IntelliJ IDEA的build path设置方法
IntelliJ IDEA的build path设置:
1.打开IDEA–>File–>Project Structure–>Modules
2.选中要添加的项目名称

3.可选择已下载好的jar包添加即可
PS:知识点扩展
什么是Build Path?为什么使用Build Path?
什么是Build Path?
Build Path是指定Java工程所包含的资源属性集合。
在一个成熟的Java工程中,不仅仅有自己编写的源代码,还需要引用系统运行库(JRE)、第三方的功能扩展库、工作空间中的其他工程,甚至外部的类文件,所有这些资源都是被这个工程所依赖的,并且只有被引用后,才能够将该工程编译成功,而Build Path就是用来配置和管理对这些资源的引用的。
Build Path一般包括:
JRE运行库
第三方的功能扩展库(*.jar格式文件)
其他的工程
其他的源代码或Class文件
为什么使用Build Path?
通过使用Build Path,可以更好的管理Java工程所包含的资源,让工程结构清晰合理。
反之,随着代码与功能的增加,工程结构会变得杂乱无章,难以管理。
Eclipse中具体的内容介绍:
打开Build Path管理界面的步骤:
右键点击项目—>Build Path—>Configure Build Path

Projects选项:可以添加、编辑、移除当前项目所依赖的项目。
Libraries选项:可以添加、编辑、移除当前项目所依赖的库文件。
Add JARs:是添加当前项目目录中的的jar文件。
Add External JARs:是添加当前项目之外的外部目录中的jar文件。
Add Variable:是添加变量。
Add Library:是添加JRE系统的库。
Add Class Folder:添加当前项目中编译之后的.class文件。
Add External Class Folder:添加当前项目之外的.class文件。
Order and Export:可以为当前项目已经添加进来的库进行排序,也可以设置当前项目导出时,库文件是否也跟随项目导出。
注意:
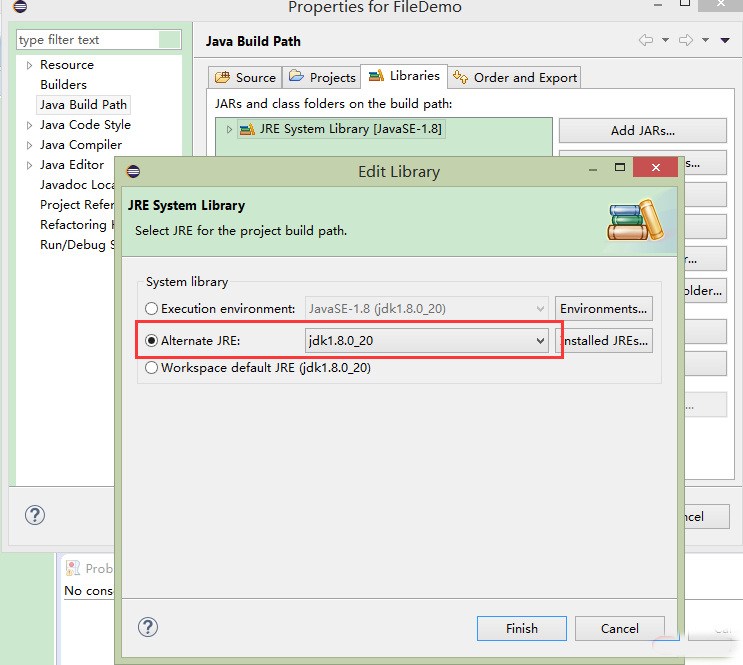
1.在更改了工程的系统库的版本后,高版本的改为低版本的会出现问题,低版本的改为高版本的是没问题的。
因为在高版本的系统库中有些包是在低版本的库中不存在的。所以说低版本的系统库的适配性好。

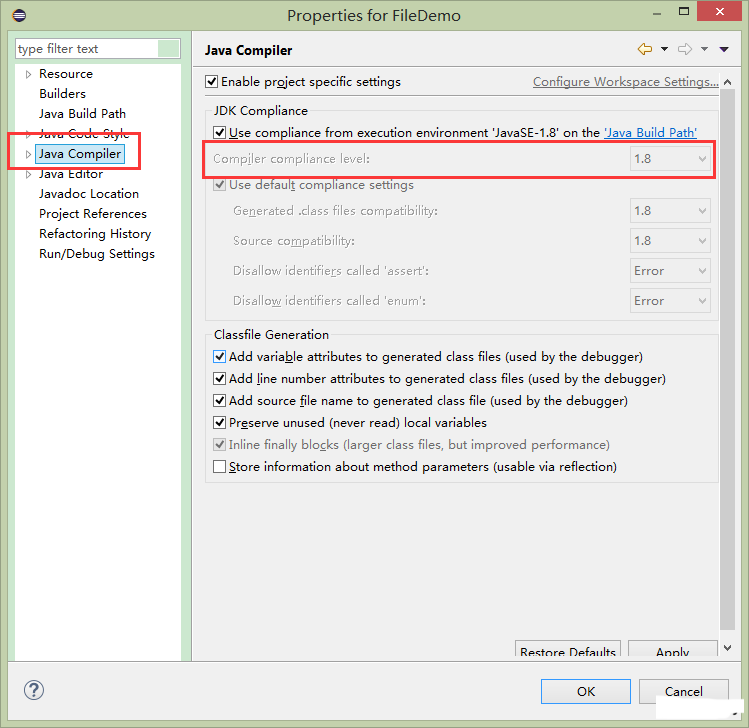
2.在更改了工程的系统库的版本后,如果是高版本的改为低版本的,要更改JDK的兼容性选项,改为当前版本的JDK。但是如果是低版本的改为高版本的系统库不更改JDK的兼容性是没有问题的。
因为JDK的兼容性使用的JDK版本是跟我们创建项目的时候选用的JRE版本相关联的。
低版本的改为高版本的系统库不需要更改JDK兼容性的原因是,高版本的JDK兼容低版本的。

文章来源:http://www.php.cn/java-article-368895.html
到此这篇关于IntelliJ IDEA的build path设置方法的文章就介绍到这了,更多相关IDEA的build path内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
IDEA中配置文件模板的添加方法
1.前言 在Mybatis中需要创建的配置文件有sqlMapconfig.xml,映射文件xxxMapper.xml,而这些文件在idea中并没有提供,每次创建都需要去找对应的模板,很麻烦.可以采用配置模板文件解决这种问题 2.配置模板文件步骤 2.1选择file--settings--搜索找到File and Code Templates,在Files点击加号,填写Name,Extension 然后在下面将模板代码粘贴进去 粘贴完成后apply--OK即可 2.2在上面配置完成后,重新new
