javascript动态生成表格详解
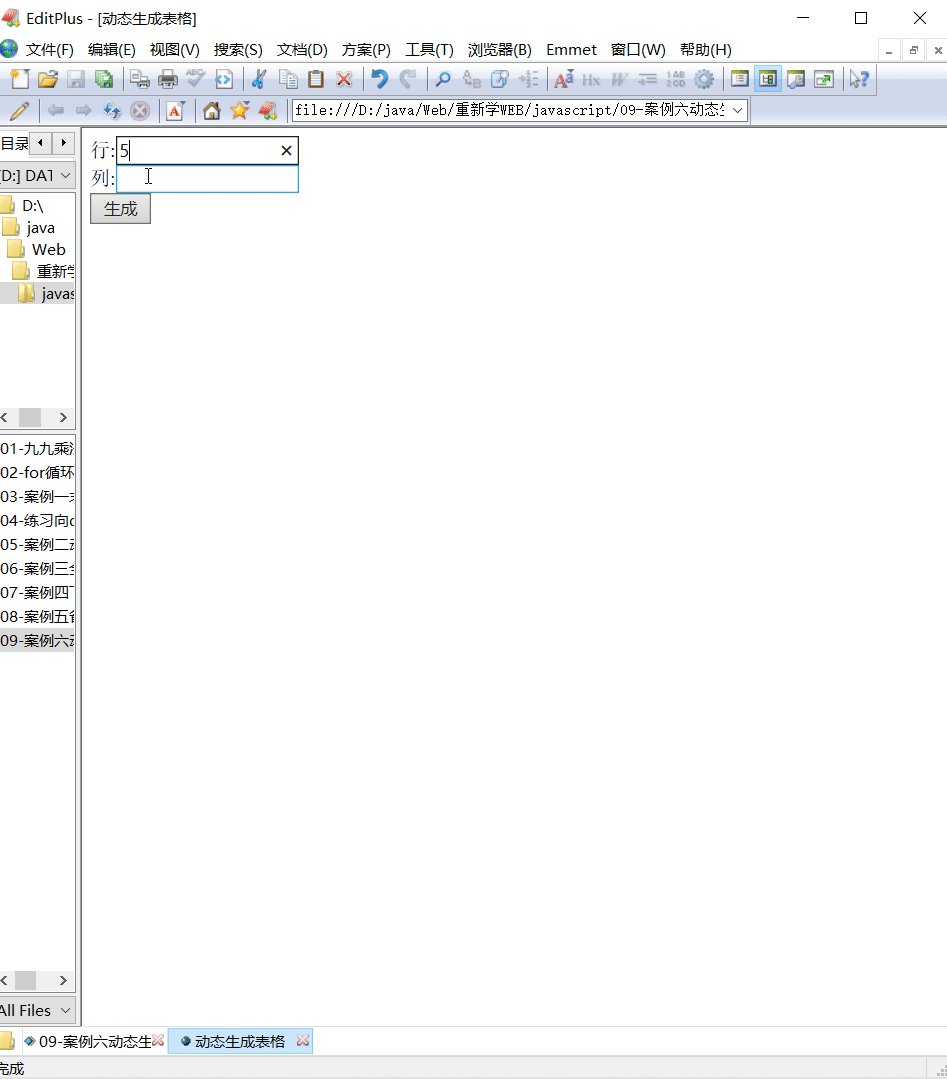
*创建一个页面:两个输入框和一个按钮
*代码和步骤
/*
1、得到输入的行和列的值
2、生成表格
** 循环行
** 在行里面循环单元格
3、显示到页面上
- 把表格的代码设置到div里面
- 使用innerHTML属性
*/
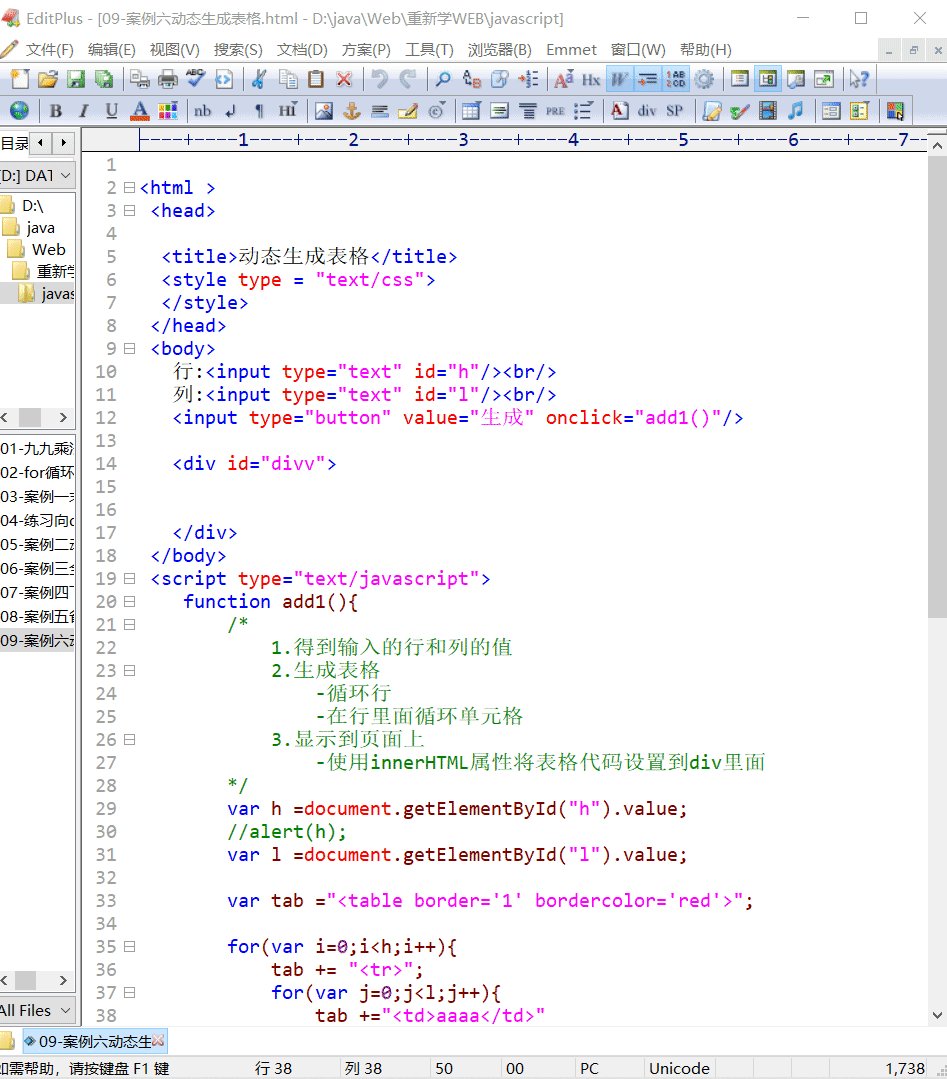
代码如下:
<html >
<head>
<title>动态生成表格</title>
<style type = "text/css">
</style>
</head>
<body>
行:<input type="text" id="h"/><br/>
列:<input type="text" id="l"/><br/>
<input type="button" value="生成" onclick="add1()"/>
<div id="divv">
</div>
</body>
<script type="text/javascript">
function add1(){
/*
1.得到输入的行和列的值
2.生成表格
-循环行
-在行里面循环单元格
3.显示到页面上
-使用innerHTML属性将表格代码设置到div里面
*/
var h =document.getElementById("h").value;
//alert(h);
var l =document.getElementById("l").value;
var tab ="<table border='1' bordercolor='red'>";
for(var i=0;i<h;i++){
tab += "<tr>";
for(var j=0;j<l;j++){
tab +="<td>aaaa</td>"
}
