关于Element-ui中Table表格无法显示的问题及解决
目录
- Element-ui中Table表格无法显示
- 1、准备工作
- 2、引用Element-ui官方文档中的Table表格代码
- 3、启动端口,并在浏览器访问
- Element-ui表格不生效问题
- 原因是
Element-ui中Table表格无法显示
今天项目中需要用到表格,于是就采用了由饿了么前端团队开发的Element-ui + Vue组合。
1、准备工作
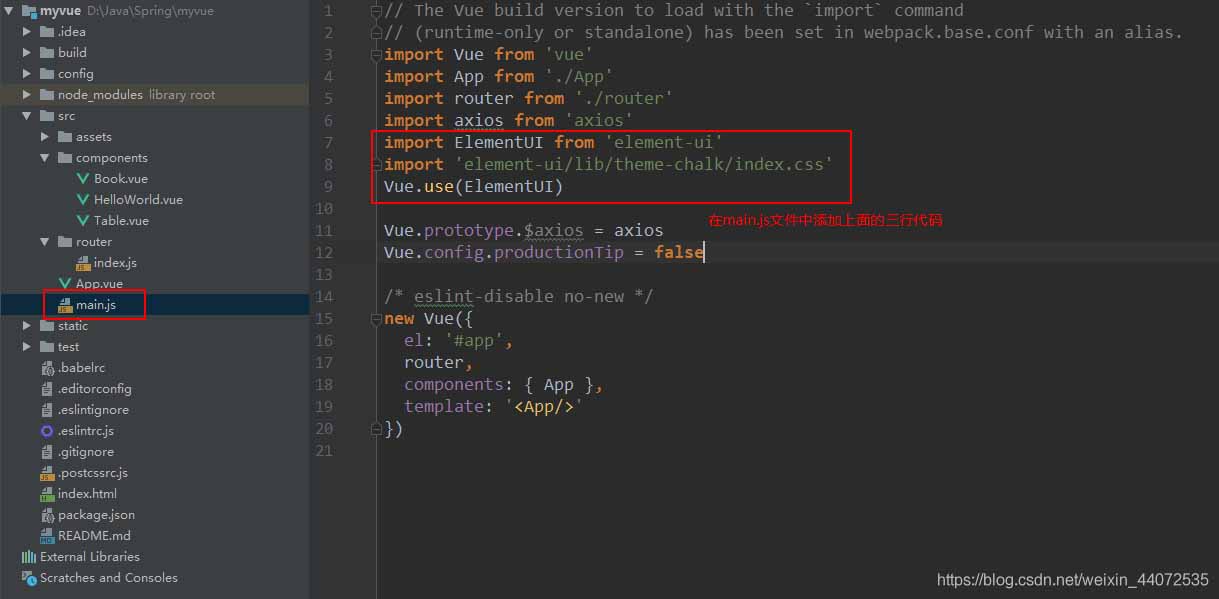
使用命令:cnpm i element-ui -S 进行安装Element-ui,安装好了之后,进行如下配置:

这样操作之后,就可以使用Element-ui插件了。
2、引用Element-ui官方文档中的Table表格代码

3、启动端口,并在浏览器访问
问题就出现在此步骤:在浏览器输入url,回车后,浏览器空白,什么都不显示。但是写一个插值表达式(如下图所示),可以正常显示,就是表格不能显示。

最终找到问题的根源是element-ui依赖版本太高,换一个低版本的依赖即可。
解决方法:核心思想是把高本版依赖换成低版本依赖,具体操作步骤如下:
(1)在package.json文件中手动把element-ui版本改为一个较低版本,如2.9.2。

(2)把原来创建的Vue项目中的node_modules文件夹删掉,重新执行cnpm install,重新安装。
(3)重新安装好了执行,再次从浏览器访问,即可正常显示。

注意:原来项目中的element-ui版本是2.13.0,上图显示的是我重新安装的element-ui依赖版本号。
Element-ui表格不生效问题
今天在书写代码时遇到的问题,el-table在页面中突然显示为空白,检查了甚至重复粘贴的几次官网代码都不行,后来在网上查阅了相关资料,解决了问题。

原因是
element-ui的依赖版本过高所导致的,将其该成低版本即可,亲测可用。
找到对应的package.json文件,在依赖(dependencies)一栏中找到element-ui,将版本改低(如2.9.2)即可。
"dependencies": {
"core-js": "^3.6.5",
"element-ui": "^2.9.2",
"vue": "^2.6.11"
重新执行后效果:

