ireport数据表格报表的简单使用
如果出现ireport打不开的问题正常都是因为JDK版本太高了,百度下如何简单,很容易的
首先:文件->new,选择Blank A4,Open this template

2、取个名字,选择下保存的位置,点击完成
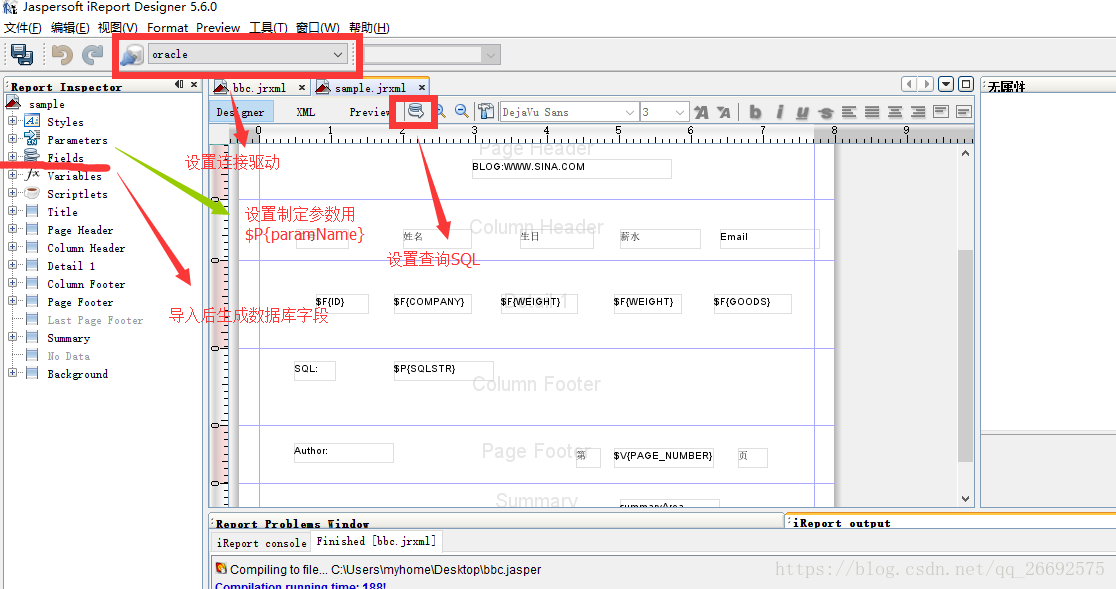
3、此时新模板已经打开,下面我们开始介绍下模板的各部分是什么

4、设置连接驱动

第一步:选择new
第二部:选的Datebase JDBC Connection
第三步:

好了就点击save,会自动选中你刚建的数据源,下面编写SQL语句获取数据库的数据
5、编写sql语句

6、报表页面

7.如何画一个报表模板
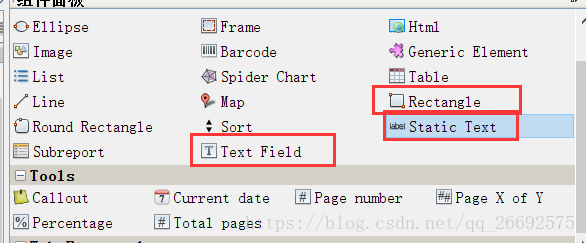
这里介绍下画表格需要用到的组件

Rectangle是给表格画边框的,不使用这个那么表格就是无内外边框;
Static Text是静态文本,写什么就显示什么
Text Field可以理解为动态的文本框,可以指定显示数据库表中某一列的所有值
下面,就让我们动手画一个把。
1、选中Static Text组件,拖到模板的title部分,拖动组件的边框,使其与title一样大,如图,

