面跳转到spider信息页面,程序开始自动spider站点http://soft.yesky.com的内容。
注意:spider网站的过程非常缓慢,如果该网站内容太多,这个过程可能会延续几小时到一天,但你不必担心脚本运行超时,因为系统的timeout时间被设置为最长达48小时。在这个过程中,你也可以中断spider程序的运行,并能重新启动spider程序运行未spider完的网站。需要注意的是若在这个过程中你不小心关闭了spider运行页面,但事实上系统并没有停止spider,仍在消耗系统资源。你可以重新打开spider页面,点击停止spider链接方可释放系统资源。

(图3)
5. 利用PHPdig进行搜索
经过一段时间后,spider程序运行的结果是将http://soft.yesky.com网站上的信息抓取到服务器数据库中,主要是对方内容的title信息、关键词信息和页面地址信息等,此时,你就可以通过访问search.php进行搜索了。

(图4)
你可以选择搜索结果显示的条数,可以选择模糊查找还是精确查找,另外你可以选择针对某个站点的搜索,默认情况下搜索已经被spider的所有站点。

(图5)
上图是搜索“QQ2006”的搜索结果页面。
6. 存在的问题
由于PHPdig的语言设置问题、系统的分词问题以及MYSQL数据库的字符处理问题等,PHPdig对汉语词汇的搜索还存在许多不确定因素,这些东西都有待我们进一步去解决和完善,欢迎广大对此感兴趣的朋友们到网页陶吧-PHPdig主题社区进行探讨。

![用PHPdig打造属于你自己的Google[图文教程]](/assets/blank.gif)