-
idea关联maven的使用详解
maven简介: Maven项目对象模型(POM)是一个项目管理工具软件,可以通过简短的信息描述来管理项目的构造,报告和文档. 除了具有构建程序的功能外,Maven还提供了高级项目管理工具.由于Maven的默认构建规则具有很高的可重用性,因此通常可以使用两到三行Maven构建脚本来构建简单的项目.由于Maven的面向项目的方法,许多ApacheJakarta项目在发布时都使用Maven,并且采用Maven的公司项目所占的比例持续增长.Maven Maven这个词来自意第绪语(犹太语),意思是知识
-
推荐史上最全的IDEA好用插件
经过很多查看在巨人的肩膀上写完这篇博客,如有雷同纯属巧合,虽然自己也查了些文章才总结的,但是站在巨人肩膀上不敢搞原创! 学习使用一些插件,可以提高平常工作中的开发效率.对于我们开发人员很有帮助! 插件安装 IDEA里面,依次选择打开 File → Settings → Plugins,在Plugins里面可以搜索需要的插件,然后安装(安装完插件,一定要重启Idea,不然插件不生效) 1. Alibaba Java Coding Guidelines [阿里巴巴代码规范检查插件] ① 功能: 代码
-
IDEA自定义pom依赖的步骤详解
IDEA自定义pom依赖 抽离公共代码,代码解耦,减少重复 第一步: 抽离公共部分的代码 第二步: 点击右侧工具栏的maven,刷新,点击skip跳过test 第三步: 点击clean 测试一下本机的maven环境 第四步: 点击install install到本地仓库 第五步: 引入pom依赖 到此这篇关于IDEA自定义pom依赖的步骤详解的文章就介绍到这了,更多相关IDEA自定义pom依赖内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
-
IDEA设置允许一个类并行的方法
下面给大家介绍下IDEA设置允许一个类并行的方法 IDEA类并行(多个实例) IDEA默认是不允许一个类运行同时运行多个实例的,需要设置 设置之前: 设置过程如下: 在编码区右键空白处 More Run/Debug----->Modify Run Configuration---->modify options---->Allow mutiple instances 设置成功后运行多个实例 知识点扩展:IDEA中如何用一个类开启多个并行进程 指定要执行的类,并点击"编辑配置&q
-
intellij idea设置统一JavaDoc模板的方法详解
idea设置统一JavaDoc模板 设置普通注释 按照如下导航找到位置: Setting > Editor > File and Code Templates > Includes > File Header 复制如下,即可实现简单的JavaDoc注释 /** * @author : ChenLiWu * @date : ${DATE} ${TIME} */ 自定义模板 方法注释 按照如下导航找到位置: Setting > Editor > Live Templates
-
Intellij IDEA 关闭和开启自动更新的提示?
不知道大家有没有这样的经历 费了好大劲破解idea 结果某天不小心点开了idea的自动更新框 功亏一篑... == 如何关闭这个烦人的更新提示框呢? == 通常情况下,当我们打开 IDEA 后, 如果 IDEA 检测到官方有最新的版本,在右下角都会弹出提示框,提示我们是否需要将 IDEA 升级到最新版本,如下图所示: 如果当前 IDEA 版本非常稳定,不想升级更新,弹框就比较烦人,要如何关闭更新提示呢? Windows 系统 点击 File -> Settings Mac 系统 点击 Intel