问题解决!!!
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
elementUI的table表格改变数据不更新问题解决
预期效果:点击输入框旁边的图标,输入框变为可输入状态:这里控制输入的 editable 字段不是 data 原有的属性,也不是 data 赋值时就存在的字段. 问题原因:在 Vue 实例创建时,以及 data 赋值时 editable 并未声明,因此就没有被Vue转换为响应式的属性,自然就不会触发视图的更新. 解决方法: 1.给 data 赋值前把 editable 属性添加到数组里 这里就不贴代码了,大概思路就是:获取到列表信息之后缓存在一个临时数组里(不可以是 data 里面定义好的对象),
-
element-ui 中的table的列隐藏问题解决
element-ui 中的table和bootstrap中的table的某些设置还是有一定的差别的.之前用bootstrap做的表格,想要实现简短列和详细列的切换.因为详细列实在有太多列了,拉动滚动条还有一段距离.所以希望能够切换到简短列可以方便的看见比较重要的几列的内容.用之前的方法<bootstrap>的话,非常简单,直接设置display的显示和隐藏就可以了. 但是放在element-ui中来就不可行了.每一列根本不能直接设置样式,你给每一列设置class-name从而设置样式的话,可能
-
element ui 表格动态列显示空白bug 修复方法
在使用element ui框架进行项目开发的时候,表格的列是根据后台数据动态生成的,但是发现在列刷新的视乎,会出现表格完全空白,没有显示的情况,经过自己编写demo发现,在增加列的情况下表格正常,但是一旦表格列减少时就会出问题,对element底层代码进行调试发现,在node_modules/element-ui/lib/elementui.common.js 中的一个函数. removeColumn: function removeColumn(states, column) { var _c
-
elementUI中Table表格问题的解决方法
前言 element ui是一个非常不错的vue的UI框架,element对table进行了封装,简化了vue对表格的渲染. 在开发vue框架项目时,引入element插件,使用table表格组件时,遇到了一些问题,以下列出以供参考. 1.表格样式问题: 混乱样式.png 正常样式.png 如上图,在当前导航表格table样式是没问题的,但当我点击别的导航去到另外的页面,然后再回到之前的导航页面,表格table的样式就会混乱,随便点击当前页面或刷新亦或拉伸页面,样式又恢复正常,很奇怪的样式问题.
-
关于Element-ui中Table表格无法显示的问题及解决
目录 Element-ui中Table表格无法显示 1.准备工作 2.引用Element-ui官方文档中的Table表格代码 3.启动端口,并在浏览器访问 Element-ui表格不生效问题 原因是 Element-ui中Table表格无法显示 今天项目中需要用到表格,于是就采用了由饿了么前端团队开发的Element-ui + Vue组合. 1.准备工作 使用命令:cnpm i element-ui -S 进行安装Element-ui,安装好了之后,进行如下配置: 这样操作之后,就可以使用Ele
-
Element UI中table单元格合并的解决过程
目录 引言 解决思路: 1.格式化后台返回的数据(根据实际数据格式处理) 2.在 data 中定义数据,需要合并几列就定义几个数组和索引 3.定义合并函数 4.table 组件属性 span-method 的单元格合并方法: 完整代码: 总结 引言 项目中遇到表格单元格合并的需求,在此记录整个解决过程. 项目使用的是 Element UI,表格使用的是 table 组件.Element UI 的 table 表格组件中对单元格进行合并,需要使用 table 组件的 span-method 属性.
-
Vue2.5 结合 Element UI 之 Table 和 Pagination 组件实现分页功能
2017年底了,总结了这一年多来的前端之路,Vue从入门到放弃,再二进宫,从 Vue1.0 持续跟踪到 Vue2.5.结合公司的一些实际项目,也封装了一些比较实用的组件. 由于现在公司管理平台主要运用Element UI,索性就结合组件Table 和 Pagination 封装了一个支持页面切换的Table组件,不啰嗦,直接上代码. 2.实现思路 2.1.Element UI 引入(整体引入) main.js // Element UI import Element from 'element-
-
vue2.0 + element UI 中 el-table 数据导出Excel的方法
1.安装相关依赖 主要是两个依赖 npm install --save xlsx file-saver 如果想详细看着两个插件使用,请移步github. https://github.com/SheetJS/js-xlsx https://github.com/eligrey/FileSaver.js 2.组件里头引入 import FileSaver from 'file-saver' import XLSX from 'xlsx' 3.组件methods里写一个方法 exportExcel
