6款新颖的jQuery和CSS3进度条插件推荐
现在的网页功能越来越多,尤其是AJAX的广泛应用,进度条和Loading加载动画显得越来越重要了。下面给大家介绍几款比较新颖的jQuery和CSS3进度条Loading加载动画插件,希望对大家有帮助。
1、不同进度显示不同颜色的进度条
这款CSS3进度条和别的有所不同,他的主要特点是随着进度的变化,进度条的颜色会有所改变,这个和游戏中人物的生命值很相似。

2、纯CSS3实现的彩色进度条
该进度条利用了CSS3的颜色渐变属性,让进度条的色彩显得非常具有立体感。

3、jQuery Progress Bar

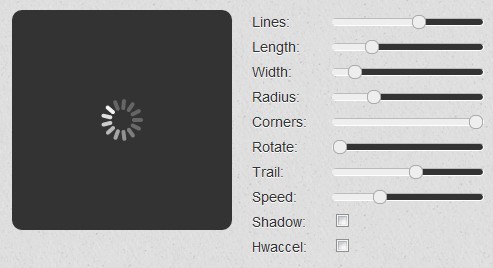
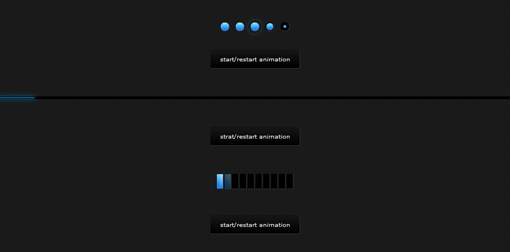
4、jQuery自定义Loading动画插件Spin.js
Spin.js可以自定义动画加载图案的长度、宽度、粗细、速度等参数,非常灵活。 利用Spin.js可以快速地为你定制一款漂亮的加载动画图片。

5、3款基于CSS3的动画加载效果
这3款CSS Loading动画非常有创意,而且具有立体感。

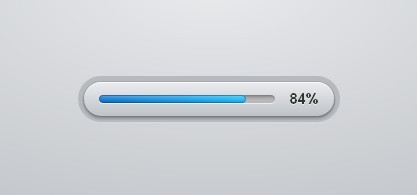
6、简单的CSS3进度条
这款CSS3进度条十分简单,但外观却很漂亮,值得收藏和使用。

