基于移动端真机调试的图文教程(分享)
最近要分析web页面,在安卓和ios上的性能差异,除了操作系统本身不同之外,应该还多地方要探究的,第一步就是要在真机上分析。所以总结一下几个方法。
1.Mac+iPhone+ Lightning+Safari 浏览器
步骤:
1)用:Lighting线将mac与iphone相连
2)iphone打开Web检查器(设置->Safari->高级->Web检查器)
3)iphone用safari打开要进行分析的页面
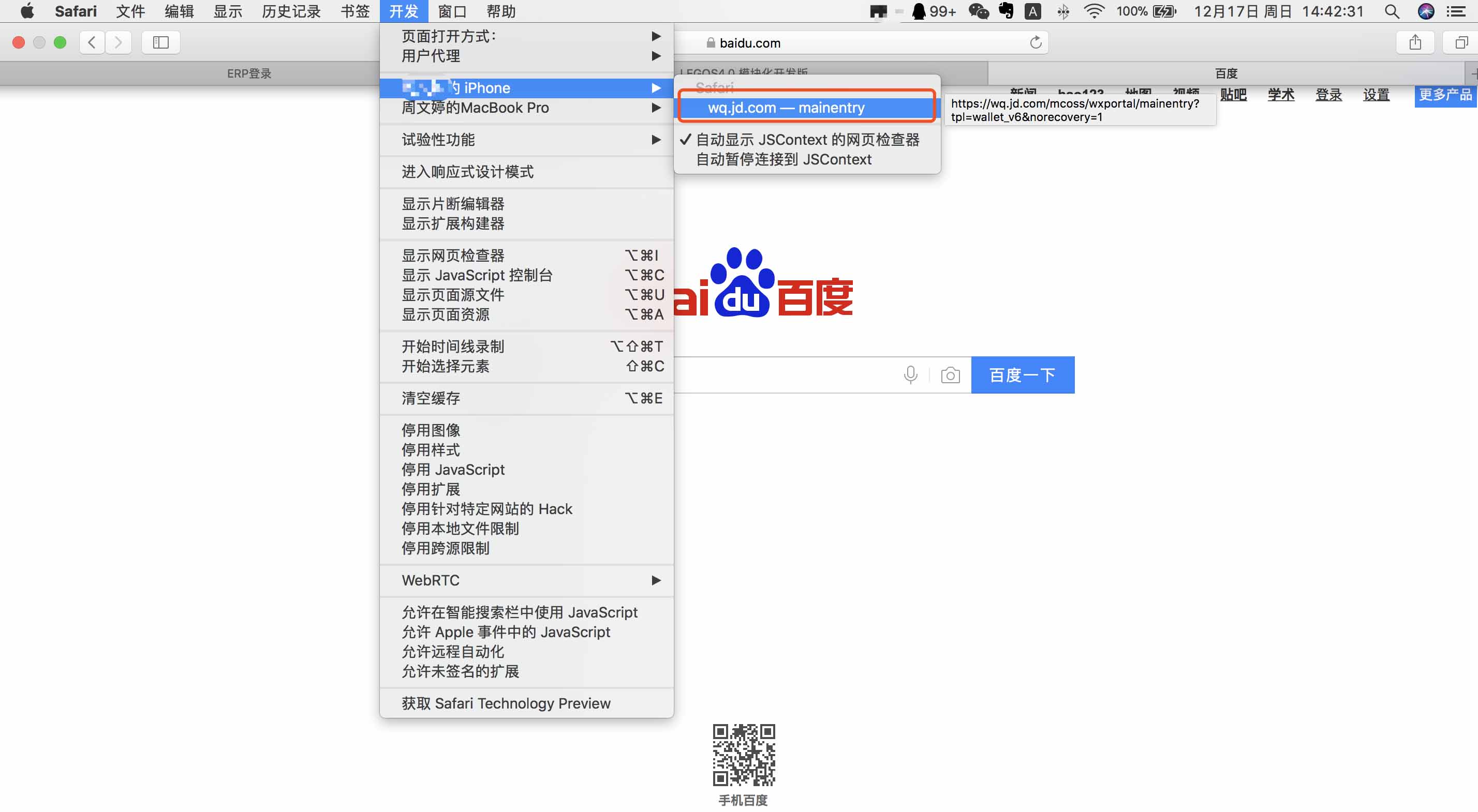
4)mac打开safari浏览器(菜单->开发->对应的手机名称->要调试的页面),点击即进入Safari Developer Tools

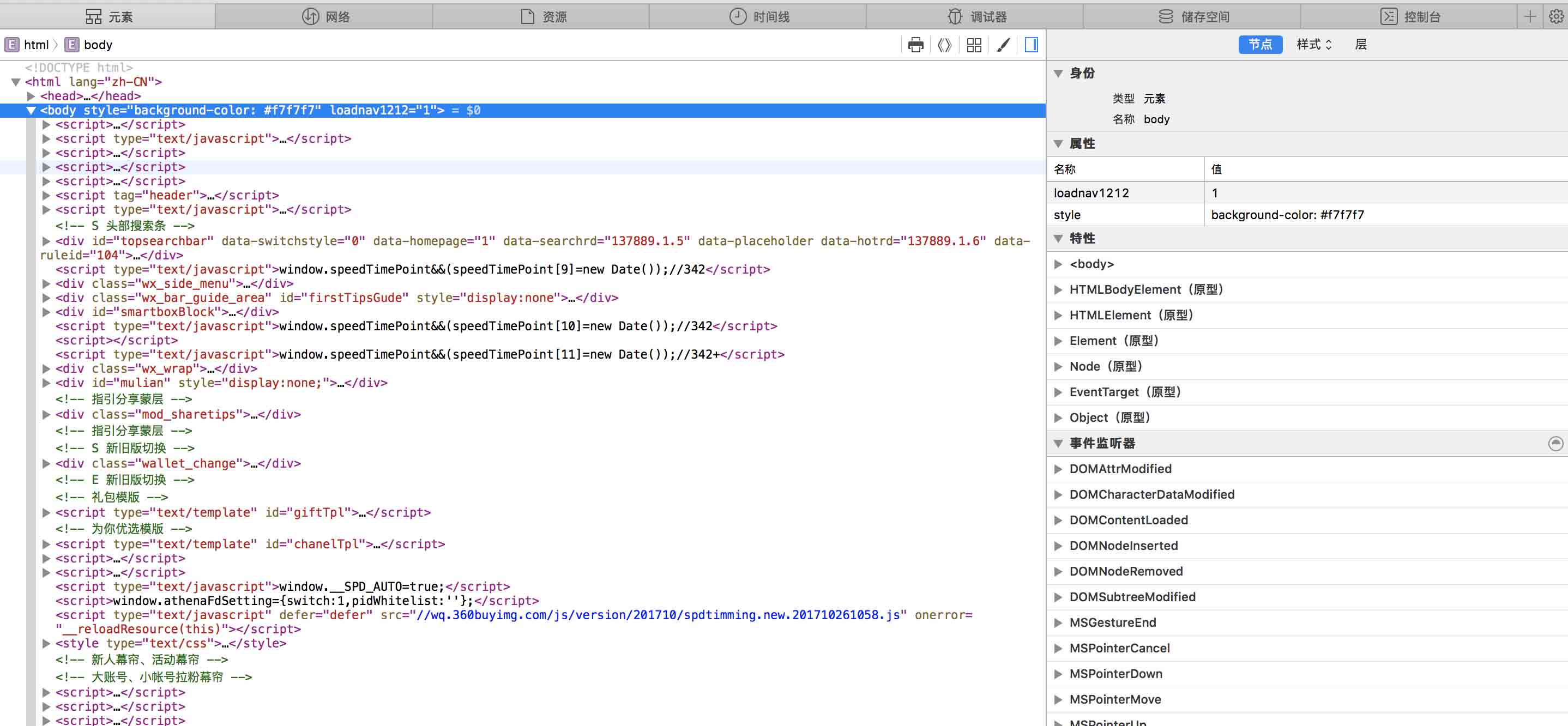
5)可以见到的调试界面是这样的

缺点:不能调试webView里面的页面
2.安卓手机+安卓数据线+电脑
步骤:
1)用数据线将手机与电脑相连
2)手机开启use调试(安卓不同机型开启的步骤不尽相同,不知道的百度一下)
3)打开chrome,输入chrome://inspect/#devices,勾选Discover USB devices
4)用手机chrome打开要调试的网页(如果是其他webView页面,需要在app配置启动代码,详键官方教程)
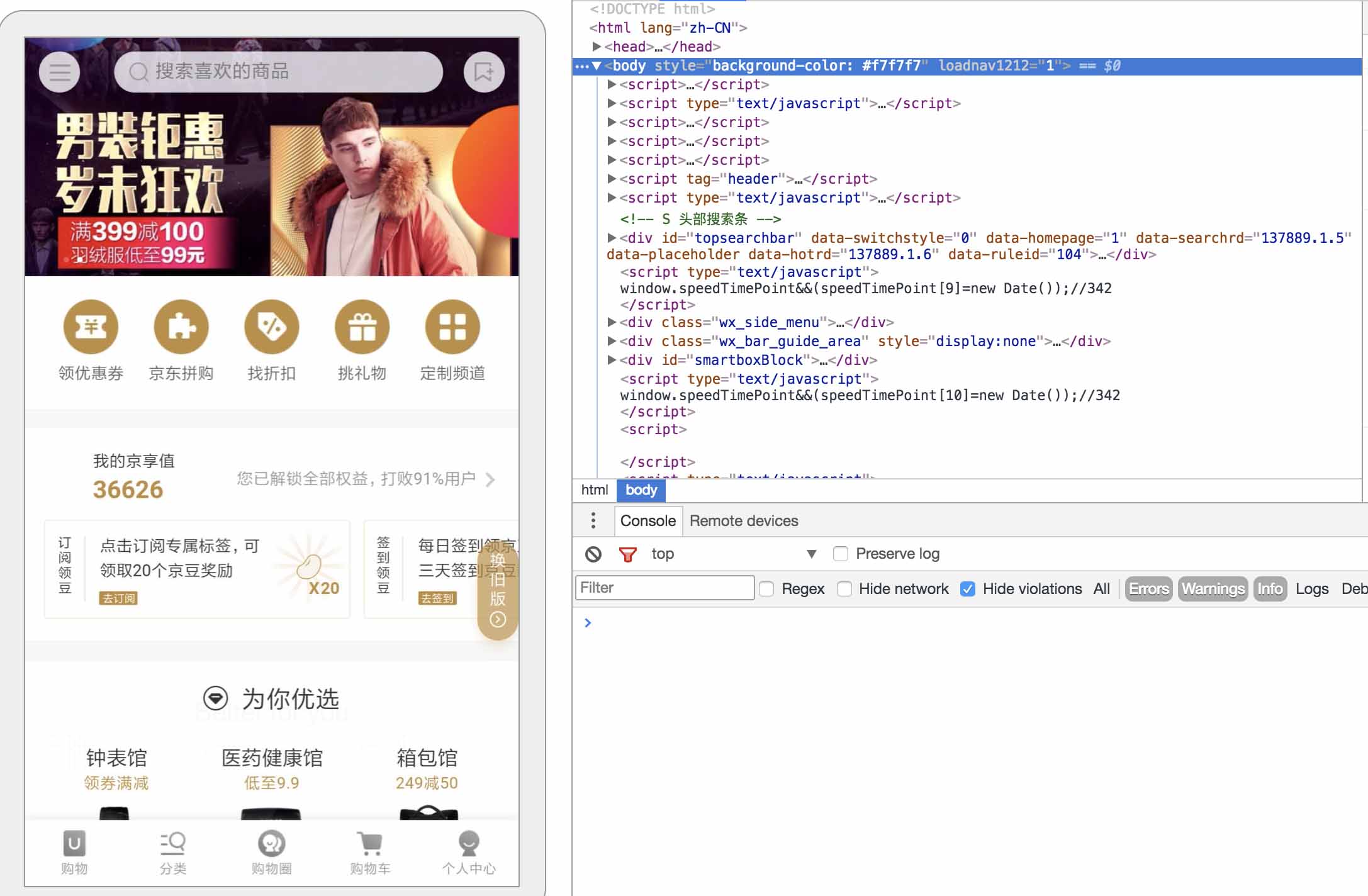
5)选择你要调试的页面进入

6)可以见到是这样的调试界面

缺点:亲测,mac中调试界面与小米6手机的界面经常不同步,操作非常不方便,还好控制台还是能正常看东西
3.weinre
步骤:
1)可以直接npm install这个模块,然后启动,打开管理界面即可
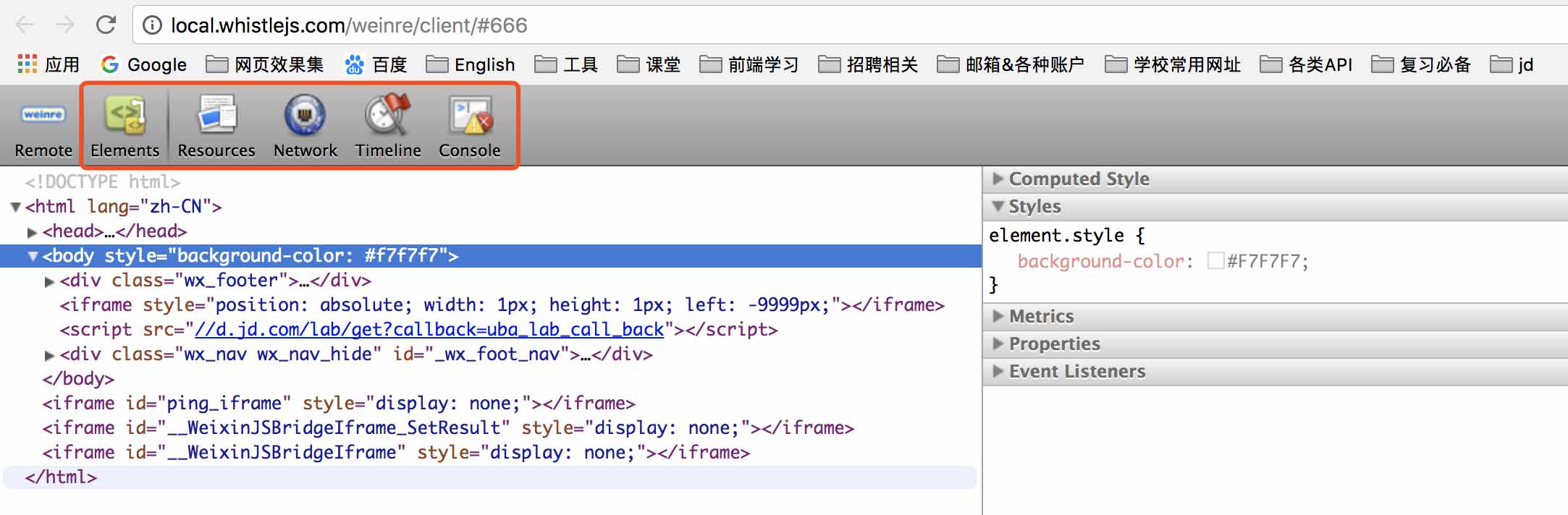