-
vue+element UI实现树形表格
本文实例为大家分享了vue+element UI实现树形表格的具体代码,供大家参考,具体内容如下 一.在component文件夹下新建如下treeTable文件夹,里面有2个文件: eval.js:将数据转换成树形数据 /** * @Author: jianglei * @Date: 2017-10-12 12:06:49 */ 'use strict' import Vue from 'vue' export default function treeToArray(data, expandA
-
BootStrap中Table隐藏后显示问题的实现代码
开始的时候先把table隐藏了,由于判断条件让它显示,结果出现错位的问题. //前台代码: <h3 id="faultanalysis-head" class="text-center" style="display:none"><strong>faultanalysis-table</strong></h3> <table id="faultanalysis-table"
-
element UI 中的 el-tree 实现 checkbox 单选框及 bus 传递参数功能
el-tree 单选功能 在日常项目开发中,会经常遇到,树形结构的查询方式,为了快速方便开发,常常会使用到快捷的ui组件去快速搭树形结构,这里我用的是 element ui 中的 el-tree .第一次接触这种功能的时候也是各种网站查询,虽然也都能实现功能,但是都会有一些小问题,就很难受,那么我们废话不多说(好像也说了不少呢),直接上效果. el-tree 单选 html 代码 *** 注: load 和 lazy 属性不是需要的粘贴时请删除.(只有需要懒加载的树才需要,关于怎样构建懒加载树以
-
element UI中在 el-select 与 el-tree 结合组件实现过程
前言 项目上实现某个功能,使用到了 el-select 和 el-tree 组合实现,记录下两者结合的实现过程. 要求根据项目接口提供的数据,el-tree 里的数据是一次性返回来的,点击最后一层级时,请求接口,在点击层级下方追加数据追加的数据要显示勾选框,可进行勾选,且是单选勾选后需要返回勾选的层级以及它的父级 实现效果如下: 数据回显效果: 实现关键部分 el-tree里的显示勾选框不符合当前“追加的数据要显示勾选框,可进行勾选”这个需求,所以我修改了el-tree的源码进行使用. 追加子级
-
element-ui中Table表格省市区合并单元格的方法实现
本文介绍了element-ui中Table表格省市区合并单元格的方法实现,分享给大家,具体如下: 效果如图 代码如下: <template> <div> <el-form :inline="true" :model="formInline" class="demo-form-inline"> <el-form-item label="搜索"> <el-input v-mod
-
vue用ant design中table表格,点击某行时触发的事件操作
使用customRow 设置行属性,写对应事件 :customRow="rowClick" 然后在data里面写 rowClick: record => ({ // 事件 on: { click: () => { // 点击改行时要做的事情 // ...... console.log(record, 'record') } } }) 在官方文档中也写的很清楚 补充知识:Ant-Design-Vue table 合并单元格,并且添加点击事件 点击行,有一个customRow.
随机推荐
- php for 循环语句使用方法详细说明
- 利用python爬取软考试题之ip自动代理
- Android分包MultiDex策略详解
- Mysql允许外网访问设置步骤
- node.js利用mongoose获取mongodb数据的格式化问题详解
- cmd NTSD命令用法详解
- asp.net 实现下拉框只读功能
- MVC项目结构搭建及单个类的实现学习笔记1
- 简单总结C++中指针常量与常量指针的区别
- android中处理各种触摸事件的方法浅谈
- Android 对话框(Dialog)大全示例(建立你自己的对话框)
- PHP关于IE下的iframe跨域导致session丢失问题解决方法
- Rsync ERROR: auth failed on module解决方法
- Sql Server 2012完全卸载方法 只需8步轻松卸载
- mysql日期date型和int型互换的方法
- jQuery Form 页面表单提交的小例子
- C语言数据结构之图的遍历实例详解
- 详谈python3中用for循环删除列表中元素的坑
- PHP排序算法之冒泡排序(Bubble Sort)实现方法详解
- 详解微信小程序-扫一扫 wx.scanCode() 扫码大变身

