vue.js 打包时出现空白页和路径错误问题及解决方法
vue-cli输入命令:npm run build 即可打包vue.js的项目
打包出来后项目中就会多了一个文件夹dist,下图为我们打包过后的项目

我们直接运行打包后的文件夹中的index.html文件,会看到网页一片空白,f12调试,全是css,js路径引用错误的问题。
解决:到config文件夹中打开index.js文件。
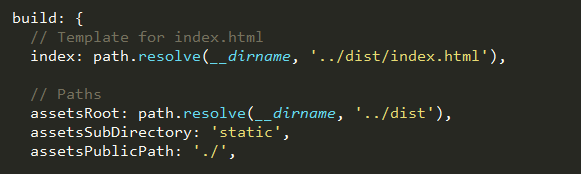
文件里面有两个assetsPublicPath属性,更改第一个,也就是更改build里面的assetsPublicPath属性:

assetsPublicPath属性作用是指定编译发布的根目录,‘/'指的是项目的根目录 ,'./'指的是当前目录。
总结
以上所述是小编给大家介绍的vue.js 打包时出现空白页和路径错误问题及解决方法,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
相关推荐
-
详解vue.js根据不同环境(正式、测试)打包到不同目录
1.在build文件夹中创建testing.js文件 // 配置环境变量 type 为 testing process.env.type = '"testing"' // 引入build.js文件 require('./build') 2.修改config文件夹中的prod.env.js文件 module.exports = { NODE_ENV: '"production"', // 将上文设置的环境变量,赋值到 type 属性上 type: process.en
-
vue.js 2.*项目环境搭建、运行、打包发布的详细步骤
Vue 安装 vue-cli /webpack 全局安装 如果在意安装速度,可以使用淘宝镜像来安装 安装淘宝镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org 安装完淘宝镜像后,就可以使用cnpm 来代替 npm 安装工具啦 我个人比较喜欢直接使用npm 安装: 全局webpack: npm install webpack -g vue脚手架vue-cli: npm install vue-cli -g 安装webp
-
Vue.js中用webpack合并打包多个组件并实现按需加载
前言 随着移动设备的升级.网络速度的提高,用户对于web应用的要求越来越高,web应用要提供的功能越来越.功能的增加导致的最直观的后果就是资源文件越来越大.为了维护越来越庞大的客户端代码,提出了模块化的概念来组织代码.webpack作为一种模块化打包工具,随着react的流行也越来越流行. 使用 Vue 开发项目时,如果要使用其单文件组件特性,必然要使用 webpack 或者 browserify 进行打包,对于大型应用,为了提升加载速度,可以使用 webpack 的 code split 功能
-
vue.js项目打包上线的图文教程
最近一直坚持每个月写一个小的vue.js 开发的项目,最后开发完成后想到很久之前给别人回答的一个问题:vue的项目如何上线,当时有千奇百怪的回答,我在想,这些人都是肿了么,vue的官方都说了,这个框架只是做了view这一层,所以并不是把这些开发完的东西直接拷贝到服务器上,而且需要打包为静态文件上传服务器的.这里我简单的列出这个过程: 首先需要修改一下配置文件再打包,很多人都是遇到过打包后运行一片空白等等问题,这些问题主要就是路径的问题,所以需要修改config下面的index.js这个配置文件里
-
vue.js 打包时出现空白页和路径错误问题及解决方法
vue-cli输入命令:npm run build 即可打包vue.js的项目 打包出来后项目中就会多了一个文件夹dist,下图为我们打包过后的项目 我们直接运行打包后的文件夹中的index.html文件,会看到网页一片空白,f12调试,全是css,js路径引用错误的问题. 解决:到config文件夹中打开index.js文件. 文件里面有两个assetsPublicPath属性,更改第一个,也就是更改build里面的assetsPublicPath属性: assetsPublicPath属
-
vue.js打包之后可能会遇到的坑!
