使用Docker容器部署Vue程序
目录
- 一、安装Nginx
- 二、创建Vue程序
- 1、创建项目
- 2、编译项目
- 3、添加Dockerfile文件
- 4、上传文件
- 5、构建镜像
- 6、运行容器
一、安装Nginx
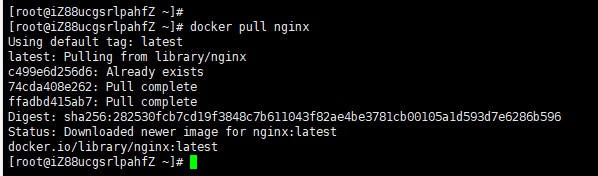
我们部署Vue程序依赖Nginx,首先拉取Nginx的镜像,这里使用Nginx最新的镜像
docker pull nginx
如图所示

我们查看镜像

已经有了nginx镜像。
我们根据nginx镜像运行容器
docker run --name=nginx -d -p 4030:80 nginx
如图所示

然后在浏览器里面访问4030端口,验证容器是否运行正常

出现上面的截图,说明容器运行正常。
二、创建Vue程序
1、创建项目
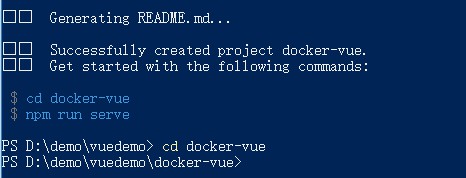
我们使用下面的命令创建一个Vue程序,这里使用PowerShell创建
vue create docker-vue
创建过程省略,创建完成

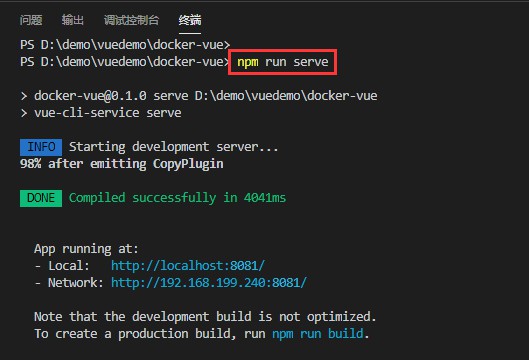
使用VSCode打开项目,然后执行运行命令
npm run serve
如图所示

在浏览器里面访问

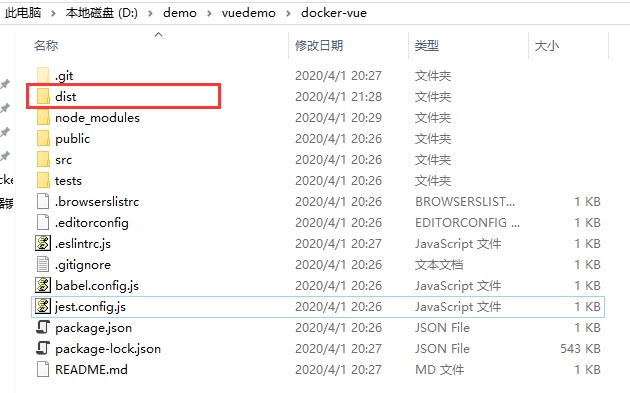
2、编译项目
项目创建完成以后,我们编译项目
npm run build
如图所示

编译完成之后,在项目的根目录下面就会生成一个dist文件夹,里面是编译后的项目

3、添加Dockerfile文件
我们要构建镜像,必须依靠Dockerfile文件,我们在项目的根目录下面创建一个Dockerfile文件,没有后缀名,文件内容如下
# 设置基础镜像,这里使用最新的nginx镜像,前面已经拉取过了 FROM nginx # 定义作者 Edison MAINTAINER Edison # 将dist文件中的内容复制到 /usr/share/nginx/html/ 这个目录下面 COPY dist/ /usr/share/nginx/html/
4、上传文件
我们在Linux里面的demo文件夹下面创建vue文件夹,然后把dist文件夹和Dockerfile文件上传到该目录下

5、构建镜像
文件上传以后,我们构建Vue程序的镜像
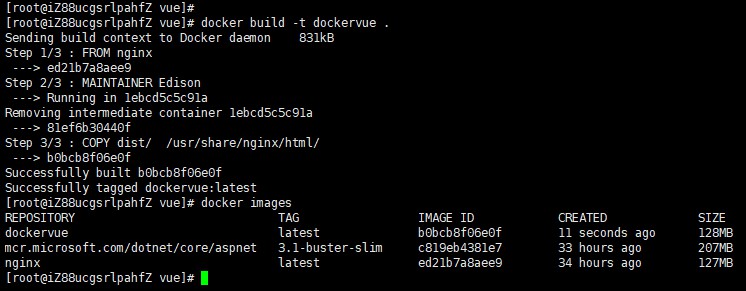
docker build -t dockervue .
如图所示

