Vue常见报错以及解决方案实例总结
目录
- 前言
- 一、报错结构
- 二、常见问题总结及解决方法
- Mixed spaces and tabs
- Element is missing end tag
- TypeError: Cannot read properties of undefined (reading '...')
- TypeError: ...forEach is not a function
- '...' is not defined / no-undef
- 总结
前言
写代码的过程中一定会遇到报错,遇到报错不要担心,认真分析就可以解决报错,同时积累经验,早日成为大牛 本文会整理一些在编码过程中遇到的常见报错,共同学习。
一、报错结构
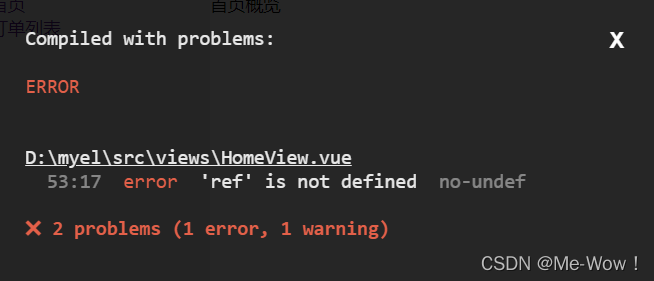
报错信息一般会包含这几部分:错误类型、错误位置、错误描述、错误规则和问题数量。

如上图:
报错类型为编译错误;
错误位置在D:\myel\src\views\admin\AdminView.vue中的第四行第2个字符;(报错位置不一定每次都是准确的,但是可以根据提示缩小范围)
错误描述 当前错误Mixed spaces and tabs指space空格和tab空格混合了(可根据翻译来判断错误);
错误规则 no-mixed-spaces-and-tabs指space空格和tab空格不能混合使用;
错误数量 统计当前有几个报错 error需要解决,warning根据实际情况看需不需要立即解决。
二、常见问题总结及解决方法
Mixed spaces and tabs
空格混合使用了

解决方法:1、在当前页面格式化代码 2、在.eslintrc.js文件的rules中添加"no-mixed-spaces-and-tabs": "off"
Unexpected keyword 'const'
没有预料到的关键字const

仔细看这几行代码就可以发现, 53行结尾的应为分号写成了逗号
解决办法:将53行逗号改为分号
Module not found: Error: Can't resolve '....' in '....'
模块找不到:不能resolve(兑现,发现,解决)../views/admin/DashVeiw.vue
在D:\myel\src\router

这种情况一般是路由中配置的文件路径写错了
解决办法:将路径改为正确路径(小技巧:使用自动提示的路径或者复制文件名,避免手误打错)
Element is missing end tag
元素缺少一个结束标签

是当前文件的<div class="login">缺少后半个</div>
解决方法:分析好html的结构,将缺少的结束标签添加上
TypeError: Cannot read properties of undefined (reading '...')
不能读取undefined的属性

原因是挂载时有dom节点但是数据还没获取,当时那个数据可能为空
解决方法:在当前标签(同时用了v-for的话就上一级标签)加上v-if判断该数据是否存在
用[]或.指定数据时都可能会出现这个错误,要记得使用v-if
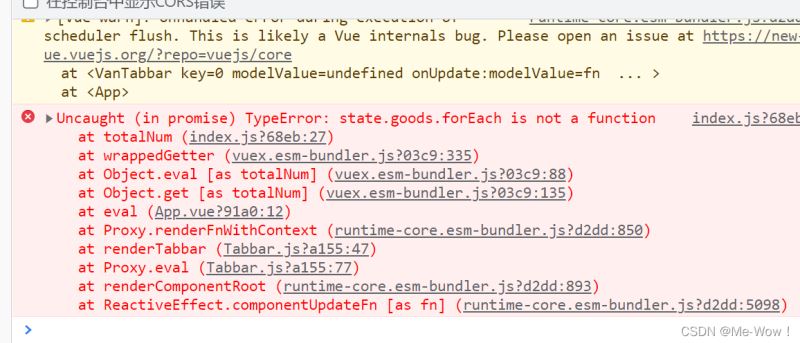
TypeError: ...forEach is not a function
...没有forEach方法