在其中写入“用户信息”,如图,

这时候字体小而且靠左,所以找到右边-用户信息-属性这一栏,如图

找到下图这一栏,将size设置成适合的的大小,H开头的(水平位置)和V开头的(垂直位置)设置成center和middle,效果如下图


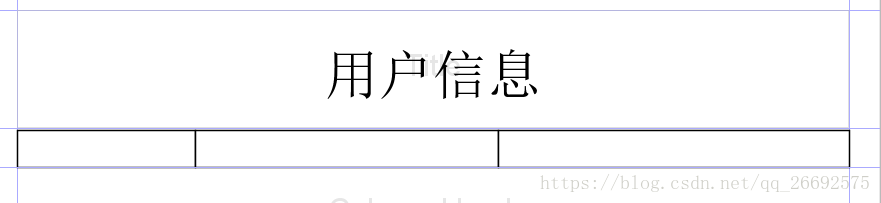
然后拖动Rectangle放到模板得到Column Headere部分,选中复制两份,让这三个平均分Page Headere部分,可以拖动Page Header下方的线,使其高度变小,如图


再拖动Static Text到刚刚的三个框上面,大小跟每个框一样大,填入内容,字体大小和位置跟上面一样设置,效果如图

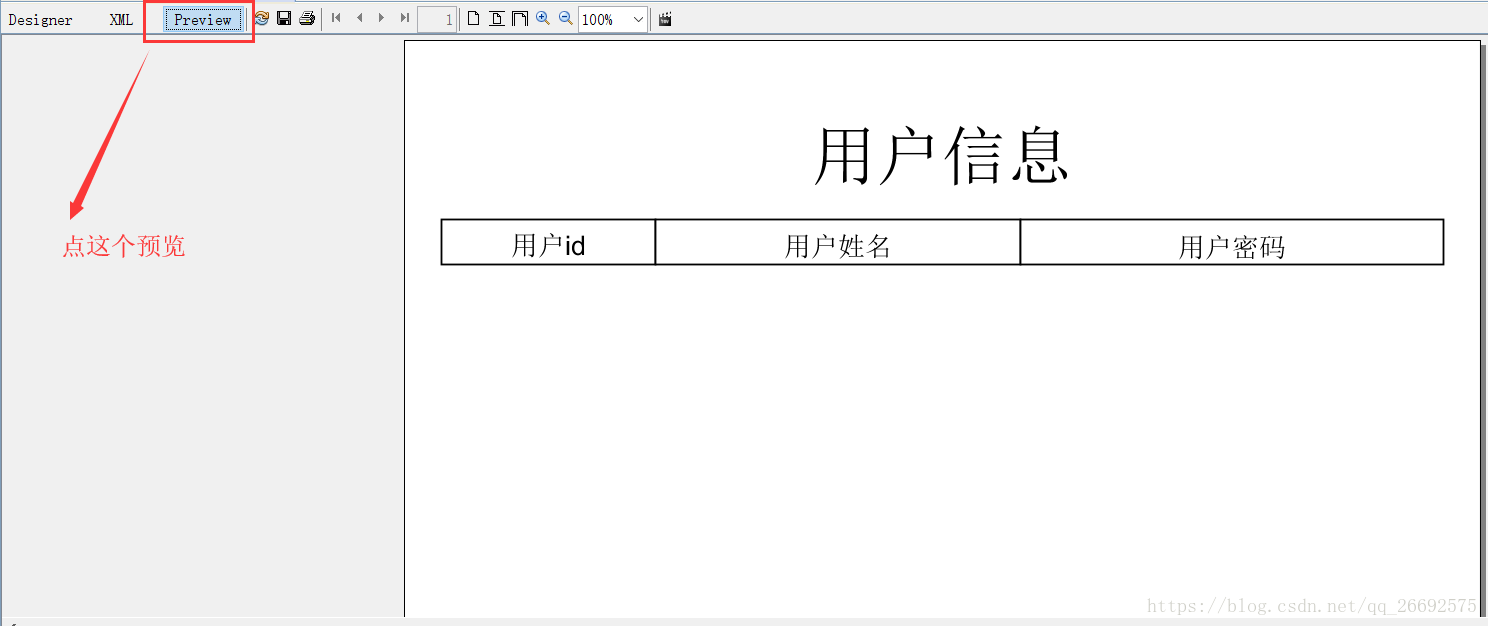
点击模板上面一点点位置的Preview,预览一下现在报表表格的样子,如图

目前,表格还没有数据下面我给表格加数据(从数据库获取),首先,先如下图给表格主体部分加上内外边框,再拖动下图标记的线使其去表格的边框高度一致,如图

再找到组件面板的Text Field,拖到对应的边框上,大小与边框大小一致,效果如下图


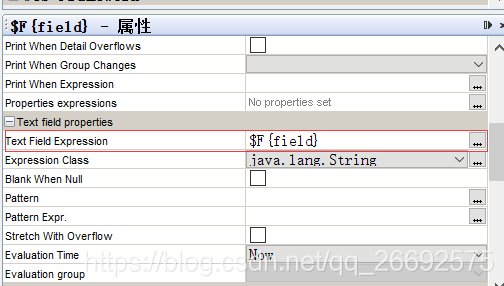
下面给每个Text Field动态的设置值,选中用户id下面的Text Field,右边属性栏,找到下图的属性,点击三个小点打开,