可以看到镜像构建成功了。
6、运行容器
我们根据上步构建的镜像去运行镜像
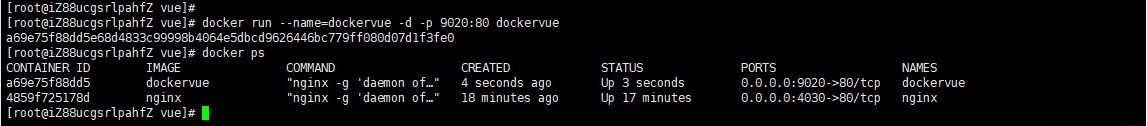
docker run --name=dockervue -d -p 9020:80 dockervue
如图所示

可以看到容器在运行,我们在浏览器里面访问9020端口

可以看到Vue程序使用Docker部署就成功了。
到此这篇关于使用Docker容器部署Vue程序的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
vue-cli3 项目从搭建优化到docker部署的方法
1. 创建一个vue项目 相信大部分人都已经知道怎么创建项目的,可以跳过这一节,看下一节. 1.1 安装@vue/cli # 全局安装 vue-cli脚手架 npm install -g @vue/cli 等待安装完成后开始下一步 1.2 初始化项目 vue create vue-cli3-project (1)选择一个预设 可以选择默认预设,默认预设包含了 babel , eslint 我们选择更多功能 Manually select features 回车后来到选择插件 (2)插件选择 这边
-
Docker镜像+nginx 部署 vue 项目的方法
一.打包vue项目 在开发完的vue项目输入如下命名,打包生成dist文件夹 yarn build / npm run build 此时根目录会多出一个文件夹:dist文件夹,里面就是我们要发布的东西. 如果将该dist目录整个传到服务器上,部署成静态资源站点就能直接访问到该项目. 二.获取nginx 镜像 nginx 是一个高性能的HTTP和反向代理服务器,此处我们选用 nginx 镜像作为基础来构建我们的vue应用镜像. 在终端输入: docker pull nginx 即可以获取到ngin
-
手把手教你实现Docker 部署 vue 项目
1.写在前面: Docker 作为轻量级虚拟化技术,拥有持续集成.版本控制.可移植性.隔离性和安全性等优势.本文使用Docker来部署一个vue的前端应用,并尽可能详尽的介绍了实现思路和具体步骤,以方便有类似需要的同学参考. Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,该容器包含了应用程序的代码.运行环境.依赖库.配置文件等必需的资源,通过容器就可以实现方便快速并且与平台解耦的自动化部署方式,无论你部署时的环境如何,容器中的应用程序都会运行在
-
Docker容器部署前端Vue服务(小白教程)
目录 需要工具 首先对前端项目进行打包:npm run build 在项目文件夹下编写nginx config配置文件 在项目文件夹下编写Dockerfile文件 构建docker镜像 启动docker容器 查看启动的容器 访问 需要工具 Xftp Xshell 首先对前端项目进行打包:npm run build 打包完成 在项目中生成dist文件: 通过Xshell在/home目录下创建项目文件夹 mkdir xxxx(文件名) 通过Xftp将打包的dist文件上传到服务器的项目文件夹下: 利
-
docker部署springboot和vue项目的实现步骤
A. docker 部署 springboot项目 一.springboot项目编译打包 二.在项目根目录创建Dockerfile文件 FROM openjdk:8-jdk-alpine VOLUME /tmp ADD ./target/demo-0.0.1-SNAPSHOT.jar demo.jar RUN sh -c 'touch /demo.jar' ENTRYPOINT ["sh", "-c", "java $JAVA_OPTS -Djava.se
-
使用Docker容器部署Vue程序
目录 一.安装Nginx 二.创建Vue程序 1.创建项目 2.编译项目 3.添加Dockerfile文件 4.上传文件 5.构建镜像 6.运行容器 一.安装Nginx 我们部署Vue程序依赖Nginx,首先拉取Nginx的镜像,这里使用Nginx最新的镜像 docker pull nginx 如图所示 我们查看镜像 已经有了nginx镜像. 我们根据nginx镜像运行容器 docker run --name=nginx -d -p 4030:80 nginx 如图所示 然后在浏览器里面访问40
-
关于docker容器部署redis步骤介绍
目录 1 redis配置文件 2 docker命令启动 3 docker-compose启动 1 redis配置文件 官方下载:redis.conf 路径:在容器中,一般可以保存在/etc/redis/redis.conf 路径中 配置文件详解,根据实际情况进行修改: # 这里的bind指的是只有指定的网段才可以访问redis,注释后则没有这个限制 # bind 127.0.0.1 # 默认端口为6379 port 6379 # daemonize表示是否以守护进程进行执行,容器中执行必须设置成
-
