Vue中Video标签播放解析后短视频去水印无响应解决
目录
- 问题:
- 情景复现:
- 链接在Video标签打不开
- 链接浏览器正常打开
- 出现的原理
- 解决方式
- 前端解决
- 全局添加标签
- Vue单页面添加标签
- 完美解决:
问题:
发送Ajax请求,请求后端接口解析抖音无水印视频并且展示在页面中,后端已经可以把解析后的访问地址返回,通过浏览器访问该地址也是没有问题的,接着我通过Vue的绑点video的src,预期状态应该是可以被播放的,实际上点击也没反应,查看页面代码也发现video的src已经设置了正确的视频url
情景复现:
前端发送请求到后端接口

我们前端打印获取后端解析后的对象信息

链接在Video标签打不开
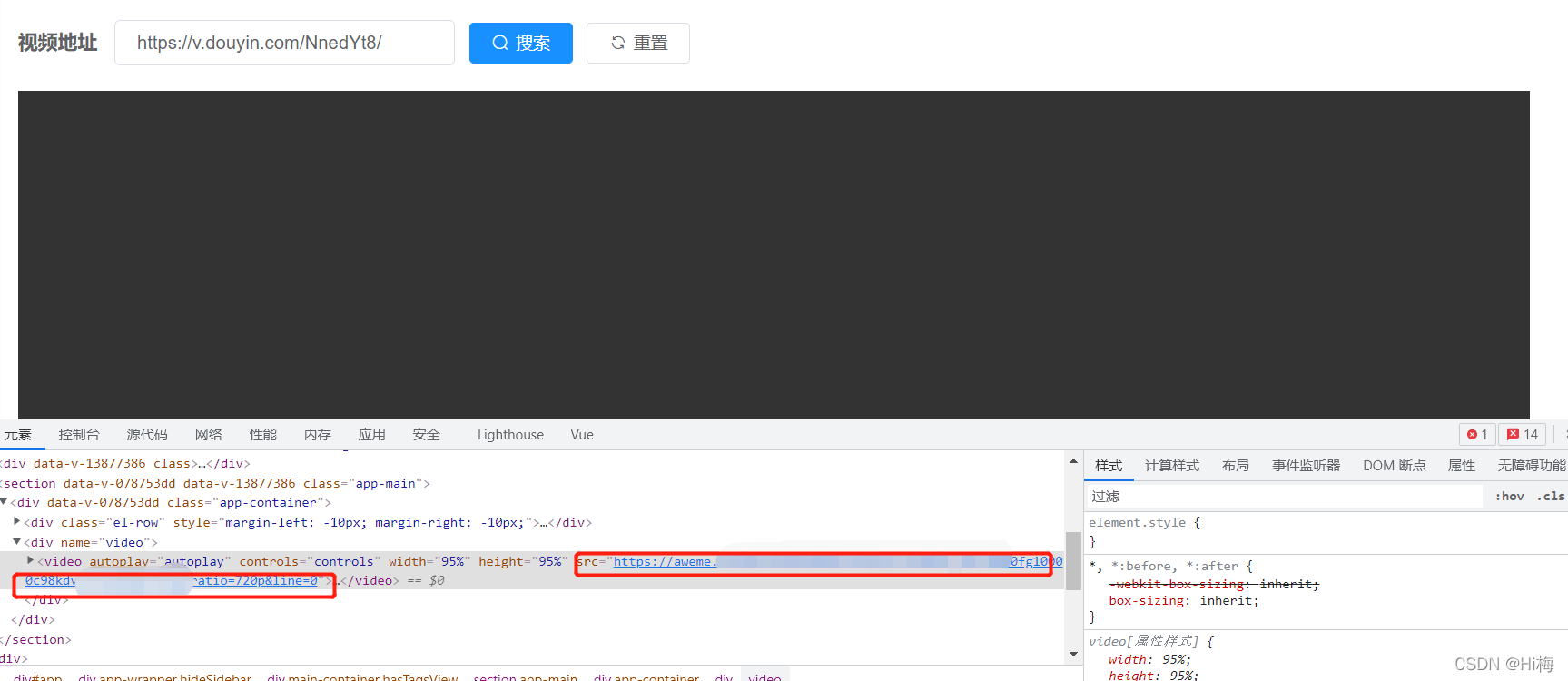
我们在查看元素标签

可以看出src已经被替换成了正确的播放地址,那为什么视频没有播放,何况我已经对video标签里面的属性添加了autoplay="autoplay"那应该会直接被播放,并且我点击视频界面也没反应
链接浏览器正常打开
把后端地址复制出来访问看看有没有可能是地址的原因,可以看出浏览器可以正常播放但是地址栏的链接好像发生了改变