tab +="</tr>"
}
tab +="</table>";
var div1 =document.getElementById("divv");
div1.innerHTML = tab;
}
</script>
</html>
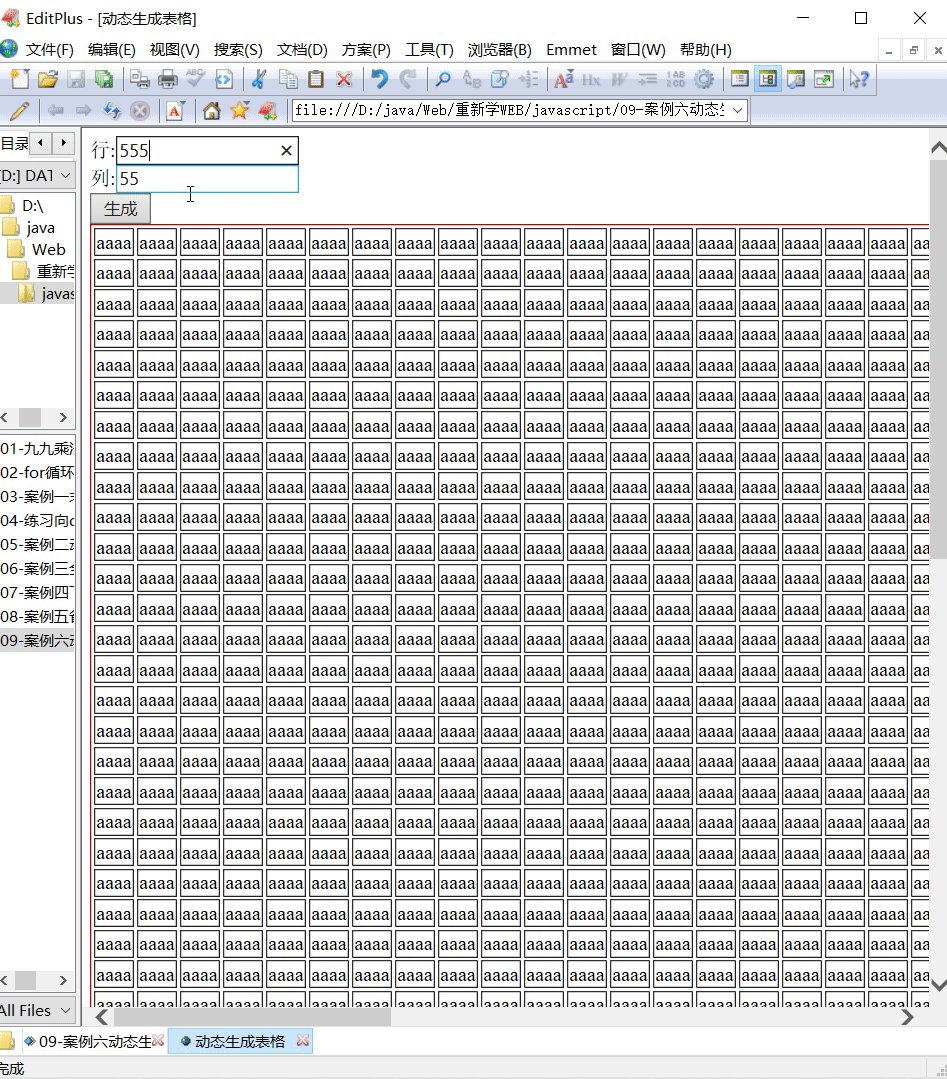
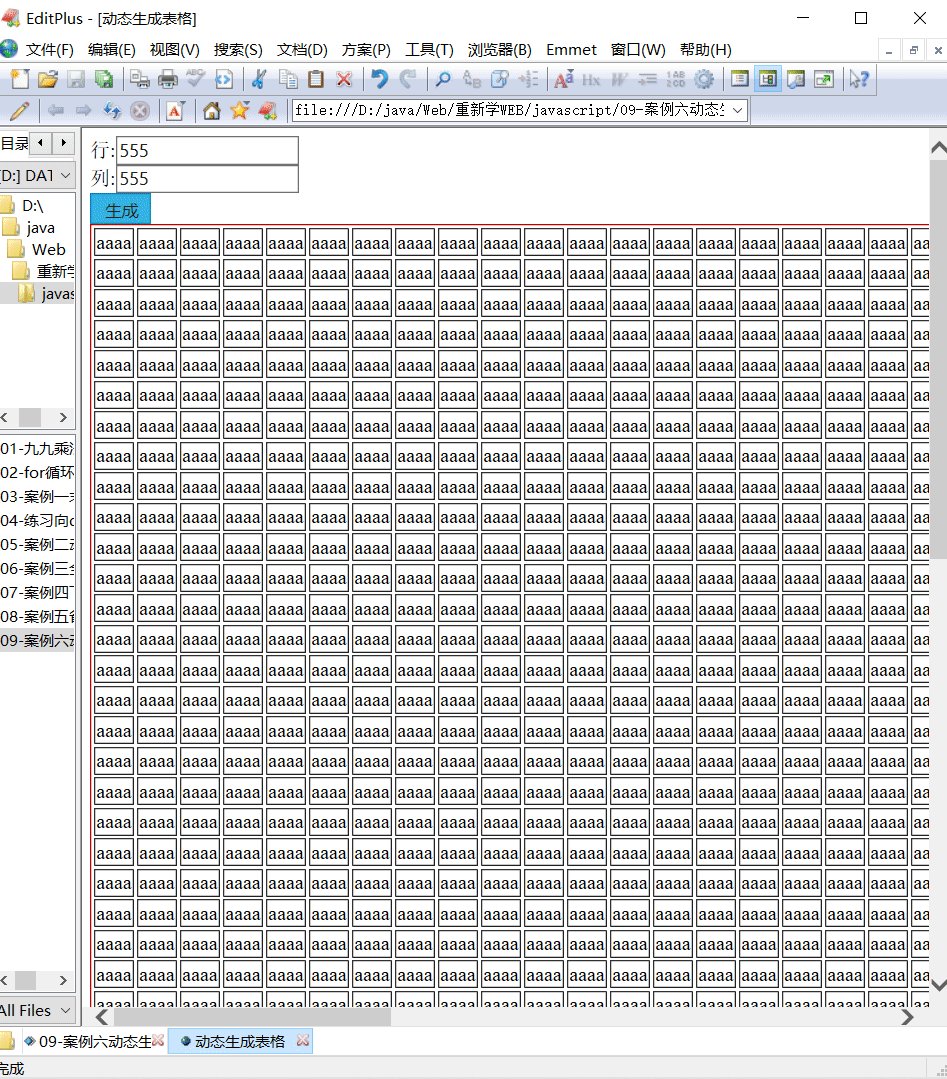
效果图演示:

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注我们的更多内容!
相关推荐
-
JavaScript实现动态生成表格
本文实例为大家分享了JavaScript实现动态生成表格的具体代码,供大家参考,具体内容如下 功能描述 在输入框中输入行和列,点击按钮,生成拥有对应行和列的表格.如下图所示: 分析 HTML界面设计 <body> 行:<input type="text" id="row" /> 列: <input type="text" id="col" /> <input type="bu
-
JavaScript生成带有缩进的表格代码
最近做了个用户管理系统,其中有项目需求,要求用js生成带有缩进的表格,真是把我难住了,通过查阅相关资料,才实现此功能,下面小编把实现代码做个笔记,也方便以后查找,同时也希望能与我同样需求的朋友可以做个参考,如有更好的方法,留言给我,谢谢! js做如下表格: json [{"id":302,"serviceId":15,"name":"data","type":"JsonObject",&
-
JavaScript实现网页动态生成表格