Docker容器部署consul的详细步骤
目录 Consul简介 Consul 使用场景 -consul部署- 容器服务自动加入consul集群 安装Gliderlabs/Registrator Gliderlabs/Registrator 测试服务发现功能是否正常 安装consul-template 安装nginx 配置并启动template Consul简介 Consul 是一个支持多数据中心分布式高可用的 服务发现 和 配置共享 的服务软件,由 HashiCorp 公司用 Go 语言开发, 基于 Mozilla Public Li
-
SpringBoot项目docker容器部署实现
目录 一.修改docker.service,使其暴露2375端口 二.netstat -tulp查看端口情况 三.添加依赖 四.在idea中 Settings->Docker配置远程docker的地址 五.配置Dockerfile文件 六.配置docker容器以及镜像等相关信息 七.启动顺序 八.测试访问 一.修改docker.service,使其暴露2375端口 使用命令: vi /lib/systemd/system/docker.service 在ExecStart=*******后加入如
-
使用Docker容器部署rocketmq单机的全过程
目录 查询镜像 拉取镜像 创建namesrv数据存储路径 构建namesrv容器 创建broker数据存储路径 创建broker配置文件 broker.conf 内容如下: 构建broker容器 构建rocketmq-console-ng 查询镜像 docker search rocketmq NAME DESCRIPTION STARS OFFICIAL AUTOMATED foxiswho/rocketmq rocketmq 69 rocketmqinc/rocketmq Image rep
-
使用Docker容器部署MongoDB并支持远程访问及遇到的坑
目录 前言 Docker & MongoDB Docker MongoDB 使用Docker部署MongoDB 容器中换源 更改配置 开放端口 前言 由于使用宝塔面板来配置MongoDB的BUG太多,实在受不了,今天心血来潮想要使用Docker容器来进行部署.本来以为也就二三十分钟的事情结果踩坑踩了将近两个小时,不过万幸还是成功部署上了 Docker & MongoDB 在开始讲之前,我们需要知道Docker和MongoDB是什么,虽然这两个工具已经非常流行,但可能还是有读者不知道其详细概
-
.net 4.5部署到docker容器的完整步骤
前言 本文主要给大家介绍了关于.net 4.5部署到docker容器的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧 .net4.5部署到docker容器 部署到windows容器 部署到linux容器 部署到windows容器 由于.net本身就是运行在windows平台的,所以它与windows容器也是更加适合,你可以以iis镜像为基础,去编写你的Dockerfile文件,从而去构建你的.net项目镜像. 1.两个现成的例子 .net console程序 docke
-
docker容器源码部署httpd用存储卷部署网站(推荐)
目录 docker容器源码部署httpd,用存储卷部署网站 创建一个httpd镜像 部署nfs 挂载 创建容器并映射 访问测试 docker容器源码部署httpd,用存储卷部署网站 创建一个httpd镜像 // 创建一个httpd容器 [root@localhost ~]# docker run -tid --name httpd centos 2d693e16f4f3734b127cbae90d189c1b4e78619a54ceec912a82d96cf4f1c345 [root@local
随机推荐
- java使用dom4j操作xml示例代码
- 解析Swift中的泛型支持与使用
- javascript 局部页面打印实现代码
- PHP中对于浮点型的数据需要用不同的方法解决
- 浅谈python中的数字类型与处理工具
- 深入理解C#索引器(一种支持参数的属性)与属性的对比
- jQuery实现的文字hover颜色渐变效果实例
- php使用fopen创建utf8编码文件的方法
- PHP用反撇号执行外部命令
- javascript 控制input只允许输入的各种指定内容
- Easyui的combobox实现动态数据级联效果
- jQuery EasyUI之DataGrid使用实例详解
- jQuery实现网页抖动的菜单抖动效果
- 三招禁止迅雷里烦人的广告的方法
- Spring Boot中利用JavaMailSender发送邮件的方法示例(附源码)
- Android自定义View实现角度选择器
- 解析php5配置使用pdo
- Bootstrap实现下拉菜单多级联动
- 如何使用Redis锁处理并发问题详解
- Android RecyclerView实现拼团倒计时列表实例代码