出现的原理
可以知道访问的链接应该重新提交到了短视频服务器获取真实播放地址,其实控制台有打印错误的信息提示

所以验证了访问的链接会重新提交到了短视频服务器获取真实播放地址
那403 (Forbidden)错误是啥呢?翻译过来就是被禁止访问的意思,如果是找不到会出现404标识

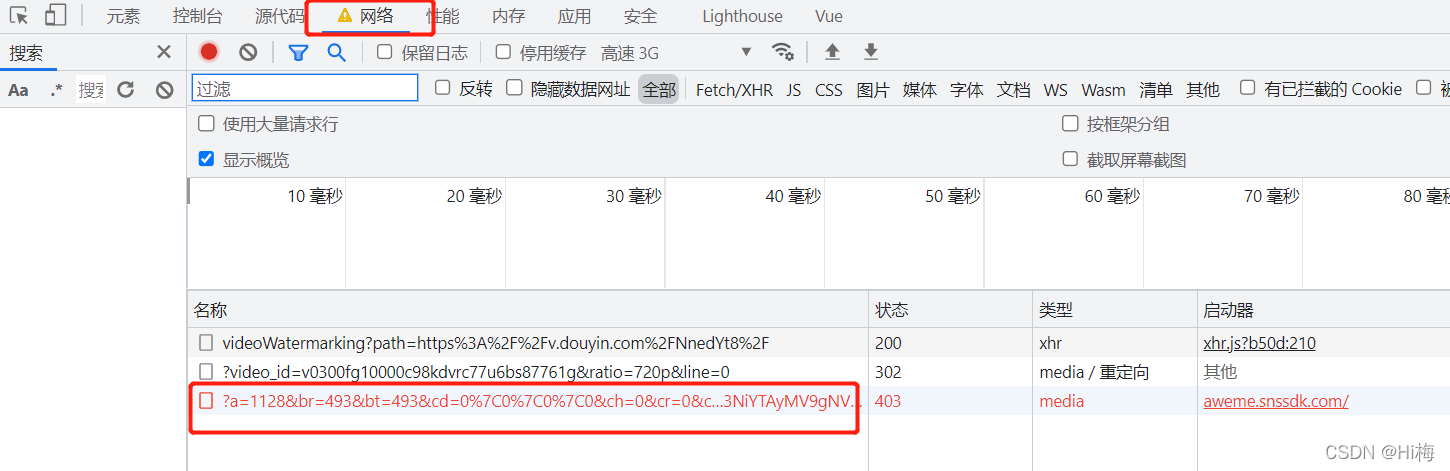
那为什么会禁止,我们可以通过F12调用出控制面板,我前面看控制台打印就已经调出来了,我们可以看网络(英文状态是:Network)查看报红的链接就是没被请求成功的