前言 最近在用webpack+vue写项目,经过几天的熬夜加班改BUG,终于把基本的框架给写完了,后面只要加一些小功能就可以了,太好吧!先来npm run build 打包出来看看吧! 打包中...,我们用本地服务器打开看一下. 额,不看不知道,一看吓一跳,坑咋这么多呢!但是作为一名积极向上的IT从业者,填坑吧. 1.打包之后没有被渲染出来 怎么回事,刚打开就告诉我啥也没有,这是要搞事情的前奏啊!,我们看一下错误信息,告诉我路径有问题,默默的看一下自己的地址栏和自己的文件所在目录,原来是我的打包
-
解决vue-cli项目打包出现空白页和路径错误的问题
vue-cli项目打包: 1. 命令行输入:npm run build 打包出来后项目中就会多了一个文件夹dist,这就是我们打包过后的项目. 第一个问题,文件引用路径.我们直接运行打包后的文件夹中的index.html文件,会看到网页一片空白,f12调试,全是css,js路径引用错误的问题. 解决:到config文件夹中打开index.js文件. 文件里面有两个assetsPublicPath属性,更改第一个,也就是更改build里面的assetsPublicPath属性: assetsPub
-
vue 项目打包时样式及背景图片路径找不到的解决方式
问题描述:vue项目打包后,文件找得到,但是引用的字体及背景图片找不到: 解决方法: 主要是需要单独为 css 配置 publicPath . ExtractTextWebpackPlugin 提供了一个 options.publicPath 的 api,可以为css单独配置 publicPath . 对于用 vue-cli 生成的项目,dist 目录结构如下: dist ├── index.html └── static ├── css ├── img └── js 经
-
vue webpack打包后图片路径错误的完美解决方法
项目用run dev build 打包后,发现很多图片都不显示,在本地是没有问题的啊!找原因发现通过webpack+vuecli默认打包的css.js等资源,路径都是绝对的. 因为我们的图片路径都是经历过文件夹的,在本地引用图片是绝对路径,但打包后因为把配置的static文件夹当成了根路径,所以很多图片找不到都不显示. 解决办法如图: (1). 修改 assetsPublicPath: './' (2).打开webpack.prod.conf.js,在output:增加 publicPath:
-
Vue.js 中取得后台原生HTML字符串 原样显示问题的解决方法
今天使用vue调试页面,发现了页面上的一个问题,后台数据传过来的HTML字符串并没有被转换为正常的HTML代码,一拍脑门,发现忘记转换了,于是满心欢喜加上了{{{}}}.但是之后构建发现报错: 为此去官网上查了下资料,发现在vue2.0版本中,{{{}}}转换HTML的方式已经被废除,该版本中必须使用v-html标签进行转换,下面是具体的使用方法: <span v-html="htmlData"> {{htmlData}} </span> 总结 以上所述是小编给
-
vue :src 文件路径错误问题的解决方法
首先先说明下vue-cli的assets和static的两个文件的区别,因为这对你理解后面的解决办法会有所帮助 assets:在项目编译的过程中会被webpack处理解析为模块依赖,只支持相对路径的形式,如< img src="./logo.png">和background:url(./logo.png),"./logo.png"是相对资源路径,将有webpack解析为模块依赖 static:在这个目录下文件不会被webpack处理,简单就是说存放第三方
-
vue打包后出现空白页的原因及解决方式详解
目录 路由模式 history 路由模式 hash 总结 1. 修改路径 2. 更改路由模式 路由模式拓展 路由的hash和history模式的区别 打包路由选择 路由模式 history 新建项目什么都不动,路由模式:history, 直接npm run build打包 打包之后,直接打开dist文件里面的ndex.html可以看到页面是空白的,控制台是这样的. 再看看网页源码, 对比dist文件夹结构可以看到资源路径的引入是错误的,应该用'./'而不是'/' 那怎么修改打包之后的路径呢?查看
-
webpack vue 项目打包生成的文件,资源文件报404问题的修复方法(总结篇)
最近在使用webpack + vue做个人娱乐项目时,发现npm run build后,css js img静态资源文件均找不到路径,报404错误...网上查找了一堆解决办法,总结如下 一.首先修改config目录下的index.js文件 将其中build的配置项assetsPublicPath进行修改,改为 目的是将资源文件的引入路径,改为相对地址(相对index.html) 二.此时html中的js.css.img引入均没有问题,但是css中的background-image还是报404 此
-
Vue.js 中 axios 跨域访问错误问题及解决方法
1.假如访问的接口地址为 http://www.test.com/apis/index.php (php api 接口) 2.而开发地址为http://127.0.0.1:8080,当axios发起请求时,出现如下错误: Failed to load http://www.test.com/apis/index.php?&act=login: The value of the 'Access-Control-Allow-Origin' headerin the response must no
-
Vue.js项目中管理每个页面的头部标签的两种方法
在 Vue SPA 应用中,如果想要修改 HTML 的头部标签,如页面的 title ,我们只能去修改 index.html 模板文件,但是这个是全局的修改,如何为每个页面都设置不一样的 title 呢?下面介绍两种方法. 使用router.meta 在路由里面配置每个路由的地址: routes: [ { /* (首页)默认路由地址 */ path: '/', name: 'Entrance', component: Entrance, meta: { title: '首页入口' } }, {
随机推荐
- 攻击方式学习之SQL注入(SQL Injection)第1/3页
- Android如何获取屏幕、状态栏及标题栏的高度详解
- JS获取地址栏参数的小例子
- ThinkPHP中关联查询实例
- 关于extjs treepanel复选框选中父节点与子节点的问题
- java编程经典案例之基于斐波那契数列解决兔子问题实例
- 深入解析Java并发程序中线程的同步与线程锁的使用
- django实现前后台交互实例
- 以IP与Port建立与SQLSERVER的连接
- JS实现弹性漂浮效果的广告代码
- javascript创建动态表单的方法
- 浅谈C#中ToString()和Convert.ToString()的区别
- JQUERY对单选框(radio)操作的小例子
- js实现用户输入的小写字母自动转大写字母的方法
- C#的Socket实现UDP协议通信示例代码
- Android中Java根据文件头获取文件类型的方法
- PHP新手上路(十二)
- JVM处理未捕获异常的方法详解
- Django如何防止定时任务并发浅析
- Python实现带下标索引的遍历操作示例