2)直接安装whistle,自带了weinre。还可以代理不同环境,具体教程见:https://avwo.github.io/whistle/rules/weinre.html

缺点:可以说是极简主义了,步骤简单、调试简单、能调的也简单(就是查查元素,看看控制台,不能像chrome那些分析工具一样)
以上这篇基于移动端真机调试的图文教程(分享)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
您可能感兴趣的文章:
- android真机调试时无法显示logcat信息的解决方法介绍
相关推荐
-
android真机调试时无法显示logcat信息的解决方法介绍
android真机调试时无法显示logcat信息的解决方法介绍: window-->show view-->android->devices, 打开devices,点击右边的截屏图片的按钮.等到出现截图的时候,logcat就出来信息了!
-
基于移动端真机调试的图文教程(分享)
最近要分析web页面,在安卓和ios上的性能差异,除了操作系统本身不同之外,应该还多地方要探究的,第一步就是要在真机上分析.所以总结一下几个方法. 1.Mac+iPhone+ Lightning+Safari 浏览器 步骤: 1)用:Lighting线将mac与iphone相连 2)iphone打开Web检查器(设置->Safari->高级->Web检查器) 3)iphone用safari打开要进行分析的页面 4)mac打开safari浏览器(菜单->开发->对应的手机名称-
-
9102了,你还不会移动端真机调试吗
移动端调试困难 很多时候,我们在进行移动端开发时,都是先在PC端使用手机模拟器进行调试,没有问题后,我们才会在手机端的浏览器进行测试,这个时候,如果没有出现问题,皆大欢喜.但是一旦出现问题,我们就很难解决,因为缺乏可视化的界面.不似在PC端,我们能直观的去改变样式,或者是进行断点调试.有时,在移动端我们不得不借助于alert来调试,但是这样的调试方法效率极其低下,很多时候,都是靠经验,或者是靠排除法.甚至,我们不得不归结为是浏览器的实现问题. 那么,有什么什么方法,能够让我们调试移动端的适配的时