-
IntelliJ IDEA的build path设置方法
IntelliJ IDEA的build path设置: 1.打开IDEA–>File–>Project Structure–>Modules 2.选中要添加的项目名称 3.可选择已下载好的jar包添加即可 PS:知识点扩展 什么是Build Path?为什么使用Build Path? 什么是Build Path? Build Path是指定Java工程所包含的资源属性集合. 在一个成熟的Java工程中,不仅仅有自己编写的源代码,还需要引用系统运行库(JRE).第三方的功能扩展库.工作空间
-
IntelliJ IDEA 2020常用配置设置大全(方便干活)
IntelliJ IDEA 安装后需要进行初始化配置已更加方便使用.本文整理了比较通用的安装后初始配置. 本文适配版本:IntelliJ IDEA 2020.1版(于2020年4月9日发布). 本文适配版本:IntelliJ IDEA 2020.2.1版(于2020年8月25日发布). 本文适配版本:IntelliJ IDEA 2020.3版(于2020年12月1日发布). 安装和永久使用的方法,请参阅上篇:IntelliJ IDEA 2020最新激活码(亲测有效,可激活至 2089 年) 最新
-
PyCharm 常用快捷键和设置方法
pycharm常用快捷键 1.编辑(Editing) Ctrl + Space基本的代码完成(类.方法.属性) Ctrl + Alt + Space快速导入任意类 Ctrl + Shift + Enter语句完成 Ctrl + P参数信息(在方法中调用参数) Ctrl + Q快速查看文档 F1 外部文档 Shift + F1外部文档,进入web文档主页 Ctrl + Shift + Z --> Redo 重做 Ctrl + 鼠标简介/进入代码定义 Ctrl + F1显示错误描述或警告信息 Alt
-
vue2+el-menu实现路由跳转及当前项的设置方法实例
Vue.js 是什么 Vue.js (读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合.另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动. 好了,下面通过本文给大家介绍vue2+el-menu实现路由跳转及当前项的设置方法,具体内容如下所示: <span style="
-
iis 7.5 下站点日志开启以及默认位置设置方法
在iis6时,通过iis管理器的日志配置可以找到站点日志存储的位置. 但是在iis7下,iis管理器下的日志配置只能找到iis日志配置的主目录,但到底在哪个子目录,则无法直接获知. 先定位到网站 后来在主日志目录下,发现子目录名字比较有规律:W3SVC + 数字,联想到iis的站点配置文件中,每个站点会被分配一个ID,后边的数字应该是对应站点的ID.根据猜想,打开目录中的日志文件查看,得到印证. 站点配置文件通常位于: C:\Windows\System32\inetsrv\config\app
-
Android 解决build path errors的问题
新建一个eclipse-android项目后,如test2,从其它项目中拷贝若干个包到test2中, 在编译时总会出现以下错误: ?主要看第三条:The project cannot be built until build path errors are resolved 这个错误的原因是:AndroidManifest.xml中配置的主包名与AndroidManifest.xml 中配置的activtiy所在的包不一致造成的. 修改方法为: 1.在AndroidManifest.xml中找到