效果如图:

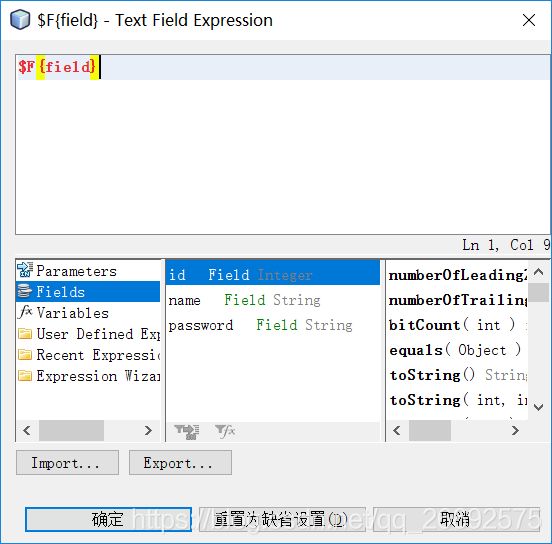
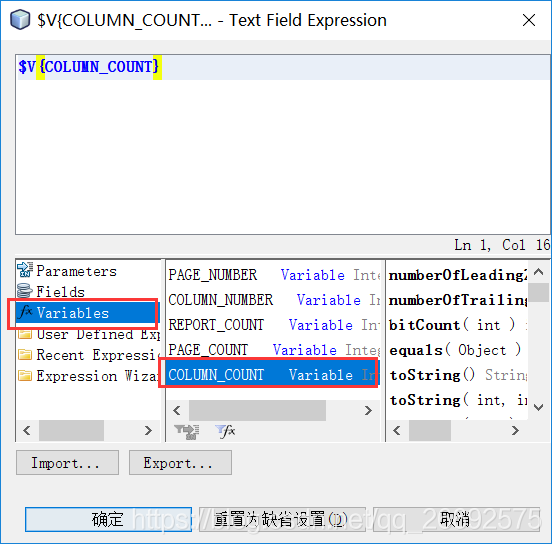
然后先将其输入框里面的表达式删掉,用户ID这一列,我们就用数字,值就是当前这一行是第几行这样子,选择如下图红框所示的两个,代表统计行数,点击确定,如图

后面两个Text Filed跟上面相似,只是,后面两个分别对应数据库中的用户名和密码,所以我们选中Fields,分别选择name跟password,如下图
用户名这一列:

用户密码这一列

至此,我们的表格就画好了,大家可以预览一下了,不过在预览之前,还有个东西需要注意一下,在模板里面,我们预览的时候汉字是显示的,我们没有设置过,不过如果不设置,在真正生成pdf或者其他格式的文档的时候汉字会不现实,所以我们需要在模板 里面修改下字体格式,首先选中所有汉字的框(按住ALT左键点击),

找到我下图标记的两个属性,修改成图中的属性值:宋体,简体中文

好了,这回大家可以预览了,高清无码无水印的表格,如图

这只是简单使用,更复杂的功能,大家有兴趣自己百度把!!!!!
到此这篇关于ireport数据表格的简单使用报表的文章就介绍到这了,更多相关ireport报表使用内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

