详细教你微信公众号正文页SVG交互开发技巧

现在很多公众号都直接在正文页通过SVG交互动画增加文章的阅读交互体验,而不再跳转H5。结合这一需求,本期分享的内容是如何开发交互式SVG,并嵌入微信公众号正文页。设计师和前端开发同学都可以来学习下。学会了可以接这方面的私活了,短平快地赚小钱钱。
先看下最终SVG交互效果:
(体验公众号正文页实际效果,请到本文底部扫码关注公众号)

1 为什么公众号需要交互SVG
技术要有落地的应用场景才能发挥实效。为什么很多公众号开始做SVG交互而放弃H5呢?
主要原因有两点:
- H5制作成本高,需要一定的开发周期和服务器支撑。
- 从正文页跳转H5页面多了一个步骤,容易造成用户流失。
当然,对于需要复杂交互,或者更多功能的话,还是需要单独开发H5。
SVG虽然只能实现简单的交互,但既能增加交互体验又不会太分散用户对内容的关注点,在很多场景下还是很有需求的。
2 应用场景
SVG交互本质还是基于SVG SMIL animation,配合SVG的click事件,实现非常简单的交互。
虽然实现的效果很有限,但还是有很多发挥空间的,比如以下应用场景:
- 【汽车宣传】点击车子后,车子移动,经过某个位置显示某个特性或地点名称文案。
- 【心理测试】点击某个选项后,出现选择结果。
- 【拆红包】一层一层拆掉红包,显示最里面内容。
- 【密码解锁】点击指定的几个数字后,显示解锁内容。
- 【猜灯谜】点击后显示内容,类似翻牌。
下面开始讲解本期Demo的制作全过程。
3 素材制作
3.1 背景图片
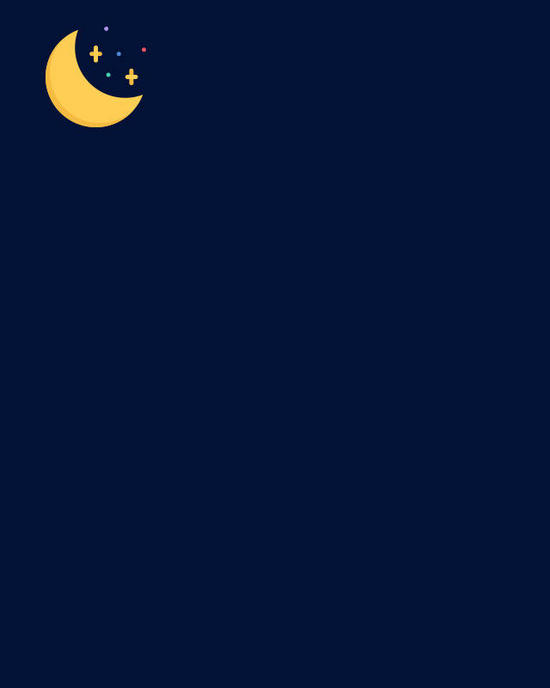
使用PS等软件设计SVG的背景图,建议宽度为640px~750px,也可以更高,但文件大小也会增加。 本例制作了 640px x 800px 的jpg背景图:

3.2 SVG素材
可以去阿里巴巴矢量图库(www.iconfont.cn/)网站下载。也可以自行使用AI制作。 但需要注意控制好SVG的图片尺寸。SVG的图片的尺寸即点击区域,所以控制好图片中空余的留白区域。
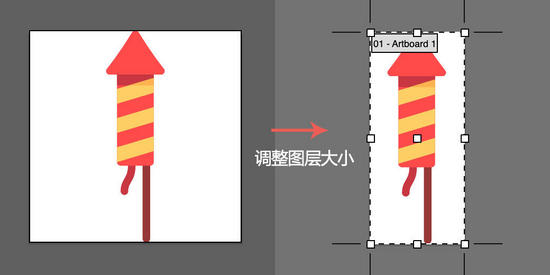
本Demo从阿里矢量库中下载了爆竹SVG,下载后用AI打开,缩小图片的尺寸:

