js删除select中重复项的实现代码
删除select中重复项
body{ text-align:center;}
div{ width:400px; background:#f1f5fa; margin:auto; border:solid 1px #BFC9DB; padding:10px;}
h4{ }
a{text-align:right; display:block; font-size:12px;}
/*定义全局函数$*/
function $(id){
return document.getElementById(id);
}
/*初始化select*/
function InitialSelectOption(id){
var oSel=$(id);
var aOptions=["Wang Hongjian","Wang Hongjian","Nichoal Smith","Nichoal Smith","David Gates","David Gates","David Gates","Wang Hongjian","Wang Hongjian","Nichoal Smith","Nichoal Smith","David Gates","David Gates","David Gates"];
var i=0;
oSel.options.length=0;
while(i
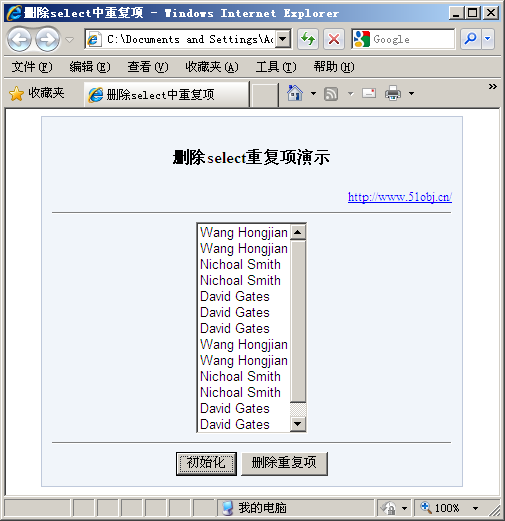
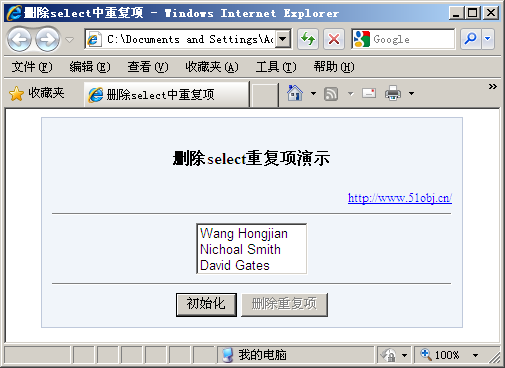
删除select重复项演示
http://www.jb51.net/
待初始化…
初始化
删除重复项
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
效果


来源:51obj
相关推荐
-
javascript模拟map输出与去除重复项的方法
本文实例讲述了javascript模拟map输出与去除重复项的方法.分享给大家供大家参考.具体方法如下: 1.Javascriptmap输出 function Map(){ // private var obj = {} ;// 空的对象容器,承装键值对 // put 方法 this.put = function(key , value){ obj[key] = value ;// 把键值对绑定到obj对象上 } // size 方法 获得map容器的个数 this.size = functio
-
js 巧妙去除数组中的重复项
时不时的看下YUI的源码, 总会有些收获. 一. YUI中的源码' 复制代码 代码如下: var toObject = function(a) { var o = {}; for (var i=0, j=a.length; i<j; i=i+1) { // 这里我调整了下, YUI源码中是i<a.length o[a[i]] = true; } return o; }; var keys = function(o) { var a=[], i; for (i in o) { if (o.has
-
javascript 删除数组中重复项(uniq)
可以直接使用的代码:我们修正版 function unique(data){ data = data || []; var a = {}; len = data.length; for (var i=0; i [Ctrl+A 全选 注:如需引入外部Js需刷新才能执行] 下面是进阶教程与说明,喜欢跟深入的朋友可以参考下.首先让我们看下 YUI 是如何处理的: 复制代码 代码如下: var toObject = function(a) { var o = {}; for (var i = 0; i
-
JS简单去除数组中重复项的方法
本文实例讲述了JS简单去除数组中重复项的方法.分享给大家供大家参考,具体如下: <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script> var arr = ["aaa","bb
-
JS实现合并两个数组并去除重复项只留一个的方法
本文实例讲述了JS实现合并两个数组并去除重复项只留一个的方法.分享给大家供大家参考,具体如下: //It's merge arr1 and arr2 , delete the same element only leave one //It's only apdapter array. If object, no. //The sequence of the two array is not required. mergeArray:function (arr1, arr2){ for (var
-
JavaScript基于对象去除数组重复项的方法
本文实例讲述了JavaScript基于对象去除数组重复项的方法.分享给大家供大家参考,具体如下: JavaScript中,去除数组重复项是一个很常用的函数,而且在面试中也很经常被提问到.很多人在面对这个问题的时候,一般都是采用多层for循环来一步一步的比较,然后删除,那样不仅代码量很多,而且性能也很不好.在JavaScript的对象中,有一个特性就是key永远不重复,如果重复后面的就会覆盖前面的. 三个步骤: 1# 把数组转换成js对象 2# 把数组值变成js对象中的key 3# 把对象还原成数
-
javascript数字数组去重复项的实现代码
test.htm 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-
-
如何高效率去掉js数组中的重复项
方式一: 常规模式 1.构建一个新的临时数组存放结果 2.for循环中每次从原数组中取出一个元素,用这个元素循环与临时数组对比 3.若临时数组中没有该元素,则存到临时数组中 方式二: 使用了默认Js数组sort默认排序,是按ASCII进行排序: 若要按照升降序的排列如下:<控制台打印输出> 1.先将当前数组进行排序 2.检查当前中的第i个元素 与 临时数组中的最后一个元素是否相同,因为已经排序,所以重复元素会在相邻位置 3.如果不相同,则将该元素存入结果数组中 方式三: <推荐>利