JavaScript(JS)网页–动态生成表格,供大家参考,具体内容如下 在网页中,动态生成列表的内容,将数组中的object加入到列表中(没学到数据库).在HTML中创建thead,然后通过JavaScipt动态生成tbody.并且在每行最后申城一个单元格,加入删除操作,点击删除可以删除此行. <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"&
-
JavaScript动态生成表格的示例
要求: HTML标签只写一行表头 通过JS来写动态的表格(有多少组数据,就自动创建多少行表格) 为学习和演示,采用固定的数据,不涉及调用后台数据 代码实现: HTML内容: <table cellspacing="0"> <thead> <tr> <th>姓名</th> <th>科目</th> <th>成绩</th> <th>操作</th> </tr
-
JavaScript动态生成带删除行功能的表格
本文实例为大家分享了javascript实现动态生成表格/删除行的具体代码,供大家参考,具体内容如下 动态生成一个带删除行功能的表格: 实现思路 1.获取表格<tbody>元素 2.获取要填充的数据,一般是从数据库取数据,也可以自己模拟一组数据进行测试,数据是以对象的形式存储的,多行数据可以用数组进行存储,数组中每一项均为一个对象 3.①循环遍历对象数组,创建行, ②嵌套一个循环- - -循环遍历对象: a.根据属性创建所需个数的单元格, b.并给单元格赋值, c.然后添加单元格到行中, ③添
-
javascript动态生成表格详解
*创建一个页面:两个输入框和一个按钮 *代码和步骤 /* 1.得到输入的行和列的值 2.生成表格 ** 循环行 ** 在行里面循环单元格 3.显示到页面上 - 把表格的代码设置到div里面 - 使用innerHTML属性 */ 代码如下: <html > <head> <title>动态生成表格</title> <style type = "text/css"> </style> </head> <
-
