JavaScript宏任务和微任务区别介绍
目录
- 分类
- 宏任务
- 微任务
- 为什么
- 案例
分类
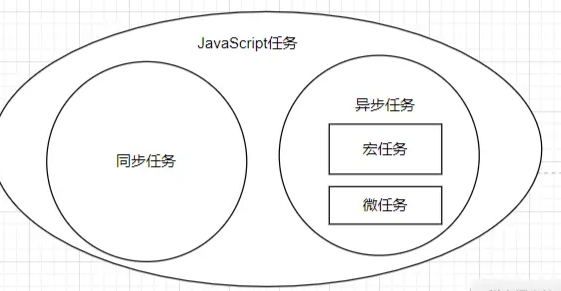
js中的任务,大致分为2类,一类是同步任务,另一类是异步任务。而异步任务,又分为宏任务和微任务,这两个任务是两个队列,所以是先进先出的。
同步任务指的是,在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务。
异步任务指的是,不进入主线程、而进入"任务队列"的任务,只有等主线程任务执行完毕,"任务队列"开始通知主线程,请求执行任务,该任务才会进入主线程执行

宏任务
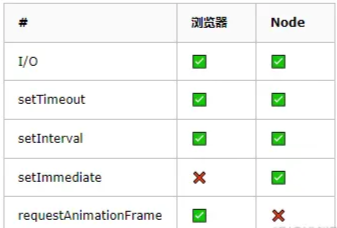
主代码块、setTimeout、setInterval等

有些地方会列出来UI Rendering,说这个也是宏任务,可是在读了HTML规范文档以后,发现这很显然是和微任务平行的一个操作步骤
requestAnimationFrame姑且也算是宏任务吧,requestAnimationFrame,下次页面重绘前所执行的操作,而重绘也是作为宏任务的一个步骤来存在的,且该步骤晚于微任务的执行
宏任务是主流,当js开始被执行的时候,就是开启一个宏任务,在宏任务中执行一条一条的指令
宏任务可以同时有多个,但会按顺序一个一个执行;
每一个宏任务,后面都可以跟一个微任务队列,如果微任务队列中有指令或方法,那么就会执行;如果没有,则开始执行下一个宏任务,直到所有的宏任务执行完为止。
微任务
Promise、async/await等

需要注意的是,promise里的then才会被加入微任务,它的resolve是同步里的
async函数里遇到await之前的代码是同步里的,遇到await时,会执行await后面的函数,然后返回一个promise,把await下面的代码放入微任务,并且退出这个async函数。
为什么
为什么有了宏任务,还会有微任务存在?
因为宏任务太占用性能,当需要一些较早就准备好的方法,排在最后才执行的时候,又不想新增一个宏任务,那么就可以把这些方法,一个一个的放在微任务队列里面,在这个宏任务中的代码执行完后,就会执行微任务队列。
案例
console.log('整体script开始。');
setTimeout(()=>{
console.log('宏任务setTimeout的回调函数。')
})
Promise.resolve().then(function() {
console.log('微任务Promise回调函数1。')
}).then(function() {
console.log('微任务Promise回调函数2。')
})
console.log('整体script结束。')
结果:
整体script开始。
整体script结束。
微任务Promise回调函数1。
微任务Promise回调函数2。
宏任务setTimeout的回调函数。
到此这篇关于JavaScript宏任务和微任务区别介绍的文章就介绍到这了,更多相关JS宏任务与微任务内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
前端js中的事件循环eventloop机制详解
前言 我们知道 js 是单线程执行的,那么异步的代码 js 是怎么处理的呢?例如下面的代码是如何进行输出的: console.log(1); setTimeout(function() { console.log(2); }, 0); new Promise(function(resolve) { console.log(3); resolve(Date.now()); }).then(function() { console.log(4); }); console.log(5); setTim
-
JavaScript 微任务和宏任务讲解
前言: js是一门单线程语言,所以它本身是不可能异步的,但是js的宿主环境(比如浏览器.node)是多线程,宿主环境通过某种方式(事件驱动)使得js具备了异步的属性.而在js中,我们一般将所有的任务都分成两类,一种是同步任务,另外一种是异步任务.而在异步任务中,又有着更加细致的分类,那就是微任务和宏任务 1.概念 1.1宏任务 宏任务 ---- setTimeout.setInterval.DOM事件.AJAX请求 浏览器为了能够使得JS内部task与DOM任务能够有序的执行,会在一个task执
-
JavaScript中的宏任务和微任务详情