当前数据不是个数组
解决方法:分析数据的结构,找到真正需要遍历的对象
'...' is not defined / no-undef
...没有定义

解决办法:找到报错位置,按照提示导入相应关键字
总结
到此这篇关于Vue常见报错以及解决的文章就介绍到这了,更多相关Vue常见报错解决内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Vue项目报错:Uncaught SyntaxError: Unexpected token <
遇到问题: 今天做一个 VUE 的项目,在引入第三方依赖的 JS 文件时,遇到了一个问题: 控制台的提示:Uncaught SyntaxError: Unexpected token < 按照提示进入文件,再看如下图: 仔细看了看 index.html 文件,发现原本我的 JS 文件是放在 /src/utils 文件夹下的,但引入 /src 和 /static 的文件是有区别的. 解决方案: 解决办法是将第三方依赖的 JS 文件放到 /static/utils 目录下,引入路径也改成:<scr
-
Vue.js报错Failed to resolve filter问题的解决方法
之前使用vue.js写分页功能时,写了一个过滤器,发现一个比较奇怪的错误. console控制台调试的时候,提示错误消息: Failed to resolve filter: HomePage console错误信息.jpg 我原来的写法: 原来的错误写法.jpg 错误原因: 经过自己的摸索,后来发现竟然是代码顺序错误问题. 由于先执行的pageList,后执行的Vue的过滤方法,最终调整过的写法: 修改后的正确写法.jpg 作者:=金刚= 文章地址:http://www.cnblogs.com
-
解决vue net :ERR_CONNECTION_REFUSED报错问题
我是因为频繁的更换网络,导致这样的. 然后我回忆了一下.之前每次改ip都会把Package.json 中的 --host 0.0.0.0改成我的固定ip,由于改来改去太麻烦了,我就设置为0.0.0.0 所以喜提上图的一排get请求 "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js --host 0.0.0.0", 解决办法 把 --host 0.0.0.
-
vue踩坑记-在项目中安装依赖模块npm install报错
在维护别人的项目的时候,在项目文件夹中安装npm install模块的时候,报错如下: npm ERR! path D:\ShopApp\node_modules\fsevents\node_modules\abbrev npm ERR! code ENOENT npm ERR! errno -4058 npm ERR! syscall access npm ERR! enoent ENOENT: no such file or directory, access 'D:\ShopApp\nod
-
Vue报错:Uncaught TypeError: Cannot assign to read only property’exports‘ of object’#<Object>‘的解决方法
发现问题 运行一下以前的一个Vue+webpack的 vue仿新闻网站 小项目,报错 由于自己vue学习不深入,老是这个报错,找了好久(确切的说是整整一下午^...^)才找到原因 -v- Uncaught TypeError: Cannot assign to read only property 'exports' of object '#<Object>' 点开错误的文件,标注错误的地方是这样的一段代码: import {normalTime} from './timeFormat';
-
Vue 报错TypeError: this.$set is not a function 的解决方法
报错场景:将APi中得到的response数据,用Vue$set()使数据动态响应 报错代码: methods: { textTranslate: function (text, to) { $.ajax({ url: 'http://openapi.youdao.com/api', type: 'post', dataType: 'jsonp', data: { q: text, appKey: this.appKey, salt: this.salt, from: this.from, to
-
解决vue安装less报错Failed to compile with 1 errors的问题
1.创建vue项目后安装less,执行 npm install less less-loader --save-dev 下载版本为:less-loader@6.1.0 , less@3.11.3,重启服务报错,报错信息如下: 2.报错原因 less 本版太高需要降低版本,执行代码 先移除之前版本: npm uninstall less-loader 下载指定版本: npm install less-loader@5.0.0 -D 3.重启代码就可以了,若还是报错可移除文件node_modules
-
Vue常见报错以及解决方案实例总结
目录 前言 一.报错结构 二.常见问题总结及解决方法 Mixed spaces and tabs Element is missing end tag TypeError: Cannot read properties of undefined (reading '...') TypeError: ...forEach is not a function '...' is not defined / no-undef 总结 前言 写代码的过程中一定会遇到报错,遇到报错不要担心,认真分析就可以解决
-
超全面python常见报错以及解决方案梳理必收藏
AttribteError: 'module' object has no attribute xxx' 描述:模块没有相关属性.可能出现的原因: 1.命名.py文件时,使用了Python保留字或者与模块名等相同. 解决:修改文件名 2.pyc文件中缓存了没有更新的代码. 解决:删除该库的.pyc 文件 AttributeError: 'Obj' object has no attribute 'attr' 描述:对象没有相关属性.可能出现的原因: 1.Python内置对象没有属性. 解决:去除