JavaScript 动态三角函数实例详解
下面一段代码给大家分享JavaScript 动态三角函数,具体代码如下所述: <html> <head> <meta charset="utf8" /> <title>三角函数图形</title> <style type="text/css"> body { background-color:black; } #canvas { position:absolute; top:50%; left:
-
vue+iview动态渲染表格详解
本文实例为大家分享了vue+iview 动态渲染表格(iview插件table),供大家参考,具体内容如下 效果图 (表格头部和表格主体都是动态渲染) 重要代码 <template> <Table ref="selection" v-for="(item) in entities" :columns="item.columns" :data="item.data" :border="false&qu
-
JavaScript实现动态生成表格案例详解
目录 前言 实现思路 实现代码 实现效果 前言 在这里实现一个动态添加表格的案例,当点击添加按钮时,可以弹出一个表单,然后将输入的内容添加到表格中,也可以将表格中的整行内容清除. 实现思路 先创建一个表格和一个表单,将表单中输入的内容动态添加进表格中,表单页面右上角有一个关闭按钮,当点击时,可以将表单页面关闭并将表格页面显示.为了页面美观,我将添加数据的按钮放在了表格的<tfoot></tfoot>中,将动态生成的表格数据添加到<tbody><tbody>
-
javascript动态创建表格及添加数据实例详解
本文实例讲述了javascript动态创建表格及添加数据的方法.分享给大家供大家参考.具体分析如下: 1. 动态创建表格(代码不兼容IE6) <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>动态
