Python深度学习实战PyQt5安装与环境配置过程详解
目录
- 1. PyQt5 图形界面开发工具
- 1.1 从 CLI 到 GUI
- 1.2 PyQt5 开发工具
- 2. 安装 PyQt5 和 QtTools
- pip 安装 PyQt5
- pip 安装 QtTools
- 3. QtDesigner 和 PyUIC 的环境配置
- 3.1 在 PyCharm 添加 Create Tools
- 3.2 添加 QtDesigner 工具
- 3.3 添加 PyUIC 工具
- 4. QtDesigner 和 PyUIC 的快速入门
- 4.1 QtDesigner 的启动和入门
- 新建一个按钮控件:
- 新建一个文本显示框控件:
- 4.2 PyUIC 的使用
- 4.3 编写 Python 应用程序调用图形界面
1. PyQt5 图形界面开发工具
1.1 从 CLI 到 GUI
CLI:命令行用户接口,Command Line User Interface。
GUI:图形用户界面,Graphical User Interface。
1.2 PyQt5 开发工具
Qt 库是跨平台的 C++ 库的集合,是最强大的 GUI 库之一,可以实现高级 API 来访问桌面和移动系统的各种服务。
PyQt5 是一套 Python 绑定 Digia QT5 应用的框架。PyQt5 实现了一个 Python模块集,有 620 个类,6000 个函数和方法。
PyQt5 的优点:简单好用,功能强大, 跨平台支持,文档齐全,稳定性高,生态支持,开源免费。
2. 安装 PyQt5 和 QtTools
pip 安装 PyQt5
pip install pyqt5 -i https://mirrors.aliuyun.com/pypi/simple
安装了 PyQt5 就可以用 Python 语言编写 Qt 程序。
确实可以,网上有很多相关的教程,我也学习和编写了几个这样的 GUI。
例如,可以用一个简单的例程,检测 PyQt5 的安装是否成功。
# GUIdemo1.py
# Demo1 of GUI by PqYt5
# Copyright 2021 Youcans, XUPT
# Crated:2021-10-06
from PyQt5 import QtWidgets
import sys
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv) # 初始化界面
MainWindow = QtWidgets.QWidget() # 生成一个主窗口
MainWindow.show() # 显示主窗口
sys.exit(app.exec_()) # 在主线程中退出
运行程序 GUIdemo1,将弹出如下的图形界面:

pip 安装 QtTools
虽然安装 PyQt5 就可以编程实现 GUI,但是学习、编程、调试、修改都是相当复杂和繁琐的。而 Qt Designer 基本是通过人机交互的排版方式进行界面设计,非常方便、直观。所以我在使用 Qt Designer 图形界面设计工具之后,就再也不愿意编写 Python 程序来实现 GUI 了。
Qt Tools 包含了两个重要的工具:
- 图形界面设计工具 Qt Designer,用于设计图形界面,生成 .ui文件,以 xml 格式存储界面和控件的属性;
- UI 文件转换工具 PyUic,用于将 .ui 文件解析为 .py 文件的工具。
Qt Tools 工具可以直接使用 pip 方式安装:
pip install pyqt5-tools -i https://mirrors.aliuyun.com/pypi/simple
3. QtDesigner 和 PyUIC 的环境配置
使用 PyCharm 集成开发工具的小白,在安装 QtTools 库以后,还要对 QtDesigner 和 PyUIC 进行环境配置,将其集成到 PyCharm 中。
3.1 在 PyCharm 添加 Create Tools
运行 PyCharm;
从顶部菜单栏选择:File -> Settings,弹出 Seetings 窗口;
从左侧菜单栏中选择:Tools -> ExternalTools,在右侧点击 “+” 弹出 CreateTool 窗口;
3.2 添加 QtDesigner 工具