-
详解Maven项目Dependencies常见报错及解决方案
个人最近项目中所遇到的问题,记录下便自己和同样遇到问题的小伙伴提供一个参考. 通常Maven里报红波浪线的常见问题 ①可能是子工程没有继承父工程 注意父工程中有中对应的module: <groupId>com.fred.parent</groupId> <artifactId>mall</artifactId> <version>1.0-SNAPSHOT</version> <modules> <module>
-
Vue常见报错整理大全(从此报错不害怕)
目录 示例1(文件名/路径发生错误) 示例2(标签不完整) 示例3(error 'xxx' is not defind) 示例4(unknown mutation type: changeA) 示例5(Attribute name cannot contain U+0022 ("), U+0027 ('), and U+003C (<).) 示例6(TypeError:Assignment to constant variable.) 示例7(error 'check' is assign
-
IIS7 网站发布常见报错问题解决方案汇总
本文实例为大家分享了IIS7 网站发布常见问题,以及五种问题的解决方法,供大家参考,具体内容如下 1.不是有效的Win32位应用程序 : 解决方案: 1).进入应用程序池=>选中网站=>点击右侧"高级设置"=>将运行32位选项改为"True" 2.在IIS如何修改.NET FrameWork的版本 3.发布mvc遇到的HTTP错误 403.14-Forbidden解决办法 web.config增加<modules runAllManagedM
-
Xcode8下iOS10常见报错闪退,字体适配和编译不过的问题及解决方案
9月14日凌晨1点,苹果推送了iOS10,于是一上班就迅速升级了iOS10,然后坑就这样开始了... 问题1 首先是xcode的问题,发现xcode升级到8才能真机运行,于是先了解了下iOS10的适配. 有这个iOS10适配总结,还有这个iOS10适配问题收集整理,还有这个iOS10适配,还有很多其他的. 这个好办,取消nullabl关键字就好. 然后另一个蛋疼的问题来了 问题二,编译不过的问题 蛋疼的clang报错le.. 这个是详细的信息,一堆莫名其妙的东西出来了. 隐隐约约感觉是WGS84
-
Python常见报错解决方案总结(新手拯救指南)
目录 前言 01缩进错误(IndentationError) 02Tab 和空格混用(TabError) 03语法错误(SyntaxError) 04变量名错误(NameErro) 05索引错误(IndexError) 06键错误(KeyError) 07类型错误(TypeError) 08属性错误(AttributeError) 总结 前言 如果说写代码最害怕什么,那无疑是Bug.而对于新手来说,刚刚接触编程,在享受写代码的成就感时,往往也会被各式各样的Bug弄得晕头转向.今天,我们就做了一期
-
Go语言将string解析为time.Time时两种常见报错
目录 1.错误 2.报错信息详细 3.解决方案 1.错误 错误1:parsing time “xx”: xxx out of range错误2:parsing time “xx”:cannot parse"xx" as “-” 2.报错信息详细 详细1: parsing time "2022/10/31 19:00:01": month out of range 详细2: parsing time "2022/10/31 20:00:01" as
-
Python中如何处理常见报错
1.首先是常见的语法错误.2.然后是基础语法中的常见异常.3.最后是操作文件过程中的常见异常,这部分也是重难点知识. 这是我们在终端比较常见的报错信息: 按照 Python 官方文档的定义,我们在终端见到的“错误消息”至少可以被分为两类:语法错误(syntax errors)和异常(exceptions) . 语法错误(syntax errors)是初学者最容易犯的错误,简单来说就是代码不符合 Python 的基本语法规范而导致程序出了问题. 当你的代码完全符合 Python 的语法规范后,就该
-
MySQL安装常见报错处理方法总结大全
目录 前言 1.无法启动处理,错误1053 1.1 结束进程 1.2 更改网络服务 1.3 删除服务 2.Winwods安装初始化报错 3.Centos环境rpm初始化MySQL报错 4.MySQL8安装后无法登陆 总结 前言 本文总结了MySQL安装过程常见故障处理,分享给大家 1.无法启动处理,错误1053 Windows 无法启动Mysql服务 错误1053:服务没有及时响应启动或控制请求 1.1 结束进程 处理方法:1.在命令行中敲入tasklist查看进程2.根据进程名杀死进程task
随机推荐
- Java爬虫Jsoup+httpclient获取动态生成的数据
- ASP动态网页制作技术经验分享
- javascript 网页跳转的方法
- JavaScript设计模式之工厂方法模式介绍
- 新老版本juqery获取radio对象的方法
- ExtJS[Desktop]实现图标换行示例代码
- C# 6.0 新特性汇总
- 返回上一页并自动刷新的JavaScript代码
- ASP.NET Web API如何将注释自动生成帮助文档
- 按IE后退按钮时让JSP不读缓存
- javascript数组详解
- Windows下修改mysql的data文件夹存放位置的方法
- JS动画效果代码2
- EJB3.0开发之多对多和一对一
- AS3.0实例学习 熟悉xml的运用
- JavaScript实现的简单烟花特效代码
- webpack实现热加载自动刷新的方法
- javascript运算符——位运算符全面介绍
- Linux学习第一天——ssh登录和软件安装详解
- 使用 Spring Boot 内嵌容器 Undertow创建服务器的方法