-
VS Code开发React-Native及Flutter 开启无线局域网安卓真机调试问题
笔者前段时间在做react-native开发,一直是有线连接安卓真机进行调试的.有线调试确实带来诸多麻烦,因为在调试过程中需要频繁和手机进行交互,导致有时候数据线脱落,就不得不重新安装debug apk,安装一次应用的时间大概在一到三分钟,大量的误触就使得花在安装应用花费的时间比较长.这几天在研究flutter,就上网搜了一下vscode 开发 flutter开启无线调试.然后顺藤摸瓜,把react-native的无线调试也试了一下. 参考文章:vscode通过wifi调试真机的Flutter应
-
iOS开发之(APNS)远程推送实现代码 附证书与真机调试
远程推送通知 什么是远程推送通知 顾名思义,就是从远程服务器推送给客户端的通知(需要联网)远程推送服务,又称为APNs(ApplePush Notification Services) 为什么需要远程推送通知传统获取数据的局限性只要用户关闭了app,就无法跟app的服务器沟通,无法从服务器上获得最新的数据内容远程推送通知可以解决以上问题不管用户打开还是关闭app,只要联网了,都能接收到服务器推送的远程通知远程推送通知使用须知所有的苹果设备,在联网状态下,都会与苹果的服务器建立长连接什么是长连接只
-
快速解决低版本Xcode不支持高版本iOS真机调试的问题方法
今天在进行真机调试的时候,遇到了以下问题. Could not locate device support files. This iPhone 6s is running iOS 10.2(14C92), which may not be supported by this version of Xcode. 见文知意,主要原因是在调试前我将iOS 升级到了最新版10.2版本,而我的Xcode8.1支持的最高版本是10.1的. 其实每次iOS SDK版本升级都会遇到相同的问题,之前遇到过相同的