相关推荐
-
jquery实现的一个简单进度条效果实例
jquery实现一个进度条的效果,或许在这里没有什么实际的作用,但是已经实现了进度条的部分原理,前端是怎么实现那种进度效果的. 效果演示: 进度条实现源码: 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns=&qu
-
jquery 简单的进度条实现代码
其实我本来的计划是做网页设计师的,可是没有人认为我设计的好,哥到现在还没有工作,发泄一下,不多说了. 效果图 需要用到的图片: 背景图片: 进度显示图片: 网页结构: 复制代码 代码如下: <div id="center"> <div id="message"></div> <div id="loading"><div></div></div> </div&
-
jQuery EasyUI API 中文文档 - ProgressBar 进度条
用$.fn.progressbar.defaults重写defaults. 依赖 none 用法示例 创建ProgressBar ProgressBar能够从html标记创建或者编程创建.从标记创建更容易些,把 'easyui-progressbar' 类加入到<div/>标记. 复制代码 代码如下: <div id="p" class="easyui-progressbar" style="width:400px;">&
-
Jquery Uploadify上传带进度条的简单实例
复制代码 代码如下: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="UpLoad.aspx.cs" Inherits="UploadifyDemo_UpLoad" %> <html xmlns="http://www.w3.org/1999/xhtml"><head id="Head1" ru
-
jQuery progressbar通过Ajax请求实现后台进度实时功能
本文主要演示Jquery progressbar的进度条功能.js通过ajax请求向后台实时获取当前的进度值.后台将进度值存储在cookie中,每次请求后,将进度条的值增2个.以此演示进度条的实时显示功能. 前台index.jsp jsp代码如下 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = reques
-
分享8款优秀的 jQuery 加载动画和进度条插件
加载动画和进度条在网站和 Web 应用中的使用非常流行.虽然网速越来越快,但是我们的网站越来越复杂,同时用户对网站的使用体验的要求也越来越高.在内容加载缓慢的时候,使用时尚的加载动画和进度条告诉用户还有内容正在加载是一种非常好的方式.今天这篇文章向大家推荐10款基于 jQuery 实现的加载动画和进度条插件. Spin.js 最喜欢这款插件了,动画图片的长度.粗细.速度和角度都可以灵活控制,想要做成什么样都可以. 源码下载 在线演示 Percentage Loader 一款轻量的 jQue
-
jquery.ui.progressbar 中文文档
复制代码 代码如下: <?xml version="1.0" encoding="UTF-8" ?> <!-- 注意事项: 1. 以下格式为既定的格式, 为了统一性, 需要修改时, 大家商议 2. 格式中的所有项都是选填, 如果没有, 不写就是了. 3. 由于是XML格式的, 所以, 所有标签中间填写文本的地方(最重要是代码, 一定要加, 不然以后解析有困难), 都需要加上<![CDATA[这中间写内容]]> 4. 翻译过程中, 一块对
-
Javascript jquery css 写的简单进度条控件
通过我们伟大的 CSS,可以实现非常漂亮的进度条样式.加上 Javascript 的效果,就可以完全"欺骗"我们的用户,让他们有耐心等待浏览器处理完成.上述的原理已经知道了,那么就可以直接看代码了.本人使用的还是 jQuery 框架,因为这样简短的代码可能会更容易理解. 当然这个控件还有很多需要完成的地方,我仅仅是提供了一种遵循 Web 标准的实现思路.废话不多说. Javascript Progress Bar Demo - jb51.net #progress {backgroun
-
jQuery EasyUI ProgressBar进度条组件
ProgressBar(进度条)组件,这个还是挺好玩的,我们在自己做点什么的时候经常能用到,比如上传下载文件.导入导出文档啊.载入网页等等. 应用场景很多,使用起来还很简单. 示例: <!DOCTYPE html> <html> <head> <title>jQuery Easy UI</title> <meta charset="UTF-8" /> <script type="text/javas
-
基于jquery 的一个progressbar widge
此项目的demo网站http://wijmo.com/Wijmo-Open/samples/ 复制代码 代码如下: /* * wijprogressbar Widget. V1.0 * * Copyright (c) Componentone Inc. * * Depends: * Jquery-1.4.2.js * jquery.ui.core.js * jquery.ui.widget.js * *Optional dependence for effect settings: * jque
随机推荐
- MS-sql 2005拒绝了对对象 'xxx' (数据库 'xxx',架构 'dbo')的 SELECT 权限的解决方法
- java格式化数值成货币格式示例
- Oracle基础学习之简单查询和限定查询
- .NET建造者模式讲解
- php提示Warning:mysql_fetch_array() expects的解决方法
- Android中主要资源文件及文件夹介绍
- 重装MySQL最后一步失败的完美解决方案(经验总结)
- 根据中文裁减字符串函数的php代码
- jQuery web 组件 后台日历价格、库存设置的代码
- mysql执行计划介绍
- 论坛特效代码收集(落伍转发-不错)
- jQuery层级选择器用法分析
- mysql自动增量备份的实例方法(本地备份与远程备份)
- android实现记事本app
- python编程实现12306的一个小爬虫实例
- 移动端android上line-height不居中的问题的解决
- 微信小程序地图(map)组件点击(tap)获取经纬度的方法
- 微信小程序实现获取用户信息并存入数据库操作示例
- 通过实例了解java TransferQueue
- Python使用itchat 功能分析微信好友性别和位置

