jquery插件star-rating.js实现星级评分特效
特效介绍
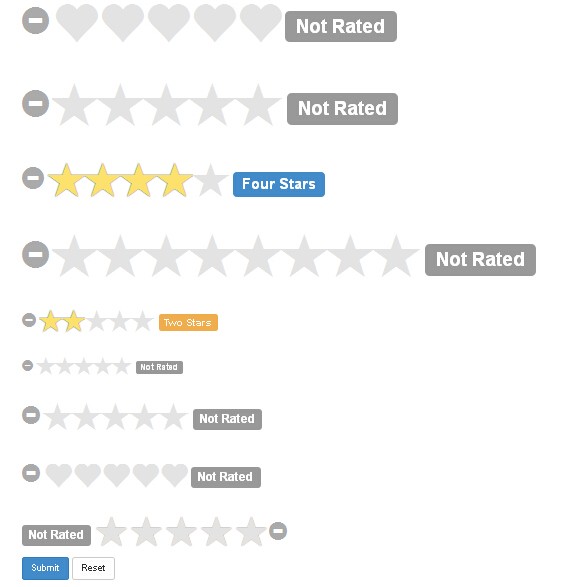
jquery星级评分插件star-rating.js下载插件,点击星星或者心的左边,就是半分,右边就是1分。点击减号,分数置为0。不兼容IE8以下的浏览器。
演示图

使用方法
第一步、引入下面的代码:
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<link href="css/star-rating.css" media="all" rel="stylesheet" type="text/css"/>
<script src="js/star-rating.js" type="text/javascript"></script>
第二步、想要使用什么效果,就引入相应的input框:
<input id="input-2b" type="number" class="rating" min="0" max="5" step="0.5" data-size="xl"
data-symbol="" data-default-caption="{rating} hearts" data-star-captions="{}">
第三步,如果需要重置或者提交按钮,可以引入下面的代码:
<button type="submit" class="btn btn-primary">Submit</button>
<button type="reset" class="btn btn-default">Reset</button>
第四步、引入js调用代码:
<script>
jQuery(document).ready(function () {
$(".rating-kv").rating();
});
</script>
本站下载 演示地址
以上所述就是本文的全部内容了,希望大家能够喜欢。