-
JavaScript合并两个数组并去除重复项的方法
本文实例讲述了JavaScript合并两个数组并去除重复项的方法.分享给大家供大家参考.具体实现方法如下: Array.prototype.unique = function() { var a = this.concat(); for(var i=0; i for(var j=i+1; j if(a[i] === a[j]) a.splice(j, 1); } } return a; }; //Demo var array1 = ["a","b"]; var ar
-
js删除select中重复项的实现代码
删除select中重复项 body{ text-align:center;} div{ width:400px; background:#f1f5fa; margin:auto; border:solid 1px #BFC9DB; padding:10px;} h4{ } a{text-align:right; display:block; font-size:12px;} /*定义全局函数$*/ function $(id){ return document.getElementById(id
-
JS动态添加与删除select中的Option对象(示例代码)
如下所示: 复制代码 代码如下: //动态删除select中的所有options: function delAllOptions(){ document.getElementById("user_dm").options.length=0; } //动态删除select中的某一项option: function delOneOption(index){ document.getElementById("user_dm").o
-
JS删除字符串中重复字符方法
复制代码 代码如下: <!DOCTYPE html> <html> <head> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ var s
-
删除select中所有option选项jquery代码
这样写 复制代码 代码如下: <select id="search"> <option>baidu</option> <option>sogou</option> </select> 清空: 复制代码 代码如下: $("#search").find("option").remove(); 或者 $("#search").empty();
-
python如何删除文件中重复的字段
本文实例为大家分享了python如何删除文件中重复字段的具体代码,供大家参考,具体内容如下 原文件内容放在list中,新文件内容按行查找,如果没有出现在list中则写入第三个文件中. import csv filetxt1 = 'E:/gg/log/log1.txt' filecsv1 = 'E:/gg/log/log1.csv' filecsv2 = 'E:/gg/log/log2.csv' filecsv3 = 'E:/gg/log/log3.csv' class operFileCsv()
-
Js删除数组中某一项或几项的几种方法(推荐)
1.js中的splice方法 splice(index,len,[item]) 注释:该方法会改变原始数组. splice有3个参数,它也可以用来替换/删除/添加数组内某一个或者几个值 index:数组开始下标 len: 替换/删除的长度 item:替换的值,删除操作的话 item为空 如:arr = ['a','b','c','d'] 删除 ---- item不设置 arr.splice(1,1) //['a','c','d'] 删除起始下
-
JS基于对象的特性实现去除数组中重复项功能详解
本文实例讲述了JS基于对象的特性实现去除数组中重复项功能.分享给大家供大家参考,具体如下: 数组去重的方法有很多,不同的方法的效率也不相同.如前面文章JS实现的数组去除重复数据算法小结中就总结分析了4种实现方法.这里介绍一种高效数组去重的方法:根据JS对象的特性去除数组中重复项的方法. 一.JS对象的特性(本文中所使用的特性):key始终唯一 引例:说明对象key值的唯一性,即当重新给js已有属性赋值的时候,实际上是覆盖了key,而不是新建了key var t={name:'张三',age:20
-
Python3删除排序数组中重复项的方法分析
本文实例讲述了Python3删除排序数组中重复项的方法.分享给大家供大家参考,具体如下: 给定一个排序数组,你需要在[原地]删除重复出现的元素,使得每个元素只出现一次,返回移除后数组的新长度. 不要使用额外的数组空间,你必须在[原地]修改输入数组并在使用 O(1) 额外空间的条件下完成. 示例 1: 给定数组 nums = [1,1,2], 函数应该返回新的长度 2, 并且原数组 nums 的前两个元素被修改为 1, 2. 你不需要考虑数组中超出新长度后面的元素. 示例 2: 给定 nums =
随机推荐
- Python Property属性的2种用法
- dos命令行不能输入中文怎么办该如何解决
- 企业上网的几个理由
- Python实现选择排序
- 简单的Python抓taobao图片爬虫
- windows下python连接oracle数据库
- php获取服务器操作系统相关信息的方法
- 解决checkbox的attr(checked)一直为undefined问题
- Android使用RecycleView实现拖拽交换item位置
- javascript+xml实现简单图片轮换(只支持IE)
- Linux系统使用用户密钥ssh主机访问
- 一步步解析Python斗牛游戏的概率
- java序列化与反序列化操作实例分析
- java字符串切割实例学习(获取文件名)
- Asp.net 页面调用javascript变量的值
- Python读取word文本操作详解
- 一步步教会你微信小程序的登录鉴权
- JavaScript的级联函数用法简单示例【链式调用】
- Laravel5框架自定义错误页面配置操作示例
- java集合 ArrayDeque源码详细分析