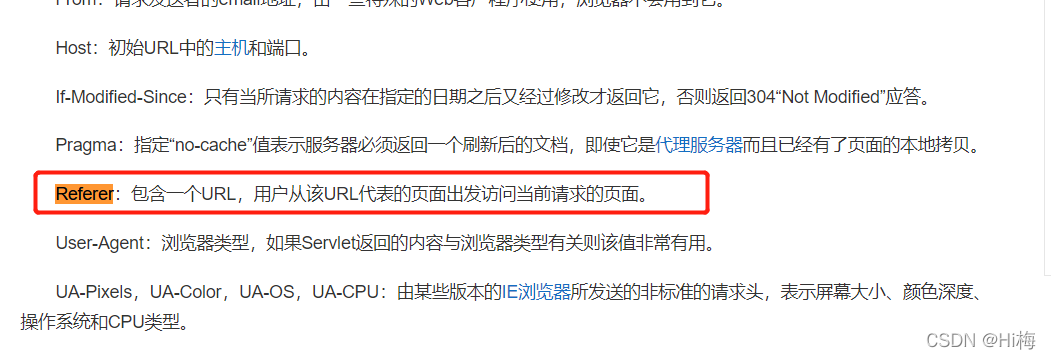
那就要看我们请求信息携带了那些数据到服务端,请求头类型介绍

第一眼看过去不说别的这个关键字Referer: http://localhost/携带的地址是我们本地,我们去搜索这个关键字查看介绍

那问题就出现在,这里服务端是不是可以通过这个请求查看属性,此次请求是通过那个界面访问过来的,这个时候他们后台会不会有这个判断,如果存在这个Referer关键字,在判断下这个链接地址是否是短视频平台的的地址,如果是就放行,如果不是就禁止访问呢,我们也可以查看直接通过浏览器访问请求地址都带了啥
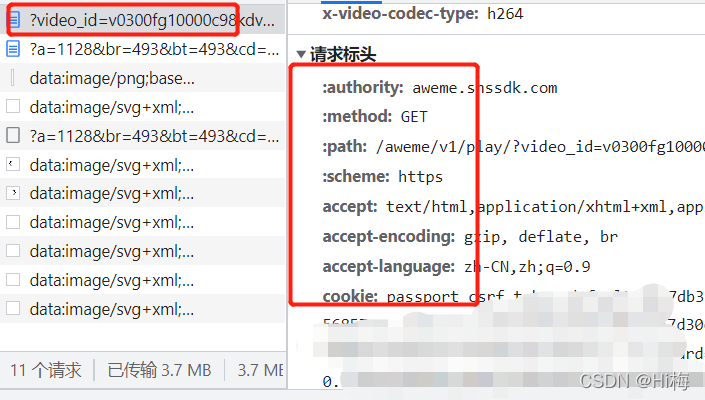
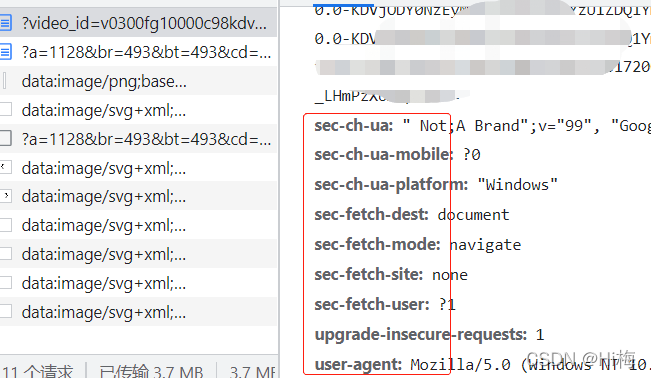
可以看出请求的值带了很多到服务端


可以看出浏览器访问没有携带Referer关键字,是不是可以想下前面我说的那个逻辑是否正确,不卖关子了,就是这个关键字影响到了!
解决方式
前端解决
我们只需要在界面头里面添加以下标签,意思是所有请求不发送 Referer关键字
<meta name=referrer content=no-referrer>
全局添加标签
我这种方式是全局页面都添加了以下标签,因为我是在public包下的index.html中添加的这个是最简单的

Vue单页面添加标签
给Vue单页面添加meta标签需要3个步骤:
1.安装模块:
npm install vue-meta --save
2.引用vue-meta模块
main.js添加以下代码
import VueMeta from 'vue-meta' Vue.use(VueMeta)

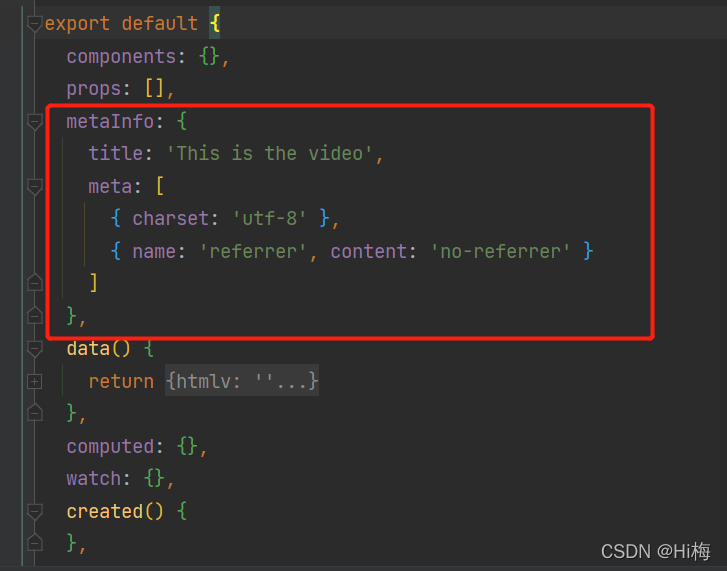
3.页面设置meta信息
metaInfo: {
title: 'This is the video',
meta: [
{ charset: 'utf-8' },
{ name: 'referrer', content: 'no-referrer' }
]
}

完美解决:

以上就是Vue项目Video标签播放解析后短视频去水印视频无响应的详细内容,更多关于Video标签解析短视频去水印无响应的资料请关注我们其它相关文章!