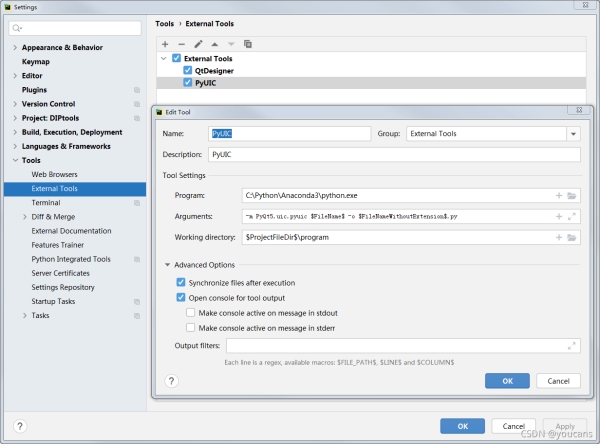
在 CreateTool 窗口依次填写:
Name:填写 “QtDesigner”
Program:填写 designer.exe 的路径,例如:
C:\Python\Anaconda3\Lib\site-packages\qt5_applications\Qt\bin\designer.exe
注意:此处填写刚才 pip 安装的 pyqt5-tools 工具包的路径。如果小白的 Python 或 Anaconda3 安装在其他路径下,则从对应的目录找到 “qt5_applications\Qt\bin\designer.exe”,或者在资源管理器中搜索 “designer.exe” 文件找到安装路径。
Arguments:不用填写
Working directory:填写生成 UI 文件的保存路径
例如,要将 .ui 文件保存在当前 Project 的路径下,则填写 “$ProjectFileDir$”;要将 .ui 文件保存在当前 Project 路径下的 \program 子目录中,则填写 “$ProjectFileDir$\program”。
填好 CreateTool 窗口后,点击 “OK” 即可完成 QtDesigner 工具的添加。
3.3 添加 PyUIC 工具

在 CreateTool 窗口依次填写:
Name:填写 “PyUIC”
Program:填写 python.exe 的路径,例如:
C:\Python\Anaconda3\python.exe
注意:此处填写 IDE 使用的 Python Interpreter的路径。如果小白的 Python 或 Anaconda3 安装在其他路径下,或者选择其它路径中的 python.exe 作为 Python Interpreter,可以从 Pycharm -> Settings -> Project -> Python Interpreter 打开配置窗口,从右侧上方 “Python Interpreter:” 选项框找到 python.exe 的路径。
- Arguments:填写"-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py”
- Working directory:填写将 .ui 文件转换为 .py 文件的保存路径例如,要将 .py 文件保存在当前 Project 的路径下,则填写 “$ProjectFileDir$”;要将 .py 文件保存在当前 Project 路径下的 \program 子目录中,则填写 “$ProjectFileDir$\program”。
填好 CreateTool 窗口后,点击 “OK” 即可完成 QtDesigner 工具的添加。
安装和环境配置完成。
4. QtDesigner 和 PyUIC 的快速入门
使用 QtDesigner 开发 PyQt5 图形界面的基本步骤是:
(1)使用图形界面设计工具 QtDesigner 进行图形界面设计,生成 .ui 文件;
(2)使用 UI 转换工具 PyUIC 将 .ui 文件转换为 .py 文件;
(3)编写一个 Python 应用程序调用 .py 界面文件,就可以实现 Python 平台的 GUI 编程。
虽然这些步骤看起来有些罗嗦,其实是非常简单方便的。下面我们用一个简单的例程详细讲解每一个步骤的操作。
4.1 QtDesigner 的启动和入门
(1)- 运行 PyCharm,打开建立的 Python Project,例如 Project 为 PyqtDemo。
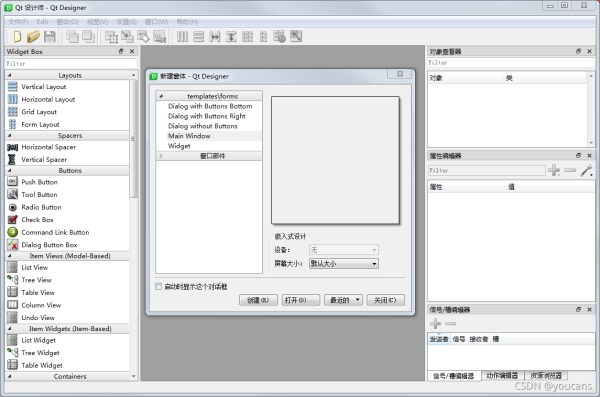
(2)- 从顶部菜单栏选择:Tools -> ExternalTools -> QtDesigner,弹出如下的 QtDesigner 运行窗口。

(3)- 新建窗体
首次运行 QtDesigner 时可能会自动弹出 “新建窗体” 对话框,也可以通过菜单栏选择:“文件 -> 新建” 或快捷键 “Ctrl+N” 唤起 “新建窗体” 对话框。
在 “新建窗体” 窗口的左侧菜单选择 “MainWindow” 新建一个图形窗口。
(4)- 设计图形界面
QtDesigner 的使用界面与 AutoCAD 等设计软件类似,很好上手。
主界面分左中右三部分,左侧是各种备选的控件对象,右侧上方的 “对象查看器” 显示控件的树状结构,右侧下方的 “属性编辑器” 显示控件的各种属性,中间部分用于显示所设计的界面。
新建的窗口 “MainWindow” 虽然是一个空白的图形窗口,但已经生成了 centralwidget、menubar、statusbar 三个基本控件,可以在右侧上方 “对象查看器” 查看这些控件及结构。
下面我们为新建的图形窗口添加几个图形控件:

新建一个按钮控件:
从左侧控件栏的 Button 中选择 PushButton 按钮,鼠标左键点中 PushButton 按钮不放,移动鼠标将 PushButton 按钮拖动到中间的新建图形窗口内的任意位置,松开鼠标左键,就在图形窗口位置生成了一个 PushButton 按钮对象。
鼠标左键点击图形窗口中的这个 PushButton 按钮对象,拖动按钮可以调整控件的位置,对于其它控件也可以通过鼠标拖动来调整位置。
鼠标选中 PushButton 按钮对象,控件周围的边界位置上就出现 8个蓝色的点,表示控件被选中,这时可以在右侧的 “属性编辑器” 内对对象的属性进行编辑和修改,例如:
- 将 PushButton 对象的高度修改为 120,宽度修改为 40;
- 将 PushButton 对象的 “QAbstractButton->text” 修改为 “测试按钮”;
新建一个文本显示框控件:
从左侧控件栏的 InputWidget 中选择 TextEdit 按钮,鼠标左键选中 TextEdit 按钮拖动到新建图形窗口内的,松开鼠标左键就在图形窗口生成了一个 TextEdit 对象。
鼠标选中 TextEdit 对象,在右侧的 “属性编辑器” 内可以对对象的属性进行编辑和修改,例如:
- 将 TextEdit 对象的高度修改为 300,宽度修改为 200;
- 对于 TextEdit 对象的显示内容可以用 html、markdown 等格式编辑,也可以鼠标双击 TextEdit 对象唤出 html 编辑对话框,输入希望显示的内容。
现在,我们就已经用 QtDesigner 完成了一个基本的图形界面。
(5)- 将设计的图形界面保存为 .ui文件
保存文件就不赘述了,菜单、工具按钮和快捷键都可以,例如保存为 uiDemo1.ui。
注意文件的保存路径,默认保存在添加 QtDesigner 工具时 “Working directory” 所设置的路径,当然也可以另存到其它路径。
本文 3.2 添加 QtDesigner 工具 中 “Working directory” 填写 “$ProjectFileDir$\program”,默认将 .ui 文件保存在当前 Project 路径下的 \program 子目录中。
本文的项目默认设置将 .py 文件也保存在当前 Project 路径下的 \program 子目录中,在应用程序编程时就可以直接导入图形界面文件。
如果 PyChrm 或 QtDesigner 设置的文件保存路径不同,要注意导入图形界面文件时设置和使用正确的路径。
4.2 PyUIC 的使用
(1)- 运行 PyCharm,打开 Python Project,刚才用 QtDesigner 建立的 uiDemo1.ui 文件显示在左侧 Project -> PyqtDemo -> program 显示框中。
如果该 .ui 文件没有显示,说明环境变量路径设置不同,可以重新设置,也可以在保存 .ui 文件时另存到当前 Project 路径下的 \program 子目录中。
(2)- 鼠标选中 .ui 文件,点击鼠标右键唤出下拉菜单,选择:ExternalTools -> PyUIC,点击鼠标左键运行,PyUIC 将选中的 .ui 文件转换为 .py 文件,在该路径生成 uiDemo1.py 文件。

4.3 编写 Python 应用程序调用图形界面
我们编写一个主程序调用设计的图形界面 uiDemo1.py,就可以完成一个图形界面应用程序。
# GUIdemo2.py
# Demo2 of GUI by PqYt5
# Copyright 2021 Youcans, XUPT
# Crated:2021-10-06
from PyQt5.QtWidgets import QApplication, QMainWindow
import sys
import uiDemo1
if __name__ == '__main__':
app = QApplication(sys.argv) # 创建应用程序对象
MainWindow = QMainWindow() # 创建主窗口
ui = uiDemo1.Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show() # 显示主窗口
sys.exit(app.exec_()) # 在主线程中退出
在主程序 GUIdemo2.py 中,我们通过 “import uiDemo1” 导入了 图形界面 uiDemo1.py。
运行程序 GUIdemo2,将弹出如下的图形界面:

如果你能得到这个图形界面,就说明 Pyqt5 和 QtTools 已经安装成功、配置正确了。
不过,GUIdemo2 中的按钮和点击之后并没有任何反应,这是因为我们还没有设置这些控件所触发的动作和应用。
在以后的程序中,我们将不断增加和丰富这个图形界面应用程序。
以上就是Python深度学习实战PyQt5安装与环境配置过程详解的详细内容,更多关于PyQt5的资料请关注我们其它相关文章!