-
PHP实现动态表单生成工具详解
目录 Form介绍 特点 项目主页链接 安装方法 快速使用 链式操作创建块表单 数组配置创建块表单 行内表单 table表单 表单包含多种input类型,包括 hiiden类型 ,text类型,radio类型,checkbox类型,textarea类型,file类型,select类型等基础类型,手写表单就是累耗时耗力开发销量太低而且代码量大了还容易写出bug,每个页面的表单遇到改动的时候恨不得长十双手去改,于是我自己开发了一个php写的表单生成工具,在业务逻辑通过配置或者链式操作去初始表单结构和
随机推荐
- JavaScript正则表达式之multiline属性的应用
- Oracle VM VirtualBox 在linux系统下安装增强插件实现访问主机的共享文档方法
- 图书管理系统java版
- vbs脚本实现批量转换文件编码
- 引用其它js时如何同时处理多个window.onload事件
- php+ajax发起流程和审核流程(以请假为例)
- javascript replace方法与正则表达式
- Python实现好友全头像的拼接实例(推荐)
- C#判断指定文件是否是只读的方法
- Android判断用户是否允许了摄像头权限实例代码
- jQuery实现的类似淘宝网站搜索框样式代码分享
- 基于JS2Image实现圣诞树代码
- Nginx + php 搭建 超性能 WEB 服务器
- Java获取代码中方法参数名信息的方法
- Android仿京东、天猫下拉刷新效果
- 有感于“站长们,拿出你们的尊严来!”而发
- 解决Pycharm中import时无法识别自己写的程序方法
- linux启动dhcp服务器步骤
- npm的lock机制解析
- 基于Redis无序集合如何实现禁止多端登录功能