-
详解Xcode 9 设置 iOS无线真机调试
本篇文章主要介绍了Xcode 9 设置 iOS无线真机调试,分享给大家,具体如下: 环境要求: 至少Mac OSX 10.12.6 iOS 11 Xcode 9 第一种情况 在笔者写作之前,Mac 和 iPhone 通过wifi连接的是同一个路由器,也即同一个局域网,这种情况需要的操作相对简单. 接下来进行操作: 1. "自己的工程" -> windows -> Device and Simulators ,打开设备和模拟器界面 Device and Simulators
-
iOS 真机调试微信小程序
平时开发小程序可以在开发者工具中进行调试,开发者工具提供了类似 Chrome DevTools 的调试面板,对于前端开发者来说入门门槛比较低. 小程序开发完成之后,我们需要在真机上进行测试,真机调试方面小程序开发者工具有预览.远程调试和设置体验版本三大部分功能.除了这三种方式之外,我们还可以使用真机远程调试,在 iOS 上可以通过实现 Safari 调试代码,安卓中可以安装 X5 内核的 inspect 版本,开启 Chrome remote debug 模式.使用真机调试不仅可以发现开发者工具
-
Android Studio使用USB真机调试详解
本文为大家分享了Android Studio使用USB真机调试的具体方法,供大家参考,具体内容如下 以小米4为例,先将手机通过USB连接电脑,在设备管理器中确保驱动安装正确. 对手机的设置 1.设置手机为开发者模式(设置->关于手机->连续点击MIUI版本--开启成功) 2.在更多设置中找到系统安全设置--允许安装未知来源的应用 3.在更多设置中选择开发者选项,在开发者选项中同时勾选USB调试和USB安装的开关 对Android Studio 的设置: 1.在工具栏中找到app,点开后选择&q