3.3 导出SVG
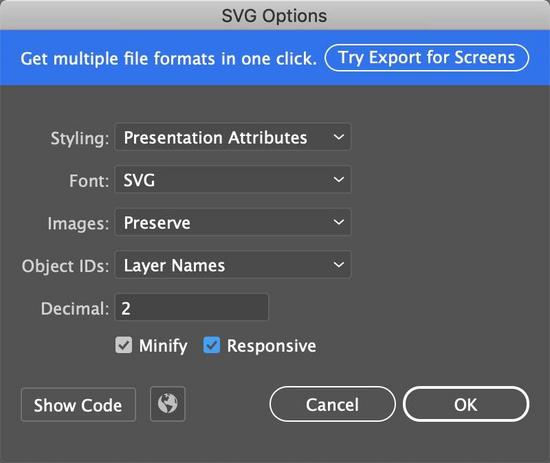
由于微信编辑器不允许嵌入 <style><script> 标签,所以通过AI导出SVG的时候要进行一下设置:

把Styling选择为Presentation Attributes,这样导出的SVG就不含有 <style> ,而且元素的样式也会通过标签属性进行设置,而不使用style内联css。
4 构建SVG
4.1 SVG基本结构
<svg style="display: inline-block;width: 100%;background-image:url(bg.jpg);background-size: 100%,100%;background-repeat: no-repeat;" version="1.1" viewBox="0 0 640 800" xmlns="http://www.w3.org/2000/svg"></svg>
这里的style均为基础的CSS,就不再详述了。
主要说下viewBox属性:
viewBox="x, y, width, height"
x、y 控制SVG内所有元素的位移(不影响SVG的背景图)。
width、height 并不是SVG的实际宽高,而是SVG内的“分辨率”。width、height越大,SVG内的元素越小,反之,元素则越大(不影响SVG的背景图)。
建议viewBox的x、y设置为0,width、height设置为背景图的尺寸。
4.2 放入文字
先使用 <text> 加入文字:
<svg style="display: inline-block;width: 100%;background-image:url(bg.jpg);background-size: 100%,100%;background-repeat: no-repeat;" version="1.1" viewBox="0 0 640 800" xmlns="http://www.w3.org/2000/svg"> + <text x="200" y="540" fill="#fff" style="font-size: 30px">点击爆竹放飞梦想</text> </svg>
通过调整x、y把位置调好,fill为文字颜色,style设置字号。

4.3 加入文字动效
现在实现文字的闪烁效果。这里需要使用 <animate> 和 <g> 标签。
<svg style="display: inline-block;width: 100%;background-image:url(bg.jpg);background-size: 100%,100%;background-repeat: no-repeat;" version="1.1" viewBox="0 0 640 800" xmlns="http://www.w3.org/2000/svg">
+ <g>
+ <animate attributeName="opacity" begin="0s" dur="1s" values="1;0;1" repeatCount="indefinite"></animate>
<text x="200" y="540" fill="#fff" style="font-size: 30px">点击爆竹放飞梦想</text>
+ </g>
</svg>
介绍下 <animate> :
attributeName ,为动画控制的属性,这里为opacity透明度。
begin ,为动画开始时间,可以理解为延迟时间。0s表示立即开始动画。也可以是分号分隔的一组值,例如beigin="3s;5s",表示的是3s之后动画开始,6s时候动画再重新开始(如果之前动画没走完,会立即停止从头开始)。
dur ,为动画时间,dur越小,动画越快。
values ,表示attributeName指定属性的值变化,可以是一个值,也可以是用分号分隔的多个值,这里的"1;0;1"表示“不透明->透明->不透明”,即闪烁效果。
repeatCount ,表示动画重复次数,indefinite=无数次
<g> 标签很简单,就是把包起来的元素打成组合,这样animate就只针对 <g> 内的元素执行动画了。
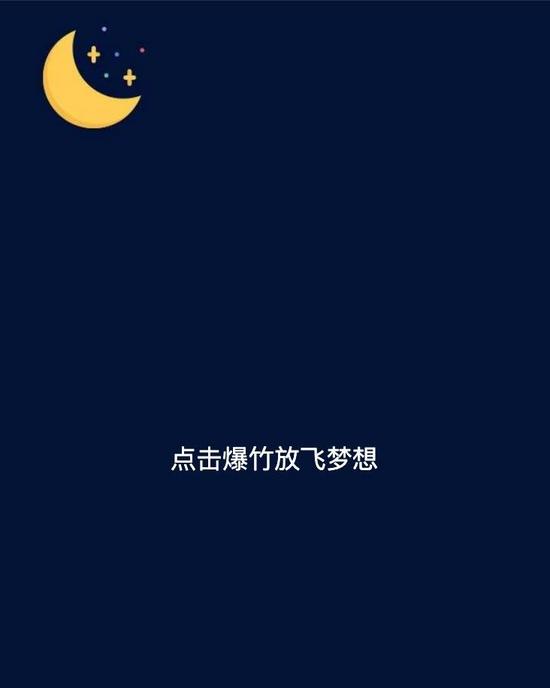
效果如下:
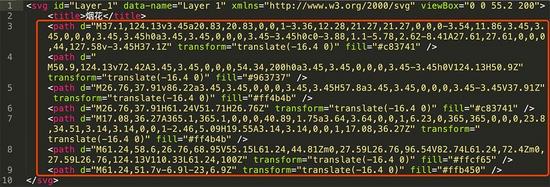
 4.4 从SVG提取爆竹代码
4.4 从SVG提取爆竹代码
打开AI生成的SVG文件,只取爆竹的矢量路径代码:

4.5 加入爆竹
加入爆竹代码,使用 进行包裹,然后通过调节 的translate调节位置。
<svg style="display: inline-block;width: 100%;background-image:url(bg.jpg);background-size: 100%,100%;background-repeat: no-repeat;" version="1.1" viewBox="0 0 640 800" xmlns="http://www.w3.org/2000/svg">
<g>
文字代码(略)
</g>
+ <g style="transform: translate(140px, 580px);">
+ <path d="M37.1,124.13v3.45a20.83,20.83,0,0,1-3.36,12.28,21.27,21.27,0,0,0-3.54,11.86,3.45,3.45,0,0,0,3.45,3.45h0a3.45,3.45,0,0,0,3.45-3.45h0c0-3.88,1.1-5.78,2.62-8.41A27.61,27.61,0,0,0,44,127.58v-3.45H37.1Z" transform="translate(-16.4 0)" fill="#c83741" />
+ <path d="M50.9,124.13v72.42A3.45,3.45,0,0,0,54.34,200h0a3.45,3.45,0,0,0,3.45-3.45h0V124.13H50.9Z" transform="translate(-16.4 0)" fill="#963737" />
+ <path d="M26.76,37.91v86.22a3.45,3.45,0,0,0,3.45,3.45H57.8a3.45,3.45,0,0,0,3.45-3.45V37.91Z" transform="translate(-16.4 0)" fill="#ff4b4b" />
+ <path d="M26.76,37.91H61.24V51.71H26.76Z" transform="translate(-16.4 0)" fill="#c83741" />
+ <path d="M17.08,36.27A365.1,365.1,0,0,0,40.89,1.75a3.64,3.64,0,0,1,6.23,0,365,365,0,0,0,23.8,34.51,3.14,3.14,0,0,1-2.46,5.09H19.55A3.14,3.14,0,0,1,17.08,36.27Z" transform="translate(-16.4 0)" fill="#ff4b4b" />
+ <path d="M61.24,58.6,26.76,68.95V55.15L61.24,44.81Zm0,27.59L26.76,96.54V82.74L61.24,72.4Zm0,27.59L26.76,124.13V110.33L61.24,100Z" transform="translate(-16.4 0)" fill="#ffcf65" />
+ <path d="M61.24,51.7v-6.9l-23,6.9Z" transform="translate(-16.4 0)" fill="#ffb450" />
+ </g>
</svg>