目录 1.微任务有哪些 2.宏任务有哪些 3.案例 3.1 结论 4.代码案例 4.1 代码分析 4.2 结论和运用的场景 1.微任务有哪些 Promise await和async 2.宏任务有哪些 setTimeout setInterval DOM事件 AJAX请求 3.案例 <script> console.log(1) setTimeout(()=>{ console.log("2") },0) Promise.resolve().then(()=>{
-
JS前端宏任务微任务及Event Loop使用详解
目录 前言 宏任务 宏任务队列 微任务 微任务队列 Event-Loop 执行顺序 结语 前言 首先我们要了解javascript是一个单线程的脚本语言,也就是说我们在执行代码的过程中不会出现同时进行两个进程(执行两段代码). Javascript语言将任务的执行模式分成两种:同步(Synchronous)和异步(Asynchronous). 同步:一个进程在执行某个请求的时候,若该请求需要一段时间才能返回信息,那么这个进程将会一直等待下去,直到收到返回信息才继续执行下去. 异步:进程不需要一直
-
JavaScript中EventLoop介绍
想象下,比如浏览器在运行一个复杂的图像转换算法,因为是单线程的,所以此时浏览器进程被阻塞了,不能进行界面渲染,也不能运行其他代码,你的应用界面会失去和用户的交互. 这一般情况下还不会有大问题,但是当浏览器在同时运行多个类似的算法时,这个问题就很严重了. 有一定经验js开发人员大多都理解代码的异步执行,特别是ajax的使用. // ajax(..) is some arbitrary Ajax function given by a library var response = ajax('htt
-
浅谈js中的宏任务和微任务
目录 1.关于JavaScript 2.JavaScript事件循环 3.宏任务和微任务 4.拓展宏任务微任务 下面一道关于宏任务和微任务的题: setTimeout(function(){ console.log('1') }); new Promise(function(resolve){ console.log('2'); resolve(); }).then(function(){ console.log('3') }); console.log('4') 试问一下上面代码的执行顺序是啥
-
JavaScript宏任务和微任务区别介绍
目录 分类 宏任务 微任务 为什么 案例 分类 js中的任务,大致分为2类,一类是同步任务,另一类是异步任务.而异步任务,又分为宏任务和微任务,这两个任务是两个队列,所以是先进先出的. 同步任务指的是,在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务. 异步任务指的是,不进入主线程.而进入"任务队列"的任务,只有等主线程任务执行完毕,"任务队列"开始通知主线程,请求执行任务,该任务才会进入主线程执行 宏任务 主代码块.setTimeout.set
-
浅谈JavaScript宏任务和微任务执行顺序
目录 一.JavaScript单线程 1. 同步任务(synchronous) 2. 异步任务(asynchronous) 二.任务队列(task queue) 1.执行栈 扩展一下setTimeout的理解 一.JavaScript单线程 JavaScript是单线程指的是同一时间只能干一件事情,只有前面的事情执行完,才能执行后面的事情.导致遇到耗时的任务时后面的代码无法执行. 在此之前啊 我们必须了解同步和异步 1. 同步任务(synchronous) console.log(123); c
-
JavaScript与Java正则表达式写法的区别介绍
Js验证写法:(转义符\) var str = "待验证文本"; var regular = new RegExp(/这里是正则表达式/); if (regular.test(str)) { console.log("符合条件"); } else { console.log("不符合条件"); } //或者 var str = "待验证文本"; if (/这里是正则表达式/.test(str)) { console.log(&
-
JavaScript onclick与addEventListener使用的区别介绍
目录 摘要 区别 同时绑定多个事件 决定事件触发顺序 removeEventListener的使用方法 摘要 当我们想要给某个DOM元素绑定事件的时候,最常用的方法是通过on + 事件名字的方式.而在DOM2级事件定义了两个方法,用于处理指定和删除事件处理程序的操作: addEventListener()和removeEventListener(). 并且它们都接受三个参数:要处理的事件名,作为事件处理的一个函数,一个布尔值. 最后的布尔值如果为false,表示在冒泡阶段调用事件处理函数,如果是