-
Android打包版本号设置方法
之前没有设置过打包的命名,每次打包都是默认的"app-realease.apk",之后手动修改名字来显示出它是一个新版本. 晚上学习了如何配置打包名称,很简单,修改build.gradle里的代码就行. 详细记录如下: 1.打开app这个directory下的build.gradle 2.定义打包时间: //时间 def releaseTime() { return new Date().format("yyyyMMdd", TimeZone.getTimeZon
-
cmd 环境变量设置方法详细解释
cmd设置环境变量可以方便我们bat脚本的运行,但是要注意的是变量只在当前的cmd窗口有作用(局部生效),如果想要设置持久的环境变量需要我们通过两种手段进行设置:一种是直接修改注册表,另一种是通过我的电脑-〉属性-〉高级,来设置系统的环境变量. 1.查看当前所有可用的环境变量:输入 set 即可查看. 2.查看某个环境变量:输入 "set 变量名"即可,比如想查看temp变量的值,即输入 set temp 当然也可以使用echo %temp% 3.修改环境变量 :输入 "se
-
IntelliJ Idea 2017注册码免费激活方法
IDEA 全称 IntelliJ IDEA,是Java语言开发的集成环境,IntelliJ在业界被公认为最好的java开发工具之一,尤其在智能代码助手.代码自动提示.重构.J2EE支持.各类版本工具(Git.svn.github等).JUnit.CVS整合.代码分析. 创新的GUI设计等方面的功能可以说是超常的.IDEA是JetBrains公司的产品,这家公司总部位于捷克共和国的首都布拉格,开发人员以严谨著称的东欧程序员为主.它的旗舰版本还支持HTML,CSS,PHP,MySQL,Python等
-
vue 音乐App QQ音乐搜索列表最新接口跨域设置方法
在 webpack.dev.config.js中 'use strict' const utils = require('./utils') const webpack = require('webpack') const config = require('../config') const merge = require('webpack-merge') const path = require('path') const baseWebpackConfig = require('./web
随机推荐
- angular.js 路由及页面传参示例
- iis Win32状态数值(sc-win32-status)说明
- Ruby中的p和puts的使用区别浅析
- js 页面刷新location.reload和location.replace的区别小结
- Vue监听数据对象变化源码
- iOS应用开发中图片的拉伸问题解决方案
- iOS读取txt文件出现中文乱码的解决方法
- perl引用的相关知识分享
- Bootstrap表格和栅格分页实例详解
- json中换行符的处理方法示例介绍
- js实现日历的简单算法
- php对数组排序代码分享
- CI框架Session.php源码分析
- JavaScript检测实例属性, 原型属性
- ArrayList类(增强版)
- Mysql 错误too many connections解决方案
- ie8 不支持new Date(2012-11-10)问题的解决方法
- js编写当天简单日历效果【实现代码】
- Linux系统下MongoDB的简单安装与基本操作
- CentOS系统临时禁止一个用户的方法