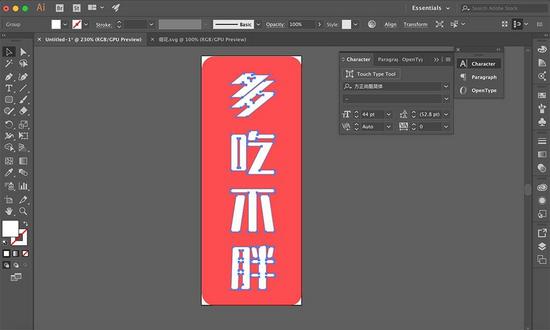
4.6 制作愿望牌SVG
通过AI制作愿望牌SVG,记得通过Command+Shift+O,把文字转化为矢量。然后按照3.3章节导出SVG。

4.7 加入愿望牌
愿望牌是在爆竹升天后显示的,实际上是盖在了爆竹前面,爆竹并没有消失。所以愿望牌的代码应该写在爆竹代码的后面。从SVG提取愿望牌代码参照4.4章节,并调节位置,加入后的代码如下:
<svg style="display: inline-block;width: 100%;background-image:url(bg.jpg);background-size: 100%,100%;background-repeat: no-repeat;" version="1.1" viewBox="0 0 640 800" xmlns="http://www.w3.org/2000/svg">
<g>
文字代码(略)
</g>
<g style="transform: translate(140px, 580px);">
爆竹矢量代码(略)
</g>
+ <g style="transform: translate(120px, 560px);">
+ 愿望牌矢量代码(略)
+ </g>
</svg>
效果如下,愿望牌完全挡住了爆竹:

4.8 设置愿望牌初始属性
由于愿望牌初始状态未不可见,所以将opacity设为0。
<svg style="display: inline-block;width: 100%;background-image:url(bg.jpg);background-size: 100%,100%;background-repeat: no-repeat;" version="1.1" viewBox="0 0 640 800" xmlns="http://www.w3.org/2000/svg">
<g>
文字代码(略)
</g>
<g style="transform: translate(140px, 580px);">
爆竹矢量代码(略)
</g>
M <g style="transform: translate(120px, 560px);opacity: 0;">
愿望牌矢量代码(略)
</g>
</svg>
5 SVG点击交互
5.1 爆竹升天
我们要实现的是通过“一次点击”,爆竹上天,然后愿望牌出现。爆竹和愿望牌要打成组。
接下来,使用 实现click触发动画。
<svg style="display: inline-block;width: 100%;background-image:url(bg.jpg);background-size: 100%,100%;background-repeat: no-repeat;" version="1.1" viewBox="0 0 640 800" xmlns="http://www.w3.org/2000/svg">
<g>
文字代码(略)
</g>
+ <g>
+ <animateTransform attributeName="transform" type="translate" values="0 0;0 -350" repeatCount="1" fill="freeze" begin="click" dur="0.5s" restart="never"></animateTransform>
<g style="transform: translate(140px, 580px);">
爆竹矢量代码(略)
</g>
<g style="transform: translate(120px, 560px);opacity: 0;">
愿望牌矢量代码(略)
</g>
+ </g>
</svg>
关键属性讲解:
type , attributeName="transform"的值,可以是 translate、scale、rotate、skewX、skewY。
fill ,动画间隙的填充方式。支持参数有:freeze、remove。remove是默认值,表示动画结束直接回到开始的地方。freeze表示动画维持结束后的状态。
restart ,支持的参数有always、whenNotActive、never。always是默认值,表示每点一次重新执行动画;whenNotActive表示动画正在进行的时候不能重启动画;never表示动画仅执行一次。
begin ,延迟时间,上面已讲过,这里补充下click,表示点击后立即触发, click+2表示点击后2秒触发。
现在我们已经实现了点击爆竹后升天的效果,但是愿望牌还处于不可见状态。这里就用到“click+时间”的玩法。
5.2 愿望牌显示
在愿望牌的 内加入,由于爆竹升天动画是0.5s,所以click+0.5正好是爆竹动画结束后显示愿望牌。
<svg style="display: inline-block;width: 100%;background-image:url(bg.jpg);background-size: 100%,100%;background-repeat: no-repeat;" version="1.1" viewBox="0 0 640 800" xmlns="http://www.w3.org/2000/svg">
<g>
文字代码(略)
</g>
<g>
<animateTransform attributeName="transform" type="translate" values="0 0;0 -350" repeatCount="1" fill="freeze" begin="click" dur="0.5s" restart="never"></animateTransform>
<g style="transform: translate(140px, 580px);">
爆竹矢量代码(略)
</g>
<g style="transform: translate(120px, 560px);opacity: 0;">
+ <animate attributeName="opacity" begin="click+0.5" dur="0.1s" values="0;1" fill="freeze" restart="never"></animate>
愿望牌矢量代码(略)
</g>
</g>
</svg>
※注:请注意设置begin=click的元素和设置begin=click+0.5的元素的层级关系。首先,click元素和click+0.5元素要处于同一个 <g> 内;其次,click+0.5元素层级要比click元素的层级更深,所以能够正确的对应同一个click事件。
5.3 完成剩余爆竹
剩下两个爆竹,只需按照以上步骤,替换愿望牌的图片,然后调整元素位置即可,不再赘述。
6 导入微信公众号
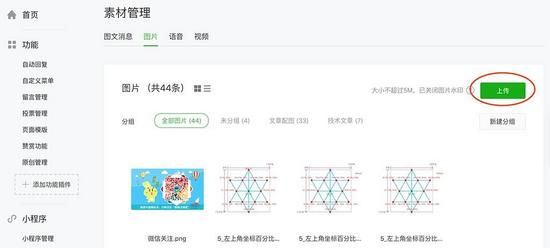
6.1 上传背景图素材
以上代码中的背景图我们用的是本地的路径,需要上传至微信后台,获取线上地址。 进入微信公众平台,点击左边的素材管理->图片->上传:

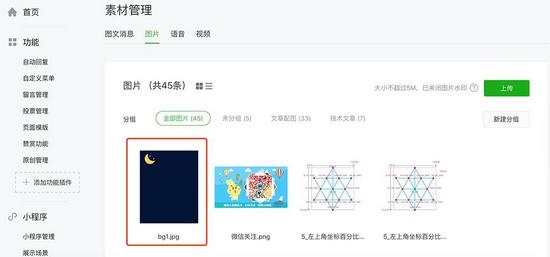
上传成功后,打开图片,获取图片的线上地址:

6.2 导入微信文章正文
新建图文消息,先输入好标题、作者,上传好封面图。 然后在正文区域输入两行文字(微信要求正文必须含有文字)。
打开chrome调试工具,定位到第二行文字:

在第二行文字代码处,右击鼠标选择Edit as HTML:

替换为我们的SVG代码:

然后随便点击下其他元素的代码,有时可能会自动撤销,如果出现这种情况,再重新粘贴一次就行。
完成后,就可以发布预览啦。
6.3 注意事项
微信编辑器有很多默认的“潜规则”,可能会拒绝我们嵌入的代码,如果被拒,我们嵌入的代码将会被删除或者替换成其他的标签。这里列出我摸索出来的“潜规则”。
- 标签里的background的url()里,地址不能加引号,单引号双引号都不行,否则会被微信编辑器过滤掉。
- 标签里不能有id
- 不能有<style><script><a>标签。
后续有新的发现会继续更新。
6.4 奇葩BUG及技巧经验
微信Android客户端的公众号正文页里点击元素,进行移动动画后,元素可能会出现奇怪的边框。需要给涉及到的元素的 <g> 设置style="outline:none",包括 <g> 内的所有子 <g> 。

SVG图片的圆心
在用AI设计SVG的时候,最好把元素的圆心设置在SVG的中点,否则在实现rotate动画时,圆心偏离将导致元素旋转出现问题。虽然可以通过from和to的后面两个参数调节圆心位置,但是非常难手动找到精确的位置。
<animateTransform attributeName="transform" type="rotate" from="0 41.5 43" to="360 41.5 43" dur="3s" repeatCount="indefinite">
6.5 参考文献
张鑫旭的博客《超级强大的SVG SMIL animation动画详解》
https://www.zhangxinxu.com/wordpress/2014/08/so-powerful-svg-smil-animation/
SVG参考
https://www.runoob.com/svg/svg-reference.html
6.6 完整HTML代码
请前往我的github查看: https://github.com/Yuezi32/weixin_svg_demo
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