-
解决Android studio用真机调试时logcat一直输出日志问题
当我们用android Studio真机调试时,一般会有很多系统日志不断输出,影响调试. 解决方法: 右上角 no filters 选成 only selected application 如图: 补充知识:Android Studio的代码没错,运行时logcat会出现红色语句解决方法 不断的运行调试某一个项目,点击之后logcat会出现想不到的红色语句,或者切换项目打开出现R文件报红. 解决方法: 点击Build----Clean Project 再次调试发现没有红色语句,Error没有语句
随机推荐
- asp中文数字验证码
- java正则表达式实现提取需要的字符并放入数组【ArrayList数组去重复功能】
- BootStrap初学者对弹出框和进度条的使用感觉
- Python中多线程thread与threading的实现方法
- VC小技巧汇总之5则实用小技巧
- PHP无法访问远程mysql的问题分析及解决
- javascript实现简单的全选和反选功能
- 浅析JavaScript中命名空间namespace模式
- 用iframe设置代理解决ajax跨域请求问题
- AJAX避免用户重复提交请求实现方案
- MySQL之Field‘***’doesn’t have a default value错误解决办法
- JavaScript事件处理程序(事件侦听器)
- Bootstrap滚动监听组件scrollspy.js使用方法详解
- JS实现的网页上的颜色拾色器
- javascript textarea字数限制
- nginx+rsync+inotify实现负载均衡配置方法
- 简单粗暴的Caddy Server 使用介绍
- C语言中 malloc,calloc,realloc的区别
- 双击滚屏-常用推荐
- 智能布线管理系统应用及前景介绍