-
JavaScript中的null和undefined区别介绍
JavaScript中存在2个代表信息不存在的特殊值:null和undefined.个人认为可以从以下角度来理解这两个特殊值之间的区别: 1.null代表有存储信息的容器(比如之前被赋过值的变量),但该容器中的内容为空. 2.undefined代表不存在用于存储信息的容器. JavaScript中的null与其它多数编程语言中的null没有什么区别,基本用于表示信息值为空:而在JavaScript中下述情况下表达式返回结果为undefined: 1.从未被赋过值的变量. 2.访问某个对象不存在的
-
javascript中的onkeyup和onkeydown区别介绍
昨天在写上次那个动态生成年月日下拉框和文本框限制输入的时候遇到了一个问题,文本框里输入的时候要开始计算文本框里面输入了多少字,自然想到了onkeydown事件,然后计算value.length的方法,看代码吧 复制代码 代码如下: moto.onkeydown=function(){ var curlen=+this.value.length; shuru.innerHTML=curlen; shuru2.innerHTML=+(200-curlen); if(curlen>=200){ thi
-
JavaScript 操作宏任务与微任务
宏任务与微任务 javaScript是单线程语言(如果多线程dom会疯掉) 所以在同一时间只能执行一个任务,称为主线程,用来执行同步任务 同时还有两个任务列表用于存放异步任务,宏任务.微任务 执行顺序为:主线程=>微任务=>宏任务 有关定时器 定时器模块,到达时间点将其放入宏任务队列 如果主线程没有任务则执行,如果有则等待执行完成后再继续执行 如果有两个相同时间的定时器则上面的先执行下面的后执行 如果两个时间不同的定时器则时间短的先执行时间长的后执行 注意点: 定时器的⏲是在定时器模块中完成的
-
JavaScript事件循环剖析宏任务与微任务
目录 前言 引言 为什么会有事件循环? JS是单线程的 同步任务和异步任务 JS事件循环 宏任务与微任务 常见的宏任务有哪些? 常见的微任务有哪些? 执行过程总结(重点) 同步任务 —> 微任务 —> 宏任务... 案例挑战 案例1: 案例2: 案例3: 前言 相信对于刚学习JavaScript的新手来说,去理解JS中的事件循环原理以及异步执行过程比较困难,但是这是JS必须要会的基础知识,逃避不能解决问题,笔者曾经也被这个知识点困扰过,现根据以往的经验编写此文章,旨在帮助大家彻底搞懂它们以及自
-
javascript函数命名的三种方式及区别介绍
javascript函数命名的三种方式及区别介绍 第一 复制代码 代码如下: function fn(val1,val2) { alert(val1+val2); } fn(1,2); 第二 复制代码 代码如下: var fn=function() { alert(val1+val2); } fn(1,2); 第三 复制代码 代码如下: var fn=new Function("alert(val1+val2)"); fn(1,2); 上面三种方式逻辑上是等价的,但是还是有点小区别:区
随机推荐
- 详解正则表达式表单验证实例
- 简述SQL Server 2005数据库镜像相关知识
- 将MongoDB作为Redis式的内存数据库的使用方法
- 如何解决struts2日期类型转换
- 基于jquery实现导航菜单高亮显示(两种方法)
- Jquery瀑布流插件使用介绍
- yii2框架中使用下拉菜单的自动搜索yii-widget-select2实例分析
- Python实现命令行通讯录实例教程
- 用C语言判断字符是否为空白字符或特殊字符的方法
- Android RecyclerView详解之实现 ListView GridView瀑布流效果
- javascript中函数作为参数调用的方法
- csh,tcsh,bash,sh等shell的区别
- PHP函数getenv简介和使用实例
- js实现头像图片切割缩放及无刷新上传图片的方法
- 微信小程序 图片边框解决方法
- Unity3D游戏引擎实现在Android中打开WebView的实例
- Android开发使用自定义view实现ListView下拉的视差特效功能
- 原生js实现移动端触摸轮播的示例代码
- 详解解决使用axios发送json后台接收不到的问题
- 解决一个微信号同时支持多个环境网页授权问题

